Основы CSS или как оформить профиль/страничку игры/статью v1.43

Думаю, что многие хотели бы оформить страничку игры или свой профиль, но незнание CSS все портило, а попытки разобраться что к чему желаемого результата не дали. Прочитав эту запись, вы узнаете основной принцип работы в CSS, а также базовые возможности по оформлению. Так что вы хоть будете знать с чего начать, дабы не запутаться, потому что больше половины вам на начальном этапе и не понадобится. Текст ориентирован на новичков в CSS, так что все будет написано по-простому. Никакие знания HTML не требуются.
На сайте уже есть похожая запись по оформлению профиля (возможность оформить профиль покупается за золотые монетки, которые выдают за статьи и достижения), но я хочу уделить внимание основному принципу работы и базовым возможностям по оформлению. Запись будет обновляться иногда, так что если интересно, то можете заходить время от времени, но не очень часто.
ВВЕДЕНИЕ
Спойлер
Что вообще такое CSS?
CSS это такая полезная штука, которая позволяет изменить визуал страницы до неузнаваемости, при этом не трогая её основной код. Это позволяет, в случае чего, всегда вернуться к основному дизайну. Так что можете рассматривать CSS как некое подобие скинов к программам.
С чего начать?
Для того, чтобы изменить какой-то элемент страницы вам сначала нужно узнать его имя или, говоря по-умному, его id. Этот процесс я опишу на примере Internet Explorer 11 и кнопки «Поклонники» на страничке игры. Принцип работы для всех элементов и браузеров одинаковый, так что не бойтесь.
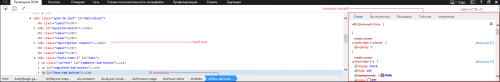
Для того, чтобы узнать id кнопки нужно навести на неё курсор и нажать правую кнопку мыши. Старайтесь наводить как можно точнее. В открывшемся меню ищите «Проверить элемент» и жмите на него. Внизу страницы появится окно «Средства разработчика», которое можно разделить на 3 части: левая (html-код), панель элементов (полоска внизу) и правая (окошко стилей или редактор стилей). В левой части написан html-код, где будет выделена строчка «<a id="fans-tab-button">Поклонники <sup></sup></a>». Ниже можно увидеть панель элементов, в конце которой вы можете увидеть id «a#fans-tab-button» как раз то, что нам нужно (то, что написано левее тоже важно, но об этом вы сможете прочитать в разделе «Полезные советы. Секреты id»). Зная id мы теперь можем изменить элемент как хотим. (Вы также можете «переключать» id тыкая на строчки в левой части окна (HTML код) )
Справа же, в окошке стилей(редактор стилей), вы можете увидеть CSS-код этого элемента. Главная фишка этого окошка в том, что вы можете изменять код или вообще отключить отдельные элементы (просто сняв галочку). При этом вы увидите результат сразу. Это очень удобно потому что, например, вам нужно изменить цвет ссылок или сдвинуть какой-то элемент, но вы не знаете точных значений. Так вам придется писать в CSS меню код, потом жать «Сохранить» и ждать пока страница обновиться и, если все не так как вы хотели, придется повторять процедуру, что может занять кучу времени. Но используя это окошко вы можете менять значения прямо в нем и сразу видеть результат, а потом, когда подберете нужное значение, записать его в CSS и сохранить. Кстати, вы можете не только изменять, но и добавлять новый код, просто ткнув левой кнопкой мышки в то место, где хотите что-то добавить, появится окошко для ввода, пишите что хотите и жмете enter. Опять же, офигено удобно, так как видим результат сразу. А ткнув правой кнопкой слева от строки вы можете вызвать меню, через которое вы можете, например, удалить строку кода или же вернуть её в изначальное состояние. В целях обучения рекомендую потыкать и посмотреть как и что на что влияет. Кстати, в этом окне вы также можете увидеть id нужно вам элемента. Да, все изменения не сохраняются так что бояться не стоит. Если что, то просто обновите страницу или закройте-откройте вкладку браузера.
Более подробно про «Средства разработчика» вы можете прочитать на официальной странице вашего браузера.Для браузера Хром всё еще удобнее. Просто нажимаем «Ctr + Shift + C» и теперь наведя курсор на любой элемент страницы, браузер сразу покажет нам его id (цветной текст слева вверху) и базовые свойства. Ткнув же лкм мы сразу же переместимся в редакторе стилей к его свойствам и можем начать экспериментировать.
Как изменить элемент?
CSS-код записывается очень просто: сначала вы пишите селектор элемента, потом «{», потом то, что хотите с ним сделать, и заканчивается все это «}». Если говорить по-умному, то это записывается все так:
селектор { свойство: значение; }
Самые простые селекторы бывают:
- по идентификатору (id) и имеют в имени #;
- по классу и имеют в начале имени . (точку);
- по элементу — просто имя;
Итого, базовый шаблон кнопки «Поклонники», впрочем как и любого другого элемента, будут выглядеть так:
div#tabs a#fans-tab-button {
то, что хотим сделать
}Откуда взялся div#tabs и зачем это нужно вы можете узнать в разделе «Полезные советы. Секреты id».
Свойств может быть несколько и отделяются они друг от друга знаком «;». В последней строчке (перед «}») точку с запятой можно не ставить. В итоге css-код может выглядеть, например, вот так:
div#tabs a#fans-tab-button {
background: url(www.squarefaction.ru/button_poklonniki_noactive.png) no-repeat;
border-radius: 0px;
box-shadow: none;
border: 1px solid #0981c5;
color: #d7e0e6
}То, что там записано вы сможете понять, прочитав раздел «Возможности». И да, тут ничего сложного нет =)
Куда все записывать?
Слева страницы под «Меню игры» есть такая ссылочка как «Оформление», нажав на которую откроется окошко справа, в котором, тыкнув на вкладку «CSS» вы попадете в редактор в который и записывается код. Если что пойдет не так, вы можете просто удалить весь код и все станет как было.
Итого?
В общем, принцип работы прост. Тыкаем правой кнопкой на нужный элемент и смотрим его id, а потом в CSS пишем то, что хотим с ним сделать. Вот и все.
ВОЗМОЖНОСТИ (Свойства, псевдоклассы, псевдоэлементы, функции)
Предисловие
В CSS довольно много свойств и на начальном этапе все сразу и не запомнишь, так что я решил немного помочь вам разобраться на что в первую очередь обратить внимание. Сначала постарайтесь запомнить следующие свойства: color — меняет цвет текста, background — меняет фон (цвет, изображение, градиент), border/outline — создают рамку, border-radius — закругляет края, box-shadow/text-shadow — создают тени. Как освоитесь с этим то: linear/radial gradient — создают градиенты, opacity — меняет прозрачность, width/height — меняют ширину/высоту, top/bottom/left/right — задают координаты, hover — меняет стиль при наведении курсора мыши, !important — максимально повышает приоритет стиля. Потом эти: margin/padding — задают отступы, transform — позволяет вращать/перемещать/масштабировать/наклонять, transition — создает плавный переход от одного состояния в другое, z-index — задает позицию элемента по оси Z (глубина), before/after — создают новый элемент, position — задает положение элемента относительно других. Ну, а когда со всем этим освоитесь, то уже изучайте все остальное. Рекомендую сначала почитать про остальные единицы измерения, подробней про transition, nth-child и nth-of-type, почитать про animation, @media, display и flex. Удачи =)
Основы
> Свойства.
Свойства записываются между скобок «{» и «}» . Я не буду расписывать в подробностях о каждом «свойстве». Для этого есть специализированные сайты, на которых вы сможете узнать все более подробно, с картинками и примерами. Я просто дам основное представление о них и то, как вы сможете их использовать для оформления. Я выделю их названия жирным шрифтом, чтобы вы знали, что искать.
color
Записывается: color: значение
Меняет цвет текста. Цвет, в основном, указывают в формате rgb или в виде шестнадцатеричного кода с добавлением знака «#» в начало(что работает для любого элемента, для которого можно указать цвет). Код вы можете легко узнать из палитры цветов в графическом редакторе или в редакторе стилей самого браузера, есть также онлайн сайты с палитрой. В CSS есть предустановки для некоторых цветов типа: red, blue, yellow, green, white, black и т.д. Например, вам нужно изменить цвет ссылок в «меню игры». Будет это выглядеть так:
div#left-block li a {
color: #1977af
}Или цвет текста для кнопки «Поклонники»:
div#tabs a#fans-tab-button {
color: rgb(25,119,175)
}
// --------------------------------------------------------------------------
background
Записывается: background: значение
Позволяет заменить фон у элемента. В качестве фона можно использовать цвет, градиент или изображение (путь к которому записывается через url). Всё это можно комбинировать, указывая нужное через запятую. В этом случае значения накладываются друг на друга, где самое первое в строке будет самым верхним, а самое последнее — в самом низу. У цвета уже есть разные пресеты вроде red, blue, yellow, black, white, orange и другие. Например:
Замена цвета фона для кнопки «Отзывы»:
div#tabs a#comments-tab-button {
background: grey
}Замена фона на изображение для кнопки «Отзывы»:
div#tabs a#comments-tab-button {
background: url(www.squarefaction.ru/fon.jpg)
}При замене фона на изображение оно по умолчанию будет повторяться во все стороны, пока полностью не заполнит весь элемент, но этим можно управлять, добавив в конец строки: no-repeat – картинка не повторяется, repeat-x – картинка повторяется только по горизонтали, repeat-y – картинка повторяется только по вертикали. Например:
div#tabs a#comments-tab-button {
background: url(fon.jpg) repeat-x
}Из полезных хочу еще отметить «background-position-x» и «background-position-y», которые позволяют сдвинуть изображение по горизонтали или вертикали, или же выровнять его по бокам или центру используя значения top, center или bottom для «background-position-y» и left, right и center для «background-position-x». Записывать все это можно отдельно от background. Например, нужно сдвинуть изображение-фон вправо на 10 пикселей и выровнять по левому краю по оси Х у кнопки «Отзывы»:
div#tabs a#comments-tab-button {
background: url(fon.jpg) no-repeat;
background-position-y: 10px;
background-position-x: left
}Но более эффективный способ это записывать сразу все в свойство background через пробел по формуле «фон позицияХ позицияУ повтор». Также для более точного позиционирования вы можете добавлять к выше перечисленным значениям значения смещения (единственное, что это не будет работать со значением center потому что центр всегда только в одном месте). Например так:
background: url(fon.png) top 5px left -10px no-repeat, url(fon2.png) center bottom repeat-x;
// --------------------------------------------------------------------------
background-size
Записывается: background-size: значение
Позволяет вам управлять размером фонового изображения, которое вы указали для свойства background. Имеет несколько значений среди которых интересны только три: cover — растягивает изображение так, чтобы оно полностью заполнило элемент. Однако при этом его края могут выходить за пределы элемента и будут обрезаны. Полезно для фоновых изображений, чей размер может меняться и их целостность не важна; contain — сохраняет пропорции изображения и подгоняет его по размеру элемента, но при этом оно уже может не занимать полностью весь элемент, внутри которого оно находится. Полезно для всякого мелкого декора и элементов, для которых важно сохранять пропорции; проценты/пиксели — позволяют задать ширину и высоту в процентах или пикселях (записываются два значения через пробел), уже без сохранений пропорций. Есть еще auto которое позволяет оставить размеры изображения без изменений. Из примеров…ммм… например, вам нужно, чтобы фон для анкеты (жанр, дата выхода, разработчики и т.д.) растягивался на весь блок, независимо от его размера:
#page-info {
background: url(fon.jpg) no-repeat;
background-size: 100% 100%;
}Если свойство background имеет несколько «фонов», то background-size можно отдельно указать для каждого из них, перечисляя нужные значения через запятую в том порядке, в котором идут фоны в background:
#page-info {
background: url(fon.jpg) no-repeat, url(fon2.jpg) repeat-x;
background-size: cover, 10px 50%;
}Управлять можно не только размером изображения, но и размером цвета, только в этом случае его нужно задавать через градиент. Например, добавим оранжевую горизонтальную полоску кнопке с почти черным фоном, высотой в 1 пиксель:
.tools-tabs-2 a {
background: background: linear-gradient(0deg, rgb(240, 110, 0), rgb(240, 110, 0)) bottom left no-repeat, rgb(40, 35, 30);
background-size: 100% 1px, 100%;
}
// --------------------------------------------------------------------------
border
Записывается: border: толщина стиль цвет
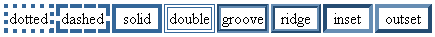
Позволяет создать рамку вокруг элемента, что влияет на его размеры и, соответственно, на его положение и положение соседних элементов. Стиль рамки может быть:

Причем можно для каждой из 4х сторон при помощи «border-top», «border-bottom», «border-left», «border-right» задавать отдельно толщину, стиль и цвет, что позволяет создавать всякого рода простые фигуры, вроде, треугольника или ромба. Толщина задается в пикселях. Также можно в качестве рамки использовать изображение, которое загружается через «border-image-source», а также его можно обрезать при помощи «border-image-slice», а при помощи «border-image-outset» отодвинуть, или же градиент через «border-image». Они записываются отдельно. Например:
Простая рамка для кнопки «Сейчас играют». Красная рамка «линия» в 1 пиксель со всех сторон:
div#tabs a#nowplay-tab-button {
border: 1px solid red;
}Красная рамка только сверху и слева:
div#tabs a#nowplay-tab-button {
border-top: 1px solid red;
border-left: 1px solid red;
}Рамка с изображением для кнопки «Сейчас играют». Прозрачная рамка в 10 пикселей под размер изображения в 10 пикселей, картинка обрезана на половину и отодвинута на 2 пикселя:
div#tabs a#nowplay-tab-button {
border: 10px solid transparent;
border-image-source: url(ramka.png);
border-image-slice: 50%;
border-image-outset: 2px;
}
// --------------------------------------------------------------------------
border-radius
Записывается: border-radius: значение(в пикселях или процентах)
Позволяет закруглить края элемента. Причем можно указывать отдельное значение для каждого угла, что позволяет создавать элементы всяких необычных форм. Например, закругление всех краев на одинаковое значение у кнопки «Сейчас играют»:
div#tabs a#nowplay-tab-button {
border-radius: 8px
}Для каждой из 4х сторон по отдельности:
div#tabs a#nowplay-tab-button {
border-radius: 8px 12px 16px 20px
}Кстати, овальные кнопочки на страничке игры(Пройденные, Хочу поиграть и т.д.) изначально были прямоугольными, но за счет border-radius стали овальными. Если не хотите лишний раз грузиться, то в интернете есть генераторы. И да, хороший пример использования border-radius можно глянуть в этом оформлении.
// --------------------------------------------------------------------------
box-sizing
Записывается: box-sizing: значение
Например, есть у вас элемент 100х100 пикселей, если вы добавите к нему рамку в 2 пикселя, используя border, то теперь его высота и ширина будут 104х104 пикселя. При этом соседние элементы будут сдвинуты на величину значения border, что не всегда хорошо. Так вот, используя свойство box-sizing вы можете управлять тем, как свойство border будет влиять на размер элемента. Имеет два значения: content-box — является стандартным и оно нам не интересно, но вот второе значение border-box как раз то, что позволит нам добавить рамку элементу, не увеличивая его размеров. Единственное, нужно быть осторожным т.к. рамка теперь будет создаваться как бы внутрь элемента, тем самым уменьшая свободную область внутри него. Например, рамка «внутрь» для кнопок под описанием:
.tools-tabs-2 a {
border: 2px solid red;
box-sizing: border-box;
}Очень хорошее свойство, которое желательно использовать всегда и чтобы не прописывать box-sizing: border-box каждый раз каждому элементу лучше всего сразу применить его ко всем элементам на странице:
* {
box-sizing: border-box;
}// --------------------------------------------------------------------------
outline
Записывается: outline: толщина стиль цвет
Делает тоже самое что и «border» и имеет те же стили, только не влияет на положение элемента и его размеры. В отличии от «border» у «outline» нет отдельных настроек для каждой стороны и радиуса, а также нельзя использовать изображение. Например, внешняя рамка «пунктир» для кнопки «Отзывы»:
div#tabs a#comments-tab-button {
outline: 1px dashed #0981c5
}Также добавив и используя минусовые значения свойства «outline-offset», можно сделать рамку «внутрь», положительное же значение просто отодвигает рамку «наружу» на указанное количество пикселей. Например так:
div#tabs a#comments-tab-button {
outline: 2px dashed #0981c5;
outline-offset: -10px
}
// --------------------------------------------------------------------------
linear-gradient
Записывается: linear-gradient(позиция, начальный цвет, конечный цвет)
Позволяет добавить линейный градиент. Добавляется через свойство background-image или универсальное свойство background. Можно накладывать на изображение. Для записи позиции вначале пишется to, а затем добавляются ключевые слова top, bottom и left, right, а также их сочетания. Порядок слов не важен, можно написать to left top или to top left:
Позиция Угол Описание Вид to top 0deg Снизу вверх. to left 270deg Справа налево. to bottom 180deg Сверху вниз. to right 90deg Слева направо. to top left От правого нижнего угла к левому верхнему. to top right От левого нижнего угла к правому верхнему. to bottom left От правого верхнего угла к левому нижнему. to bottom right От левого верхнего угла к правому нижнему. Вместо ключевого слова допускается задавать угол наклона градиентной линии, который показывает направление градиента. Вначале пишется положительное или отрицательное значение угла, затем к нему слитно добавляется deg.
Пару примеров использования:
Линейный градиент для кнопки «Отзывы»:
div#tabs a#comments-tab-button {
background: linear-gradient(to top, #1daca4, #f1ef39)
}Линейный градиент для кнопки «Отзывы» наклоненный на 45 градусов:
div#tabs a#comments-tab-button {
background: linear-gradient(45deg, #1daca4, #f1ef39)
}Полупрозрачный линейный градиент, наложенный на изображение для кнопки «Отзывы»:
div#tabs a#comments-tab-button {
background: linear-gradient(to right, rgba(255,255,255,0.1) 0%, rgba(4,52,85,0.5) 50%, rgba(255,255,255,0.1) 100%), url(123.png)
;}Самое интересное в градиенте то, что с помощью него можно создавать фоны разной формы. Мы можем задать угол и цвет, при этом вы можете задать несколько цветов (в том числе и прозрачный), их позицию, а также размер. Комбинируя эти значения можно достичь интересных результатов. Единственное условие то, что нужно также добавить в код «background-repeat: no-repeat», а также управлять размером фона, используя свойство «background-size».
P.S. Лучше почитать о них на спец. сайте, но если не хотите грузить себя сложной инфой, то скажу, что в интернете есть css-генераторы градиентов. Просто делаете в них градиент и полученный код вставляете куда надо.
// --------------------------------------------------------------------------
radial-gradient
Записывается: radial-gradient(тип градиента, начальный цвет, конечный цвет)
Позволяет добавить радиальный градиент. Можно накладывать на изображение. Добавляется через свойство background-image или универсальное свойство background. Позиция точки пишется аналогично значениям свойства background-position с помощью ключевых слов или доступных единиц измерения вроде пикселов или процентов; ниже приведены возможные сочетания:
- at top left = at left top = at 0% 0% (в левом верхнем углу);
- at top = at top center = at center top = at 50% 0% (по центру вверху);
- at right top = at top right = at 100% 0% (в правом верхнем углу);
- at left = at left center = at center left = at 0% 50% (по левому краю и по центру);
- at center = at center center = at 50% 50% (по центру) — это значение по умолчанию;
- at right = at right center = at center right = at 100% 50% (по правому краю и по центру);
- at bottom left = at left bottom = at 0% 100% (в левом нижнем углу);
- at bottom = at bottom center = at center bottom = at 50% 100% (по центру внизу);
- at bottom right = at right bottom = at 100% 100% (в правом нижнем углу).
Возможны две формы радиального градиента — круг (circle) и эллипс (ellipse), которые различаются своим видом. По умолчанию устанавливается эллиптический градиент.
Радиальный градиент в форме круга для кнопки «Отзывы»:
div#tabs a#comments-tab-button {
background: radial-gradient(circle, #1daca4, #f1ef39)
}P.S. Лучше почитать о них на спец. сайте, но если не хотите грузить себя сложной инфой, то скажу, что в интернете есть css-генераторы градиентов. Просто делаете в них градиент и полученный код вставляете куда надо.
// --------------------------------------------------------------------------
box-shadow
Записывается: box-shadow: 1 2 3 4 5 (где: 1 параметр — смещение по оси x; 2 параметр — смещение по оси y; 3 параметр — размытие; 4 параметр — растяжение тени; 5 параметр — цвет)
Добавляет тень к элементу. Главная особенность в том, что тень отбрасывается во все четыре стороны и ей можно задать цвет, что позволяет использовать её для различных эффектов, таких, например, как свечение, вдавленный текст, 3D и т.д. Можно перечислять значения через запятую, что позволяет добавить несколько теней с разными параметрами. Например, свечение вокруг кнопки «Отзывы»:
div#tabs a#comments-tab-button {
box-shadow: 0px 0px 5px 1px #0981c5
}Убрав размытие, «box-shadow» можно также использовать для создания рамки (по типу «outline»), причем задавая несколько значений через запятую можно создать несколько «рамок» с разными параметрами. Единственное нужно учитывать, что начало тени начинается не от предыдущей тени, а от самого элемента т.е. они накладываются друг на друга тем самым перекрывают друг друга, поэтому нужно задавать размер каждой следующей рамки как «нужный вам размер рамки + сумма всех предыдущих размеров рамок». Например, пять рамок для кнопки «Отзывы»:
div#tabs a#comments-tab-button {
box-shadow: 0 0 0 2px #d70303, 0 0 0 3px #d7c503, 0 0 0 9px #077198, 0 0 0 10px #98078f, 0 0 0 16px #459807
}Добавив к значениям «inset» можно сделать тень «внутрь». Например так:
div#tabs a#comments-tab-button {
box-shadow: inset 0px 0px 5px 1px #0981c5
}Также одним из интересных свойств box-shadow является то, что задав несколько разных значений координат и цвета, вы создаёте (повторяющие форму) разноцветные клоны этого элемента. Например, есть у вас один элемент-круг, задав ему, скажем, 5 значений в box-shadow с разными координатами и цветом вы создадите 5 таких же кругов разного цвета в разных местах. Также используя эту возможность можно даже рисовать изображения (получается что-то вроде пиксель арта, примеры можно нагуглить в интернете).
// --------------------------------------------------------------------------
text-shadow
Записывается: text-shadow: 1 2 3 4 (где: 1 параметр — смещение по x; 2 параметр — смещение по y; 3 параметр — размытие; 4 параметр — цвет)
По сути тоже самое, что и «box-shadow», только для текста. В интернете также есть css-генераторы, так что можно не грузиться лишний раз. Например, синяя тень для текста всех заголовков на странице:
h2, h3, h4, .sub-title {
text-shadow: 1px 1px 1px blue;
}
// --------------------------------------------------------------------------
text-decoration
Записывается: text-decoration: значение
Позволяет оформить текст в виде: подчёркивания(underline), перечёркивания(line-through), линии над текстом(overline) и мигание(blink). Можно использовать сразу несколько, перечисляя значения через запятую. Например, все ссылки слева в «меню игры» перечеркнуты:
div#left-block li a {
text-decoration: line-through
}
// --------------------------------------------------------------------------
opacity
Записывается: opacity: значение (от 0 до 1) (где 0 полная прозрачность, а 1 – 100% непрозрачность)
Позволяет изменить уровень прозрачности элемента. Например, 40% прозрачность кнопки «Прошли»:
div#tabs a#completed-tab-button {
opacity: 0.4
}
// --------------------------------------------------------------------------
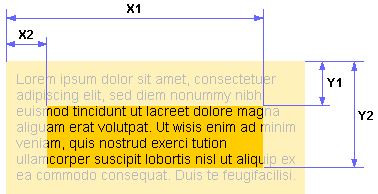
margin и padding
Записываются: margin: значение
padding: значениеПозволяют задать отступ. Разница лишь в том, что padding задает отступ элементам, находящимся внутри основного элемента, а margin задает отступ самого элемента относительно других или другого основного элемента, если он находится внутри него. Если говорить проще, то padding сдвигает все то, что находится внутри элемента, а margin сам элемент. Отступ можно задать как для каждой из четырех сторон (padding-left, padding-right, padding-top, padding-bottom; margin-left, margin-right, margin-top, margin-bottom), так и общий для всех(padding; margin). Лучше конечно почитать о них на специализированных сайтах, но вот пара примеров:
Сдвигает текст в кнопке «Поклонники» влево на 5 пикселей, вниз на 10 пикселей:
div#tabs a#fans-tab-button {
padding-left: 5px;
padding-top: 10px;
}Задает расстояние 20 пикселей между всеми кнопками внизу(прошли, отзывы и т.д.):
div#main-block .tools-tabs-2 a {
margin-left: 20px;
}
// --------------------------------------------------------------------------
transform
Записывается: transform: тип трансформации(значение)
Позволяет трансформировать элемент:
- scale3d(X, Y, Z) — маштабирует (увеличивает/уменьшает) элемент по осям X, Y и Z. Базовое значение равно 1, которое соответствует 100% размеру элемента (например, 1.2 — это 120%, a 0.5 — 50%). Есть также возможность задать маштабирование отдельно для каждой оси используя scaleX(), scaleY, scaleZ();
- rotate3d(X, Y, Z) — вращает элемент в трехмерном пространстве. Угол вращения задается в градусах(deg). Есть также возможность вращать элемент на каждой оси отдельно используя rotateX(), rotateY(), rotateZ(). Для вращения в двухмерном пространстве можно использовать rotate();
- skew(X, Y) — наклоняет элемент на заданный угол по осям X и Y. Угол задается в градусах(deg);
- translate3d(X, Y, Z) — сдвигает элемент на указанное значение по осям X, Y и Z. Значение можно задавать как в пикселях(px), так и в процентах. Есть также возможность задать значение отдельно для каждой оси используя translateX(), translateY(), translateZ(). Для сдвига в двухмерном пространстве можно использовать translate();
- matrix() — задает матрицу для преобразований. Есть также возможность задать трехмерную матрицу, используя matrix3d();
- perspective() — задает перспективу. Значение задается в пикселях;
Можно все это комбинировать вместе просто перечисляя тип трансформации через пробел. Если нужно пропустить какую-либо ось, то просто используйте для её значения 0. Например, все кнопки внизу наклонены на 30 градусов по горизонтали и повернуты на 60 градусов:
div#tabs .tools-tabs-2 {
transform: skewY(30deg) rotate(60deg)
}
// --------------------------------------------------------------------------
width и height
Записываются: height: значение
width: значениеПозволяют задать элементу ширину и высоту. Указываются в пикселях(px) или процентах (берутся от основного элемента, внутри которого находится). Используя значение «inherit» можно наследовать width/height от родительского элемента. Например, размер кнопки «Отзывы» 100 пикселей в высоту и 200 пикселей в ширину:
div#tabs a.current#comments-tab-button {
height: 100px;
width: 200px
}P.S. Чтобы эти свойства работали у элемента должно быть прописано свойство display о котором можно почитать ниже.
// --------------------------------------------------------------------------
top, bottom, left, right
Записываются: top: значение
bottom: значение
left: значение
right: значениеПозволяют задать положение (координаты) элемента внутри основного (родителя). top — отступ сверху, bottom — отступ снизу, left — отступ слева, right — отступ справа. Значения могут быть отрицательными. Используя их, вы можете легко поменять расположение элемента на странице, что позволяет создать совершенно новое оформление. Например, «меню игры» смещено вниз на 100 пикселей и влево на 200 пикселей внутри основного элемента:
#left-block, #right-block {
top: 100px;
left: 200px
}P.S. Чтобы эти свойства работали у элемента должно быть прописано свойство position о котором можно почитать ниже.
// --------------------------------------------------------------------------
position
Записывается: position: значение
Задает положение элемента относительно окна браузера или других элементов. Значения могут быть:
- absolute - Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет. Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. В основном актуально для псевдоэлементов позволяя им занимать ту позицию, которую вы хотите не влияя при этом на соседние элементы. Единственное что нужно сделать перед этим это прописать position: relative родительскому элементу.
- fixed — По принципу действия похож на absolute, но в отличие от него привязывает элемент к указанной в свойствах left, top, right и bottom точке на экране и элемент не меняет своего положения при прокрутке веб-страницы.
- relative — Положение элемента устанавливается относительно его исходного места. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
- static — Элементы отображаются как обычно. Использование свойств left, top, right и bottom не приводит к каким-либо результатам.
В этом примере создается новый элемент внутри элемента body высотой 150пикс и шириной 100пикс с черным фоном и ему задается фиксированное положение:
body::before {
content: ' ';
position: fixed;
display: block;
height: 150px;
width: 100px;
background: black;
}
// --------------------------------------------------------------------------
display
Записывается: display: значение
Влияет на то, что из себя представляет элемент и как он себя ведет. Имеет много значений, но основными являются block и inline-block. block — элемент не позволяет другим элементам пристраиваться к себе сбоку, только сверху или снизу, inline-block — же позволяет элементам пристраиваться сбоку (в линию). Если же задать значение none, то элемент как бы удалится со страницы, что повлияет на соседние элементы (в отличии от свойства visible, которое просто делает элемент невидимым, но соседние элементы остаются на своих местах). Например, удаляем рекламу со страницы:
div.promo {
display: none;
}Актуально, в первую очередь, для псевдоэлементов. Например, в некоторых моих оформлениях у «Меню игры» есть иконки, которые сделаны через псевдоэлементы и им прописан display: inline-block, что позволяет им находиться на одном уровне с опциями меню. Если поменять на dispay: block, то они встанут сверху. Кнопкам в «Анкете» по умолчанию прописано inline-block, поэтому они все идут в одну линию, но если им поменять на block, то список станет вертикальным.
// --------------------------------------------------------------------------
overflow
Записывается: overflow: значение
Определяет то, как отображаться содержимому элемента, если это содержимое не помещается т.е. проще говоря, скрывать/не скрывать выходящую за его пределы часть или же появится скролл. Имеет 4 основных значения:
- visible — содержимое, выходящее за пределы элемента, будет отображаться
- hidden — содержимое, выходящее за пределы элемента, будет скрыто
- scroll — появится скролл и будет отображаться всегда (что, как правило, не нужно)
- auto — автоматическое добавление скролла при необходимости
Стоит отметить, что свойство overflow сразу задает общее значение по осям х и y, что нужно далеко не всегда, поэтому существует возможность задать для этих осей индивидуальные настройки для чего используется overflow-x и overflow-y.
Свойство может быть полезно для некоторых псевдоэлементов, содержимое которых может меняться и выходить за пределы контейнера. Можно также использовать для меню, сделав его компактнее или же применить как класс к какой-нибудь таблице-шаблону с определенно заданным размером, размер содержимого ячеек которой заранее неизвестен. Например, сделаем так, чтобы у выдуманного element1 появлялся только вертикальный скролл при необходимости, а горизонтальный — запрещен:
element1 {
overflow-y: auto;
overflow-x: hidden;
}// --------------------------------------------------------------------------
clip
Записывается: clip: rect(y1,x1,y2,x2)
Обрезает видимую область элемента, оставляя видимым только ту область, которая была указана. Пока что доступен вариант только с прямоугольником. Работает только с абсолютно позиционированным элементом (position: absolute). Значения можно задавать в пикселях, em и т.д. Возможно также использовать значение auto.
image:hover {
position: absolute;
clip: rect(20px, 30px, 40px, 50px)
}Свойство довольно старое и ему на смену уже пришел clip-path, позволяющий делать различные фигуры, а не ограничиваться только прямоугольником. В интернете полно всяких генераторов, так что можно не грузиться лишний раз.
// --------------------------------------------------------------------------
float
Записывается: float: значение
Задает выравнивание элемента и как при этом будут обтекать этот элемент другие элементы. Значения могут быть:
- left — Выравнивает элемент по левому краю, а все остальные элементы, обтекают его по правой стороне.
- right — Выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне.
- none — Обтекание элемента не задается.
// --------------------------------------------------------------------------
transition
Записывается: transition(1 2 3 4) (где 1 — тип перехода, 2 — продолжительность перехода (в секундах), 3 — функция, 4 — задержка перед началом перехода (в секундах))
Позволяет создать плавный переход свойства элемента из одного состояния в другое. Тип перехода указывает на то, для какого свойства вы хотите применить переход. Например: top, width, color, transform, opacity, border, box-shadow и т.д., если же вы хотите применить переход для всех свойств, то просто пишите all. Функция же указывает на скорость и как элемент будет изменяться и могут иметь значения:
ease Функция по умолчанию, переход начинается медленно, разгоняется быстро и замедляется в конце. Соответствует cubic-bezier(0.25,0.1,0.25,1). linear Переход происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1). ease-in Переход начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1). ease-out Переход начинается быстро и плавно замедляется в конце. Соответствует cubic-bezier(0,0,0.58,1). ease-in-out Переход медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1). cubic-bezier(x1, y1, x2, y2) Позволяет вручную установить значения от 0 до 1 для кривой ускорения. В интернете есть сайты на которых вы сможете легко построить любую траекторию перехода. Например, кнопка «Прошли» при наведении курсора плавно меняет свой фон на черный в течении 5 секунд с задержкой перед началом перехода 0.5 секунд:
div#tabs a#completed-tab-button:hover {
background: black;
transition: background 5s linear 0.5s
}Можно использовать несколько переходов просто перечисляя значения через запятую. Например transition: background 5s ease-out 0.5s, color 2s ease-in-out 1s.
Переходы часто используются для плавно выпадающих меню, а также для плавного изменения размеров, перемещения, изменения цвета и различного рода анимаций. Если интересно, в интернете полно примеров использования, так что имеет смысл глянуть.
// --------------------------------------------------------------------------
visibility
Записывается: visibility: значение
Позволяет сделать элемент видимым или невидимым. Значения могут быть:
- visible — Отображает элемент как видимый.
- hidden — Элемент становится невидимым, но он продолжает влиять на положение других элементов.
Например, кнопка «Поклонники» невидимая:
div#tabs a#fans-tab-button {
visibility: hidden
}
// --------------------------------------------------------------------------
z-index
Записывается: z-index: значение
Все элементы на странице наложены друг на друга как бы слоями и несмотря на то, что страница выглядит двухмерной, присутствует и третье измерение — глубина, а точнее ось Z. Так вот, z-index позволяет задать положение элемента на этой оси т.е. можно поднять какой-нибудь элемент над другим или, наоборот, опустить его под него. В качестве значения используются целые числа, которые могут быть как отрицательными, так и положительными. Чем выше значение, тем выше элемент, а чем ниже — тем он ниже. Работает только для элементов у которых значение position задано как absolute, fixed или relative. Единственное, с чем нужно быть внимательным то, что свойство opacity аннулирует значения z-index. Поэтому при задании z-index какому-нибудь элементу задавайте его прозрачность через rgba (смотри раздел «Полезные советы»)
Например, в разделе «Бонус. Анимированные спрайты на фоне» есть код:
body::before {
content: ' ';
height: 64px;
width: 150px;
top: 100px;
left: 10px;
background: url('https://s19.postimg.org/minqok39f/Roy_Squad_Rocks_Shanghai_Doll_Assist2_1.gif') no-repeat;
position: fixed;
z-index: -1;
animation: move 7s ease-in-out infinite;
}@keyframes move {
0% {left: 10px;}
49% {transform: none;}
50% {left: 1775px; transform: scaleX(-1);}
100% {left: 10px; transform: scaleX(-1);}
}Так вот, если выставить значение z-index равное 1, то анимация будет двигаться поверх страницы, но если выставить значение -1, то анимация будет двигаться под страницей. Вот так оно и работает =)
// --------------------------------------------------------------------------
> Псевдоклассы.
Да, хоть и звучит страшно, но вам даже не нужно знать что это. Псевдоклассов не мало, но я пока напишу про пару полезных. Псевдоклассы приписываются к id в конец через «:».
:hover
Наверное, самый полезный из всех псевдоклассов. Позволяет изменить стиль элемента при наведении на него курсора мыши. Вот, например, навели вы курсор на кнопку и она засветилась, это сработал :hover. :hover можно использовать со всеми выше перечисленными свойствами, что позволяет создавать крутые эффекты, дабы все офигели. Например, кнопка «Прошли» при наведении курсора светиться синим, появляется рамка, меняется фон и меняется цвет текста:
div#tabs a#completed-tab-button:hover {
background: url(superfon.png) no-repeat;
border: 1px solid #0981c5;
box-shadow: 0px 0px 5px 1px blue;
color: #d7e0e6;
}
// --------------------------------------------------------------------------
:nth-child и :nth-of-type
:nth-child — позволяет выбрать нужный элемент внутри родителя исходя из указанного типа элемента и порядкового номера, а :nth-of-type — выбрать элемент исходя из указанного типа элемента и порядкового номера в этом типе. Т.е. :nth-child ищет совпадения заданных условий, а :nth-of-type — сначала ищет указанный тип элемента и в нем уже ищет порядковый номер. Например, нужно вам как-то выделить через :nth-child красным ссылку «Файлы» в «Меню игры», которая является в списке 7 по счету (список + 7) в списке(li):
div#left-block ul.left-menu li:nth-child(7) {
background: #860303;
}Можно использовать вместе с :hover: и будет выглядеть так “ul.left-menu li:nth-child(7):hover” . Можно использовать, например, для того, чтобы задать каждой ссылке в «Меню игры» отдельный фон, цвет и т.д.
Вы также, вместо числа, можете задавать возможность применять стиль к нескольким элементам по формуле, задающейся по схеме: число-N + сложение/вычитание + число (интервал)), где N — число от 0 до количества дочерних элементов, на которое браузер будет умножать впереди написанное число и подставлять результат при расчетах. Выглядит несколько мудрено, но на примере все станет просто и понятно. Например, если вы напишите nth-child(2n + 3), то все будет работать по следующей схеме:
(2 х 0) + 3 — применит стиль к 3 элементу;
(2 х 1) + 3 — применит стиль к 5 элементу;
(2 х 2) + 3 — применит стиль к 7 элементу;И так, пока все элементы не закончатся. Впрочем, использование дополнительных чисел (+ 3 в нашем случае) не обязательно. Вы также можете не задавать множитель (число перед N) и тогда браузер будет проводить простую операцию по сложению/вычитанию. Например, nth-child(n + 3) будет выдавать 3, 4, 5, 6 и т.д. Вы также можете задать N отрицательное значение, добавив перед ним знак -. Например nth-child(-n + 3).
// --------------------------------------------------------------------------
:nth-first-child и :nth-last-child, :nth-first-of-type и :nth-last-of-type
Тоже самое, что и :nth-child и :nth-of-type, только указанный стиль применяется только к первому(:nth-first-child, :nth-first-of-type) или последнему(:nth-last-child, :nth-last-of-type) элементу.
// --------------------------------------------------------------------------
:active
Позволяет задать стиль элемента в момент нажатия (удержания) левой кнопки мыши.
// --------------------------------------------------------------------------
:not
Позволяет задать исключение. Нельзя использовать составные селекторы (т.е., например, .left-menu li a работать не будет, нужно указать только или .left-menu или li или a) и вместе с псевдоэлементами. Например, меняем цвет всех ссылок в «Меню игры» на красный кроме последней ссылки:
.left-menu li a:not(:last-child) {
color: red;
}Или, делаем наполовину прозрачными неактивные ссылки в «Меню игры» при наведении курсора:
.left-menu li a:not(:hover){
opacity: 0.5;
}
// --------------------------------------------------------------------------
> Псевдоэлементы
Тоже не парьтесь. Псевдоэлементы приписываются к id или псевдоклассу через «::» (да, два двоеточия).
::before и ::after
Позволяют создать новый элемент и добавить к элементу то, что указано в свойстве «content». ::before добавляет до элемента, а ::after – после. Можно использовать с :hover. Например, нужно вам при наведении курсора на ссылки в «меню игры», чтобы слева появлялся «=)»:
div#left-block ul.left-menu li a:hover::before {
content: «=)»
}Можно, например, использовать вместе с :nth-child. Скажем, нужно вам выделить ссылку «Статьи» добавив к ней «!» красного цвета в начало:
div#left-block ul.left-menu li:nth-child(2)::before {
content: «!»;
color: red
}Кстати, ::before и ::after можно использовать не только с текстом. По сути они просто добавляют новый элемент с которым вы можете делать что хотите. Например, я делал так указатель-картинку для ссылок в «меню игры», который появляется при наведении на них. Единственное, что в поле content должен присутствовать хотя бы пробел иначе элемент просто не появится, а родительский элемент (т.е. тот к которому вы этот псевдоэлемент создаете) должен иметь прописанное позиционирование, как правило, это position: relative, потому что координаты псевдоэлемента рассчитываются относительно родителя. Также, если вы хотите задать размер новому элементу, то вам необходимо добавить строчку display: block. Пару примеров вы можете глянуть в разделе «Бонус. Простая анимация фона». Там при помощи ::before создается новый элемент внутри другого и в него уже грузятся все картинки и происходят все изменения. И да, для одного элемента может быть только один ::before и один ::after. Единственное, что нужно помнить, что псевдоэлементы не будут работать с img, br, hr элементами.
// --------------------------------------------------------------------------
::first-letter
Позволяет задать стиль первой букве в тексте. Можно использовать, например, для выделения первой буквы каждого абзаца:
p::first-letter {
color: red;
font-size: 16px;
font-weight: bolder;
}
// --------------------------------------------------------------------------
::selection
Позволяет задать стиль для выделяемого текста. Например, выделенный текст будет желтого цвета и на черном фоне:
::selection {
color: yellow;
background: black;
}
// --------------------------------------------------------------------------
> Функции
Представляют из себя различного рода полезности, которые могут заметно облегчить вам работу.
cacl()
Записывается: свойство: calc(математическая формула)
Позволяет вам проводить несложные математические вычисления, такие как сложение(+), вычитание(-), деление(/) и умножение(*) (знаки + и — должны отбиваться пробелами с двух сторон). В качестве значений могут быть использованы размер, угол, время или число. В основном используется для динамического изменения координат или размера элемента, например, при изменении размера окна браузера. Ну, например, нужно вам чтобы элемент всегда занимал по ширине треть от размера окна браузера и вы пишете в этом элементе: width: cacl(100%/3).
ШРИФТ
Шрифт и его замена
Замена фона, рамка и свечение это, конечно же, хорошо, но для усиления эффекта вам захочется чтобы все было написано нужным шрифтом. Собственно, этому и посвящен этот раздел.
Основные настройка шрифта
Свойства:
font-family — Задает шрифт, которым все пишется. Можно задать несколько шрифтов, перечисляя их имена через запятую. Первый будет использоваться как основной, остальные — как запасные. Например: font-family: arial, verdana, tahoma;
Так же, дополнительно, можно указать тип шрифта: serif (с засечками), sans-serif (без засечек), cursive (курсив), fantasy (декоративный), monospace (моноширинный). Например: font-family: arial, sans-serif;
font-size — Задает размер шрифта. Обычно указывается в %, px или pt. Например: font-size: 12px;
font-style — Задает стиль шрифта: normal (обычный), oblique (наклонный), italic (курсивный). Например: font-style: italic;
font-weight — Задает «толщину» шрифта: normal (нормальный), bold (полужирный), bolder (более жирный) и lighter (менее жирный). Например: font-weight: bold;Основные проблемы использования
Дело в том, что если у пользователя нет на компьютере шрифта, который вы использовали для оформления, то у него все будет написано стандартным шрифтом!
Но есть есть возможность подключить внешний шрифт, который будет загружаться на компьютер пользователя и тем самым у него все будет написано тем шрифтом, которым вы хотели. Есть 2 способа подключить шрифт: 1) использовать правило @font-face; 2) веб-шрифт (использовать веб шрифт, который загружается со специальных сайтов). По сути @font-face и веб-шрифт это одно и тоже, разница лишь в том, что при использовании @font-face вам придется делать все самому, а веб-шрифт делает все за вас. Так что остановимся на более простом способе.Подключение веб шрифта
Есть всякие сайты типа Google Fonts, Webfont и т.д. которые хранят у себя куча всяких шрифтов и предоставляют сервис по их подключению (бесплатно). Процесс подключения напишу на примере сайта Webfont и шрифта ABeeZee, но процесс для других шрифтов такой же. И вот что нужно сделать:
1) Зайти на сайт Webfont и выбрать «Без засечек»;
2) Выбрать там шрифт ABeeZee. Должен быть первым в списке. (Для поиска других шрифтов есть всякие фильтры, которые могут заметно сократить время поиска нужного шрифта, НО учтите, что вам нужен шрифт с поддержкой кириллицы, которых, например, на Google Fonts очень мало);
3) Нажать «скачать шрифт»;
4) Появится окошко, где будет 2 поля: а) ссылка @import «http://webfonts.ru/import/abeezee.css»;. Вот эту ссылку вы копируете и вставляете в начало своего css-кода; б) Второе же — font-family: 'ABeeZee' вы должны будете добавить в css-код к тому элементу, к которому хотите применить этот шрифт;Например, если вы хотите применить веб шрифт ко всей странице:
@import «http://webfonts.ru/import/abeezee.css»;
#layout-wrapper {
font-family: abeezee, arial, verdana; /* arial и verdana просто как запасные на всякий случай, вдруг сайт отвалится =) */
}Но есть некоторые особенности при использовании. Дело в том, что буквы у разных шрифтов разного размера и расстояние между ними тоже разное, поэтому при замене шрифта нередко может случиться так, что слова могут не помещаться или быть слишком мелкими. Поэтому вам придется подгонять их размеры под новый шрифт, для чего придется менять значение font-size у многих элементов. Поэтому лучше всего начинать смену оформления именно с замены шрифта. В общем, процесс может быть не легкий, но стоит того. Удачи! =)
P.S. И да, вы можете подключить несколько веб шрифтов, но старайтесь не использовать много «жирных» шрифтов, потому что это увеличит время загрузки страницы. На сайте шрифта обычно есть всякие возможности по оптимизации шрифта, так что пользуйтесь ими.
P.S.S. Вы можете использовать стандартизированные шрифты, которые есть у каждого пользователя Windows. Какие шрифты являются стандартизированными вы можете посмотреть в интернете.
P.S.S.S. Если у вас не работает импорт шрифта, то смотри раздел "Баги SquareFaction".
КУРСОР
Курсор и его замена на свой
Вот вы сделали страничку, все вроде ок, но все равно чего-то не хватает, чего-то совсем незначительного. А не хватает курсора!
Курсор
Ну про сам курсор, я думаю, не нужно объяснять, но пару важных моментов есть. Во-первых, курсор может иметь несколько «состояний» и их нужно будет указать. Состояний много, но вам, скорее всего, понадобится только два из них (более подробно смотрите на спец.сайтах). Это «default» — обычное состояние курсора в виде стрелочки и «pointer» — когда вы наводите курсор на активный элемент типа ссылки, кнопки или превью для картинок и курсор меняется на руку с вытянутым указательным пальцем (не забываем, что это работает :hover). Во-вторых, IE в качестве формата файла курсора поддерживает CUR и ANI. Firefox, Chrome, Safari, Opera поддерживают форматы CUR, PNG, GIF, JPG. Если свой курсор не работает, то будет грузиться курсор по умолчанию.
Подключаем свой курсор
Сама процедура подключения очень проста. Вы указываете для свойства cursor путь к новому курсору и его состояние и в итоге все записывается так: «cursor: url(путь к файлу курсора), состояние». И вот пару примеров:
Курсор в обычном состоянии для всей страницы:
#layout-wrapper {
cursor: url(megacursor.png), default;
}Курсор при наведении на все активные элементы типа кнопки, ссылки, превью скриншотов:
#layout-wrapper a:hover {
cursor: url(megacursor2.png), pointer;
}Естественно, вы можете сделать курсор для какого-то элемента отдельно. Тогда свойство cursor вам нужно будет уже прописывать в его css-коде. Также стоит учитывать, что изображение рассматривается браузером как полное т.е. различные эффекты вроде свечения увеличивают размер курсора, что будет влиять, например, на выделение текста или более раннее срабатывания :hover.
Создаём свои классы или использование CSS для оформления описания или статей
Спойлер
Помимо возможности к оформлению внешнего вида страниц в CSS также есть возможность создавать свои классы (стиль оформления), которые можно использовать для оформления описаний или статей. Что, в свою очередь, сильно расширяет ваши возможности к оформлению т.к. возможности стандартного редактора сильно ограничены. И да, для создания своего класса вы, в первую очередь, должны иметь доступ к CSS т.е. быть хранителем, иметь 10 уровень (вроде), а также базовые знания по CSS.
Сам процесс создания класса очень прост и весь синтаксис выглядит так: .<названия класса на свой вкус> { оформление } и потом название этого класса (уже без точки) прописываем в код редактора (в которым вы пишете статьи, сообщения и т.д.) между < и >, используя для этого тег class="имя нашего класса". Т.е. как уже кто-то смог заметить создание класса практически не отличается от смены оформления уже готовых классов (точка в начале и все). CSS код своего класса пишется там же, где и основной CSS код. Ну, на примерах все будет куда понятнее :)
1) Например, у загружаемых изображений отсутствует рамка из-за чего они выглядят как-то не очень, но создав свой класс, вы можете легко это исправить. Назовем его, например, imgborder и добавим картинкам при его помощи серенькую рамку в 1 пиксель, уберем закругление краев и добавим еще синенькое свечение. Жмякаем «Оформление -> CSS» и пишем:
.imgborder {
border: 1px solid #797979;
border-radius: 0px;
box-shadow: 0px 0px 3px 0px rgba(68, 158, 213, 0.9);
}Теперь загружаем нужную вам картинку и в коде редактора сообщений добавляем ко второй ссылке (если вы используете не оригинальный размер изображения) изображения (т.к. именно это изображение отображается) к свойству class имя нашего класса и все будет выглядеть примерно так:
<a class="noback lightbox" href="/files/user/118932/storage/20171225144758_5fb2730c.jpg"><img class="margins imgborder" alt="image" src="/files/user/118932/storage/350x350/20171225144758_5fb2730c.jpg" /></a>
Естественно, мы можем не ограничиваться только этим о добавим, например, еще эффект при наведении на это изображение в виде мигания рамки.
.imgborder:hover {
animation: glow 1.2s ease-in-out infinite alternate;
}@keyframes glow {
0% {border-color: #797979;}
100% {border-color: #2da4ed;}
}2) Или, например, вы захотели поменять цвет текста в определенных местах на красный, а в другом месте на синий. Тогда сначала создадим два класса redtext и bluetext для этого:
.redtext {
color: darkred;
}.bluetext {
color: dodgerblue;
}Теперь, в редакторе в коде для текста прописываем в нужных местах наш класс, используя для этого тег <span> и код будет выглядеть примерно вот так:
<p>блаблаблабла блаблабла <span class="redtext">тут будет красный текст</span> блаблаблаблабла <span class="bluetext">а тут будет синий текст</span></p>
***
Вы также можете модифицировать уже имеющиеся теги. Единственное, что нужно помнить, что модификация распространяется на все места, где использован модифицированный тег, что может быть не всегда нужно.
1) Например, захотели вы, чтобы тег strong (жирный текст) был не черного, а зеленого цвета. То, выглядеть это будет вот так:
strong {
color: green;
}Как видите, для модификации уже имеющихся тегов вам нужно просто написать их имя. Естественно, мы можем не ограничиваться только цветом и можем также изменить размер шрифта, его толщину, стиль, добавить тень или свечение, а также даже добавить фоновое изображение.
2) Или например, вы захотели, чтобы в каждом абзаце первая буква была жирной и красного цвета, то тогда код будет выглядеть вот так:
p:first-letter {
color: red;
font-weight: bolder;
}В общем, при создании своего класса вы обладаете теми же возможностями, что и при модификации уже имеющихся. Если вы хотите использовать несколько классов сразу, то просто перечисляете их имена через пробел т.е. примерно так class="effect1 effect2 superramka textshadow". Так что все остальное зависит только от ваших навыков в CSS и вдохновения. Все вышеприведенные примеры (кроме последнего) можно увидеть в действии на в этой статье к игре Valkyrie Chronicle 4. Удачи =)
Создаём свое меню
Спойлер
Идея реализации подсмотрена у пользователя Derfas13, так что все спасибки шлем ему.
В свои оформления я базовый код уже включил так что его копировать не нужно, останется только создать свое меню и добавить ссылку на изображение и описание. Для стандартного или других оформлений нужно будет добавить следующий ксс код (на случай если захочется изменить оформление я снабдил его комментариями):
/* ---- Menu Pop_up --- */
ul.left-menu.sidebar-block li {
position: relative;
}
/* Позволяет задать стиль главной ссылки в «Меню игры» (например цвет, размер и т.д.) */
#left-block ul.left-menu.sidebar-block li .menu_main {
display: inline;
}/* Задает стиль основного окна куда выводятся все превью для статей (размер, цвет фона, рамка, отступы и т.д.) */
#left-block ul.left-menu.sidebar-block li strike {
display: none;
position: absolute;
flex-wrap: wrap; justify-content: center;
top: -30px;
left: 100%;
min-width: 780px;
max-height: 75vh;
background: rgb(50, 50, 50);
overflow-y: auto;
border: 2px solid white;
text-decoration: none;
line-height: normal;
z-index: 5;
}/* Появление основного окна при наведении курсора на главную ссылку в «Меню игры» */
#left-block ul.left-menu.sidebar-block li:hover strike {
display: flex;
}/* Задает базовую ширину окошка для превью статьи (высота задается автоматически), цвет заголовка и его размер */
#left-block ul.left-menu.sidebar-block li .menu_sub {
display: flex;
flex-flow: row wrap;
justify-content: center;
align-content: baseline;
width: 375px;
height: auto;
color: yellow;
font-size: 15px;
padding: 2px;
order: 1;
border-bottom: 1px dashed white;
}/* Позволяет задать стиль заголовку превью для статьи при наведении курсора */
#left-block ul.left-menu.sidebar-block li .menu_sub:hover {
color: deepskyblue;
}/* Создает контейнер для изображения и задает его размер и рамку */
#left-block ul.left-menu.sidebar-block li .menu_sub::before {
content: '';
position: relative;
display: block;
width: 350px;
height: 200px;
margin: 3px;
border: 2px solid white;
box-sizing: border-box;
order: 2;
}/* Создает контейнер для текста и позволяет задать ему цвет, размер */
#left-block ul.left-menu.sidebar-block li .menu_sub::after {
position: relative;
display: block;
color: white;
font-size: 12px;
font-weight: normal;
line-height: 12px;
height: auto;
overflow: hidden;
order: 3;
}Или же можно просто добавить строчку в самое начало (только замените кавычки на стандартные):
@import url(«https://dl.dropboxusercontent.com/s/gzpw6c7cvcvgl5t/Menu_pop_up.css»);
По умолчанию базовый код рассчитан на вывод минимум двух превью для статей в одну строку, в общей сумме до 4 статей в два ряда (формат 2х2; если уменьшить размер контейнеров, то можно выводить и больше). Если статей будет больше или для них не будет хватать места на экране, то появится скролл. Контейнер под изображение рассчитан на размер изображения 350х200 пикселей. Меняя значения свойства order можно изменить порядок вывода информации, по умолчанию «заголовок(1)->картинка(2)->текст(3)».
Если же нужно сделать превью для одной статьи или чтобы все статьи выводились в один столбик, то нужно будет добавить следующий ксс код:
#left-block ul.left-menu.sidebar-block li strike {
min-width: 400px;
max-width: 410px;
}Можно также выводит все одним горизонтальным списком. Для этого нужно добавить код:
#left-block ul.left-menu.sidebar-block li strike {
flex-wrap: nowrap;
max-width: 925px;
justify-content: flex-start;
}#left-block ul.left-menu.sidebar-block li .menu_sub {
border-bottom: none;
border-left: 1px dashed white;
}Сама схема создания меню довольно проста и выглядит так. Жмякаем «Оформление» и заходим во вкладку «Меню» и пишем код по такой схеме (пример для трех статей):
<a class="menu_main" href="ссылка, если есть">Имя меню</a>
<strike>
<a class="menu_sub ХХ" href="ссылка на статью">Название статьи</a>
<a class="menu_sub ХХ" href="ссылка на статью">Название статьи</a>
<a class="menu_sub ХХ" href="ссылка на статью">Название статьи</a>
</strike>menu_main и menu_sub обязательны, ХХ же является уникальным идентификатором для каждой статьи (например, st1 для первой статьи, st2 — для второй, st3 — для третьей и т.д.). Все ссылки должны быть написаны внутри тега strike. Также нужно смотреть, чтобы в ссылке на статью не было --, иначе ссылка работать не будет. Потом идем во вкладку CSS и добавляем код по такой схеме:
.ХХ::before {
background: url(ссылка на изображение для статьи) center no-repeat;
background-size: cover;
}.ХХ::after {
content: 'описание';
}.ХХ::before — отвечает за загрузку изображения, а .ХХ::after — за описание, где ХХ — это уникальный идентификатор статьи, который должен совпадать с идентификатором для создания превью для этой статьи в меню(точка в начале обязательна!). Можно придумать любые свои варианты, например, для статей .st плюс номер статьи(например: .st1, .st2, .st3 и т.д.), для новостей — .nw плюс номер новости(например: .nw1, .nw2, .nw3 и т.д.). Внутри кода можно писать свои стили и, например, можно добавить отступ для изображения, что может быть актуально для выравнивания в случае разной высоты соседней превью для статьи (само ничего не выровняется!), только для всего обязательно нужно будет добавить !important. Например, margin-top: 20px !important. Отображением изображения можно управлять свойством background-size, где cover — будет стараться отображать изображение как можно полнее, сохраняя пропорции, при этом его края могут быть обрезаны, а contain — сохраняя пропорции, запихнет изображение целиком, но могут появиться пустоты. Если текст не нужен, то можно просто не писать код для него.
В итоге готовый код в «Меню» может выглядеть так:
<a class="menu_main" href="/game/tales-of-phantasia/articles">Статьи(3)</a>
<strike>
<a class="menu_sub st1" href="http://squarefaction.ru/game/tales-of-phantasia/articles/15877-tales-of-phantasia-skits">Tales of Phantasia — Skits</a>
<a class="menu_sub st2" href="http://squarefaction.ru/game/tales-of-phantasia/articles/7367-tales-of-phantasia--obzor">Tales of Phantasia — Обзор</a>
<a class="menu_sub st3" href="http://squarefaction.ru/game/tales-of-phantasia/articles/5549-raznica-versij-mezhdu-snes-i-psx">Разница версий (между SNES и PSX)</a>
</strike>
--
#news#
--
#releases#
--
#gallery#
--
#forum#
--
#archive#
--
#history#
--
#seed#А ксс код вот так:
/* Статья 1 */
.st1::before {
background: url(/files/user/60833/storage/20141116141504_71bba973.jpg) center no-repeat;
background-size: cover;
}.st1::after {
content: 'Все скиты (разговоры между персонажами), в порядке их появления в игре';
}/* Статья 2 */
.st2::before {
background: url(/files/user/54657/storage/1345561902.jpg) center no-repeat;
background-size: cover;
}.st2::after {
content: 'Что это за новая сказка, раскрывающая свои двери перед игроками? Почему она так необычна и манительна?';
}/* Статья 3 */
.st3::before {
background: url(/files/user/1046/storage/1328977405.jpg) center no-repeat, white;
background-size: contain;
}Готовый демонстрационный вариант для статей можно глянуть на странице Tales of Phantasia. Кастомное меню можно также использовать, например, для новостей или группировки статей для прохождения, а может просто для вывода какой-то дополнительной информации, вроде описаний дополнений или еще чего ;)
Дизайним свой скролл
Спойлер
Бывает так, что вы задизайнили какой-то элемент, где предусмотренна возможность прокрутки и тут вылезает огромный, серый, убогий стандартный скролл, который всё портит. Отвратительно. Однако есть возможность исправить это, задав скроллу свой стиль. Единственное, что возможность кастомайза не работает в некоторых браузерах (на момент написания текста подтверждена работа в браузерах Chrome, Edge, Opera, Safari и их мобильных версиях) и там будет отображаться всё тот же стандартный скролл.
Сам дизайн скролла можно применить как к какому-то конкретно элементу, приписав нужные настройки к этому элементу как псевдоэлемент, или же ко всей странице сразу. Сам же скролл можно разделить на шесть основных частей:
::-webkit-scrollbar — задает настройки для скролла в общем, вроде ширины (width — для вертикального, height — для горизонтального)
::-webkit-scrollbar-button — задает стиль кнопкам-стрелкам в самом верху и внизу для вертикального скролла или справа и слева для горизонтального. Если задать им нулевой размер, то они отображаться не будут. Чтобы появились стрелки на кнопках, нужно дополнительно добавить background-repeat: no-repeat, background-size: 100% и background-position: center
::-webkit-scrollbar-thumb — задает стиль самого скролла (то, что тянем). Использовав border-radius ему можно закруглить края
::-webkit-scrollbar-track — задает стиль «рельсе» скролла (то, по чему ездит скролл). Использовав border-radius ей можно закруглить края
::-webkit-scrollbar-track-piece — задает стиль определенному видимому участку «рельсы» (см. ниже :end и :start)
::-webkit-scrollbar-corner — задает стиль угла на стыке вертикального и горизонтального скролла (как правило, это нижний правый угол)Ко всему этому можно применять :hover и :active, цвет/градиент/изображение задается через background, рамка через border, а тень через box-shadow (как правило inset). Также присутствует возможность более точной настройки для чего дополнительно приписываются:
:horizontal — задает стиль только для горизонтального скролла
:vertical — залает стиль только для вертикального скролла
:increment — задает стиль только нижней кнопки-стрелки/правой
:decrement — задает стиль только верхней кнопки-стрелки/левой
:start — задает стиль рельсы, которая находится над/перед скроллом (работает только с ::-webkit-scrollbar-track-piece)
:end — задает стиль рельсы, которая находится ниже/после скролла (работает только с ::-webkit-scrollbar-track-piece)Например, зададим на странице всем скроллам ширину в 10px, сам скролл — черный (при наведении курсора и удержания нажатой кнопки мыши становится оранжевым), рельса — стандартный белый цвет (при наведении курсора и удержания нажатой кнопки мыши становится серой), кнопок-стрелок — нет. В самом начале или конце ксс кода пишем:
::-webkit-scrollbar {
width: 10px;
height: 10px;
}::-webkit-scrollbar-button {
width: 0px;
height: 0px;
}::-webkit-scrollbar-thumb {
background: black;
}::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-thumb:active {
background: orange;
}::-webkit-scrollbar-track:hover, ::-webkit-scrollbar-track:active {
background: gray;
}Пример только для вертикального скрола для выдуманного element1 с теми же настройками, только добавлена внутренняя тень для рельсы и закругленны края скролла:
element1::-webkit-scrollbar:vertical {
width: 10px;
}element1::-webkit-scrollbar-button:vertical {
width: 0px;
height: 0px;
}element1::-webkit-scrollbar-thumb:vertical {
background: black;
border-radius: 3px;
}element1::-webkit-scrollbar-thumb:vertical:hover, ::-webkit-scrollbar-thumb:vertical:active {
background: orange;
}element1::-webkit-scrollbar-track:vertical {
box-shadow: inset 0 0 2px grey;
}element1::-webkit-scrollbar-track:vertical:hover, ::-webkit-scrollbar-track:vertical:active {
background: gray;
}
Полезное
Спойлер
Как считывается ксс-код?
Код загружается в браузер сверху вниз. Если же в коде есть один и тот же элемент, но с разными значениями, то загрузится то, которое было считано последним (т.е. находилось ближе к концу кода). Скажем, сначала у элемента идет color: red, а потом color: blue, в итоге будет blue.
// --------------------------------------------------------------------------
Приоритеты стилей
У стилей есть такая вещь как приоритет и, если скажем, свойства одного элемента накладываются на другой, то применится то свойство, у которого приоритет стиля элемента выше. Приоритетом стиля можно управлять двумя способами:
1) Через свойство !important, которое сразу повышает свойство стиля до максимального и записывается например так:
button {
color: red !important
}Если же у этого же элемента почему-то где-то прописан другой color с !important, то главным будет тот, который считался последним (см. «Как считывается ксс-код?»). !important лучше не пользоваться т.к. никогда не знаешь что на что законфликтует.
2) Через «длину» или правильнее сказать количество селекторов — чем их больше, тем приоритет выше. Например, возьмем «a», «.button a» и «div#custom-page .button a». «div#custom-page .button a» имеет самый высокий приоритет, потому что он «больше», чем другие два, «.button a» — пониже, но выше «a», «a» — самый «маленький». Это может быть полезно, когда вам нужно будет перекрыть стили базового оформления, просто берете оттуда селектор и дописываете к нему в начало, скажем, .layout-content и всё, победа, и никакие опасные !important не нужны ;)
// --------------------------------------------------------------------------
Секреты id.
Если вы читали вступление, то знаете, откуда берется id, но вот что там за id, написанные слева от него в панели элементов? Дело в том, что каждый элемент находится как-бы внутри другого или же накладываются друг на друга (если смотреть на страницу сбоку). Это примерно как файл находится в папке, а эта папка в другой папке, а та в другой, ну, или как слои в Photoshop'e. То есть даже если у файлов одинаковые имена, но они находятся в разных «папках», то изменение одного файла никак не влияет другой.
Ну вот и к чему это все было?
Ну так вот. Например, если вы ткнёте на ссылки в «меню игры» вы увидите, что у них id равен «а», а теперь попробуйте написать, например: a { border: 1px solid red } . Вы сразу увидите, что красная рамка появилась не только у ссылок в «меню игры», а вообще у всех ссылок!
Почему так произошло?
Дело в то, что элемент и заданный ему стиль может быть использован во многих местах и, соответственно, другие такие же элементы наследуют стиль от него, что приводит к их изменению, если стиль главного элемента меняется. В данном случае «а» определяет стиль всех ссылок на всей странице. Получается система родитель — ребенок.
Как этого избежать?
Для этого нужно указывать «местонахождение» элемента, так сказать, путь к нему и «папку» в которой он находится. Все это для того, чтобы указать, что изменения должны произойти только в этом месте. Для этого как раз и служат те id, которые указаны слева в панели элементов (этакий путь к файлу).
Ну и как это сделать?
Просто смотрите налево от id вашего элемента и ищете id, начинающийся на div#, div. , # или . и приписываете его id к своему элементу в начало через пробел. Иногда можно просто вписать левый (соседний) id. Более точный id можно найти в окошке «редактора стилей» инструмента разработчика. В итоге правильный id для ссылок в «меню игры» будет выглядеть так: div#left-block ul.left-menu li a. Конечно, если элемент уникальный (нигде не повторяется), то можно и не мучиться, но иногда лучше подстраховаться. Например, овальные кнопочки (.dark-button) «в избранное», «играю» еще используются как «войти», «регистрация».
Кстати, кнопки имеют два состояния: активная (нажатая или выбранная) и не активная (не нажатая или не выбранная). Для активных кнопок id нужно уже смотреть в окошке «редактора стилей» (после того, как вы ткнули на саму кнопку конечно). Например, для овальных кнопочек id активной кнопочки будет иметь в начале приписку .active (т.е. .active.dark-button), а прямоугольные кнопки внизу (кнопки списков) иметь приписку в конце .current (т.е. например для кнопки «Сейчас играют» div#tabs a#nowplay-tab-button.current).
// --------------------------------------------------------------------------
Группировка
Если вы задаете разным элементам одни и те же свойства, то чтобы не прописывать одно и тоже каждый раз отдельно для каждого вы можете их сгруппировать. Для это вы просто перечисляете все id через запятую и все. Например, вы хотите поменять цвет текста для button1, button2 и button3 на один и тот же. В итоге код будет выглядеть так:
button1, button2, button3 {
color: red
}Однако, если вы делаете, например, общий эффект при наведении курсора, то при группировке вам нужно будет приписать :hover к каждому id т.е.:
button1:hover, button2:hover, button3:hover {
color: red
}// --------------------------------------------------------------------------
Упрощаем себе работу
Если все элементы, которые вы хотите изменить имеют общий элемент стиля (родительский), то можно просто прописать все свойства ему и они автоматически раскидаются на все остальные элементы. Например все прямоугольные кнопочки внизу находятся внутри элемента .tools-tabs-2 a, который задает им общий стиль. И если вы захотите, например, поменять сразу всем кнопкам цвет текста на красный и фон на синий, то вы просто пишите:
.tools-tabs-2 a {
background: blue;
color: red
}// --------------------------------------------------------------------------
Отключаем ненужные стили
Если вам нужно отключить какой-то стиль, то вам нужно указать в коде его значение как 0 или none. Например: border: none – убирает рамку; border-radius: 0 – убирает закругление краёв; box-shadow: none – убирает тень у элемента; text-shadow: none – убирает тень у текста; text-decoration: none – убирает оформление текста; background: none или background: transparent – убирают фон.
// --------------------------------------------------------------------------
rgba и oklch
Как вы можете уже знать, цвет обычно задается в формате rgb или в виде шестнадцатеричного кода с добавлением знака «#» в начало. Но есть еще вариант с rgba. Его особенность в том, что в отличие от rgb вы можете задать не только цвет, но и его прозрачность, которая идет четвертым значением и записывается также как и свойство opacity. Например, у всех кнопок внизу белый фон и он прозрачный на 60%:
.tools-tabs-2 a {
background: rgba(255,255,255, 0.4); /* 0.4 это 40% непрозрачности*/
}Однако благодаря развитию технологий современные устройства уже могут отображать больше цветов (так называемый расширенный набор цветов P3), чем раньше (sRGB) и, соответственно, появились новые способы его определения. Один из них — oklch. В отличии от rgb и шестнадцатеричного кода его проще понять, с ним удобнее работать и он поддерживает больше цветов, чем привычный sRGB. Естественно, чтобы эти цвета увидеть экран вашего устройства и устройства пользователя должны поддерживать расширенный диапазон цветов, хотя пугаться не стоит, если у пользователя этот диапазон не поддерживается и цвет выходит за его пределы, то браузер постарается подобрать ближайший поддерживаемый цвет, но всей красоты пользователь уже не увидит. Также «технология» новая и поддерживается только современными браузерами.
Записывается: oklch(1 2 3 / 4)
Где:
1 — яркость, варьируется от 0% до 100%
2 — насыщенность, варьируется от 0 до 0.5 (но может быть и выше, вплоть до бесконечности, но обычно не выше 0.5) или от 0% до 100% (% можно не писать)
3 — оттенок, передается через угол поворота на цветовом круге от 0 до 360 градусов (deg писать не обязательно)
4 — непрозрачность, (также как и у rgba) может записываться как в процентах от 0% до 100% или числом от 0 до 1Например, белый цвет будет записываться как oklch(100% 0 0), черный — oklch(0% 0 0), полупрозрачный зеленый средней яркости — oklch(50% 0.4 160 / 50%). В интернете уже можно найти генераторы, так что можно поиграться и разобраться что к чему ;) Сразу нестись и переписывать старый rgb на oklch особо смысла пока нет, но просто знать о нём лишнем не будет.
// --------------------------------------------------------------------------
Селекторы по атрибуту
Как вы уже знаете из вступления, селекторы бывают по элементу, по классу и по id, но есть еще один весьма полезный — по атрибуту, который позволяет выбрать какой-то конкретный элемент с определенным значением, что бывает очень удобно. Всего их шесть штук, но мы рассмотрим только основные четыре на примере ссылки а, которая, как правило, всегда имеет атрибут href:
a[href="baka"] — ищет ссылку baka и применяет к ней стиль (только полное совпадение)
a[href^="baka"] — ищет ссылку, которая начинается на baka
a[href$="baka"] — ищет ссылку, которая оканчивается на baka
a[href*="baka"] — ищет ссылку в которой где-то есть bakaМожно использовать для того, чтобы сделать для какой-то конкретной ссылке значок или применить какой-то стиль, при этом ссылка может существовать или не существовать при определенных условиях, или же перемещаться, что делает невозможным использование :nth-child и :nth-of-type. Например, в примере ниже в «Меню игры/Действие» к ссылке «Анкета», в которой где-то есть /edit, создается псевдоэлемент в качестве иконки:
#left-block .sidebar-block ul.left-menu li a[href*="/edit"]::before {
content: '\f05a';
position: relative;
display: inline-block;
font-family: fontawesome;
color: white;
transform: translateX(-2px);
}Во всех моих оформлениях иконки в «Меню игры» сделаны таким образом, поэтому даже если порядок будет изменен, иконки будут применяться правильно.
// --------------------------------------------------------------------------
Разные браузеры – разный эффект
Как это не странно, но разные браузеры могут делать одно и тоже по-разному или вообще не делать. Поэтому нужно проверять страничку в нескольких браузерах. Лично я использую для этого Google Chrome и Edge. Так же в наш технологичный век стали весьма широко распространены смартфоны, однако «качество» их браузеров оставляет желать лучшего, но игнорировать это уже нельзя. Так что обязательно еще проверяйте свои оформления на смартфоне (лучше не самом новом). Более подробно вы можете почитать на спец. сайтах в статьях «Кроссбраузерность».
// --------------------------------------------------------------------------
Другие оптимизации
Для начала начнем c простого — цифры. Если перед или после точки стоит 0, то 0 можно не писать, например, вместо 0.6 можно просто написать .6, а вместо 1.00 можно просто написать 1. Это может быть полезно при указании прозрачности. Скажем - color: rgba(250, 250, 250, .5) или opacity: .9.
Если у вас часто повторяются одни и те же свойства, то их выгоднее сгруппировать. Скажем, у вас есть 3 псевдоэлемента и у всех, естественно, есть такие свойства как content, position и display и чтобы их каждый раз не повторять, то их можно сгруппировать отдельно:
.element1::before, .element2::before, .element3::before {
content: '';
position: absolute;
display: block;
}// --------------------------------------------------------------------------
Смотри, что пишешь!
Правильно пишите id, не забывайте про «;» в конце каждой строки и про скобки «{» и «}». Так что если у вас вдруг что-то не работает, то первое куда надо смотреть это на правильность записи кода. В интернете есть валидаторы кода, которые могут проверить ваш код на ошибки.
// --------------------------------------------------------------------------
Новый взгляд
Полезно иногда полностью просматривать код или какие-то его части. Может что-то можно сгруппировать, что-то лишнее убрать, что-то поменять и даже исправить ошибки. В общем этакая оптимизация. Заодно может какие хорошие идеи возникнут =)
// --------------------------------------------------------------------------
Комментарии.
Вы можете добавлять к коду комментарии. Комментарии пишутся так: /* текст */. Можно также использовать это для временного отключения какой-то части кода (все, что находится внутри /* */ не обрабатывается).
// --------------------------------------------------------------------------
Сохраняйтесь почаще!
Просто копируйте css-код время от времени в какой-нибудь текстовый файл. Так вы всегда сможете, если что-то пойдет не так, откатиться к предыдущей версии или восстановить код в случае потери.
Для справки
Спойлер
— Некоторые элементы видите только вы (ну и админы). Например, меню «анкета, оформление и т.д.» под «меню игры» или окно для редактирования. Так что их можно не оформлять или же сделать это в самом конце.
— Если вы, по каким-либо причинам, не можете открыть «Редактор оформления», то просто добавьте к ссылке в адресной строке браузера в конец ?builder=on.
— Если во время обновления страницы у вас появляется «II» (знак паузы), то просто жмите кнопку плей, которая находится слева вверху в окне «Средства разработчика» (для IE 11) пока не отпустит.
Бонус
Простая анимация фона
Движущиеся светящиеся шары
Создает светящиеся шары на заднем фоне, которые движутся по заданной траектории. Заценить можно >тут<
body::before {
content: ' ';
position: fixed;
display: block;
height: 100%;
width: 100%;
background: url(https://s19.postimg.org/kcodwxthf/foreground.png) 5% 5%, url(https://s19.postimg.org/5qxd8owoz/midground.png) 20% 20%, url(https://s19.postimg.org/yull4xksj/background.png) 90% 110%;
z-index: -1;
animation: glowballs 250s linear infinite;
pointer-events: none;
}@keyframes glowballs {
0% {background-position: 0px 0px, 0px 0px, 0px 0px}
50% {background-position: 3000px 5000px, 4000px 5000px, 500px 5000px}
100% {background-position: 6000px 9000px, 900px 9000px, 900px 9000px}
}Чем меньше время анимации, тем быстрее изображения движутся. Направление движения задается через background-position в glowballs анимации, а продолжительность через свойство animation. Если вы хотите разместить анимацию поверх страницы, то вам нужно изменить значение z-index на положительное, а также обязательно нужно добавить в код строчку pointer-events: none иначе картинки заблокируют элементы страницы, находящиеся под анимацией.
Вы можете заменить картинки и тем самым можно заставить двигаться все что угодно, а заменив координаты изменить направление движения. Например, можно использовать для создания анимации падающего снега, движущихся облаков, дождя, тумана и т.д.
Эффект «Шум»
Создает небольшой эффект «шума» (мелкое белое зерно) для всей страницы. Можно заценить тут.
body:before {
content: ' ';
display: block;
height: 100%;
width: 100%;
top: 0px;
left: 0px;
background: url(https://i.imgur.com/N7tJgmR.png);
position: fixed;
z-index: 3;
pointer-events: none;
opacity: .9;
animation: noise 2s linear infinite;
-webkit-animation: noise 2s linear infinite;
}@keyframes noise {
0% {background-position: 0px 0px;}
50% {background-position: 900px 1200px;}
100% {background-position: 1800px 2400px}
}@-webkit-keyframes noise {
0% {background-position: 0px 0px;}
50% {background-position: 900px 1200px;}
100% {background-position: 1800px 2400px}
}Если хотите уменьшить силу «шума», то уменьшите значение свойства opacity. Если же хотите усилить, то удалите свойство opacity или замените текстурку шума на более мощную (в интернете есть генераторы текстур).
Эффект старого фильма
Создает эффект старого фильма для всей страницы. Хорошо идет в паре с эффектом «Шум». Все вместе можно заценить тут.
body::before {
content: ' ';
height: 100%;
width: 100%;
background: url(https://i.imgur.com/jEpyaKA.png);
position: fixed;
background-size: 80%;
z-index: 3;
pointer-events: none;
animation: oldfilm 1.2s linear infinite;
-webkit-animation: oldfilm 1.2s linear infinite;
}@keyframes oldfilm {
0% {background-position: 0px 0px, 0px 0xp; opacity: 0.8;}
50% {background-position: 200px 2500px, 0x 0px; opacity: 0.3;}
100% {background-position: 400px 6000px, 0px 0px; opacity: 0.7;}
}@-webkit-keyframes oldfilm {
0% {background-position: 0px 0px, 0px 0xp; opacity: 0.8;}
50% {background-position: 200px 2500px, 0x 0px; opacity: 0.3;}
100% {background-position: 400px 6000px, 0px 0px; opacity: 0.7;}
}Естественно, вы можете заменить текстурку на более реалистичную, там самым усилив эффект.
Звездное небо
Создает фон в виде анимированного звездного неба с медленно плывущем по нему облаком. Можно заценить тут.
body::before {
content: ' ';
position: fixed;
top: 0;
left: 0;
background: url(https://i.imgur.com/wpvIDMx.png) repeat-x top center, url(https://i.imgur.com/7gNeztf.png) repeat top center, url(https://i.imgur.com/LomDQM5.png) repeat top center, black;
width: 100%;
height: 100%;
z-index: -1;
animation: star_sky 200s linear infinite;
}@keyframes star_sky {
from {background-position: 0 0, 0 0, 0 0, 0 0;}
to {background-position: 2500px 0, 3000px 1100px, 0 0, 0 0;}
}Вы можете добавить, например, луну или даже НЛО. Можно также удалить облака и добавить планету или астероидов получив тем самым космический фон.
Эффект ЭЛТ телевизора
Создает эффект ЭЛТ телевизора (полоски и мигание). Все это вместе можно заценить тут, но во избежание вытекания глаз всё же лучше использовать для каких-то небольших отдельных элементов ;)
body::after {
content: " ";
display: block;
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: rgba(18, 16, 16, 0.1);
opacity: 0;
z-index: 3;
pointer-events: none;
animation: crt_blink 0.15s infinite;
}body::before {
content: " «;
display: block;
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(rgba(18, 16, 16, 0) 50%, rgba(0, 0, 0, 0.25) 50%), linear-gradient(90deg, rgba(255, 0, 0, 0.06), rgba(0, 255, 0, 0.02), rgba(0, 0, 255, 0.06));
z-index: 3;
background-size: 100% 2px, 3px 100%;
pointer-events: none;
}@keyframes crt_blink {
0% {
opacity: 0.27861;
}
5% {
opacity: 0.34769;
}
10% {
opacity: 0.23604;
}
15% {
opacity: 0.90626;
}
20% {
opacity: 0.18128;
}
25% {
opacity: 0.83891;
}
30% {
opacity: 0.65583;
}
35% {
opacity: 0.67807;
}
40% {
opacity: 0.26559;
}
45% {
opacity: 0.84693;
}
50% {
opacity: 0.96019;
}
55% {
opacity: 0.08594;
}
60% {
opacity: 0.20313;
}
65% {
opacity: 0.71988;
}
70% {
opacity: 0.53455;
}
75% {
opacity: 0.57288;
}
80% {
opacity: 0.71428;
}
85% {
opacity: 0.70419;
}
90% {
opacity: 0.7003;
}
95% {
opacity: 0.36108;
}
100% {
opacity: 0.54387;
}
}Для усиление эффекта можно также создать цветовое искажение текста, применив его как класс в нужных местах или применив ко всей странице (div.layout-content).
@keyframes crt_textshadow {
0% {
text-shadow: 0.43px 0 1px rgba(15,90,130,0.5), -0.43px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
5% {
text-shadow: 2.8px 0 1px rgba(15,90,130,0.5), -2.8px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
10% {
text-shadow: 0.03px 0 1px rgba(15,90,130,0.5), -0.03px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
15% {
text-shadow: 0.40px 0 1px rgba(15,90,130,0.5), -0.40px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
20% {
text-shadow: 3.48px 0 1px rgba(15,90,130,0.5), -3.48px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
25% {
text-shadow: 1.61px 0 1px rgba(15,90,130,0.5), -1.61px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
30% {
text-shadow: 0.70px 0 1px rgba(15,90,130,0.5), -0.70px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
35% {
text-shadow: 3.89px 0 1px rgba(15,90,130,0.5), -3.89px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
40% {
text-shadow: 3.87px 0 1px rgba(15,90,130,0.5), -3.87px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
45% {
text-shadow: 2.23px 0 1px rgba(15,90,130,0.5), -2.23px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
50% {
text-shadow: 0.08px 0 1px rgba(15,90,130,0.5), -0.08px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
55% {
text-shadow: 2.37px 0 1px rgba(15,90,130,0.5), -2.37px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
60% {
text-shadow: 2.2px 0 1px rgba(15,90,130,0.5), -2.2px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
65% {
text-shadow: 2.86px 0 1px rgba(15,90,130,0.5), -2.86px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
70% {
text-shadow: 0.48px 0 1px rgba(15,90,130,0.5), -0.48px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
75% {
text-shadow: 1.89px 0 1px rgba(15,90,130,0.5), -1.89px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
80% {
text-shadow: 0.083px 0 1px rgba(15,90,130,0.5), -0.083px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
85% {
text-shadow: 0.097px 0 1px rgba(15,90,130,0.5), -0.097px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
90% {
text-shadow: 3.4px 0 1px rgba(15,90,130,0.5), -3.4px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
95% {
text-shadow: 2.1px 0 1px rgba(15,90,130,0.5), -2.1px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
100% {
text-shadow: 2.6px 0 1px rgba(15,90,130,0.5), -2.6px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
}/* Если использовать как класс для текста (если не хотите применять эффект искажения ко всей странице) */
.crt_text {
animation: crt_textshadow 1.6s infinite;
}Для еще большего усиления эффекта можно также создать эффект цветового искажения рамок.
/*---Анимация искажения рамки */
@keyframes crt_boxshadow {
0% {
box-shadow: 0.43px 0 1px rgba(15,90,130,0.3), -0.43px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
5% {
box-shadow: 2.3px 0 1px rgba(15,90,130,0.3), -2.3px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
10% {
box-shadow: 0.03px 0 1px rgba(15,90,130,0.3), -0.03px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
15% {
box-shadow: 0.40px 0 1px rgba(15,90,130,0.3), -0.40px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
20% {
box-shadow: 2.28px 0 1px rgba(15,90,130,0.3), -2.28px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
25% {
box-shadow: 1.61px 0 1px rgba(15,90,130,0.5), -1.61px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
30% {
box-shadow: 0.70px 0 1px rgba(15,90,130,0.3), -0.70px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
35% {
box-shadow: 2.49px 0 1px rgba(15,90,130,0.3), -3.49px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
40% {
box-shadow: 2.57px 0 1px rgba(15,90,130,0.3), -2.57px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
45% {
box-shadow: 2.23px 0 1px rgba(15,90,130,0.3), -2.23px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
50% {
box-shadow: 0.08px 0 1px rgba(15,90,130,0.3), -0.08px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
55% {
box-shadow: 2.37px 0 1px rgba(15,90,130,0.3), -2.37px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
60% {
box-shadow: 2.2px 0 1px rgba(15,90,130,0.3), -2.2px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
65% {
box-shadow: 2.46px 0 1px rgba(15,90,130,0.3), -2.46px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
70% {
box-shadow: 0.48px 0 1px rgba(15,90,130,0.3), -0.48px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
75% {
box-shadow: 1.89px 0 1px rgba(15,90,130,0.3), -1.89px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
80% {
box-shadow: 0.083px 0 1px rgba(15,90,130,0.3), -0.083px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
85% {
box-shadow: 0.097px 0 1px rgba(15,90,130,0.3), -0.097px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
90% {
box-shadow: 2.32px 0 1px rgba(15,90,130,0.3), -2.32px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
95% {
box-shadow: 2.1px 0 1px rgba(15,90,130,0.3), -2.1px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
100% {
box-shadow: 2.3px 0 1px rgba(15,90,130,0.3), -2.3px 0 1px rgba(255,0,80,0.1), 0 0 3px;
}
}
Square Faction
Представляет из себя несколько квадратов разной формы, движущихся с разной скоростью на черном фоне снизу вверх. Заценить можно >тут<
body {
background: black;
}body::before, body::after, #layout-wrapper::before, #layout-wrapper::after {
content: '';
position: fixed;
background: transparent;
top: 0px;
left: 0px;
pointer-events: none;
}body::before, body:after {
width: 2px;
height: 2px;
box-shadow: 749px 1503px #FFF , 355px 1359px #FFF , 376px 1144px #FFF , 1440px 120px #FFF , 1041px 722px #FFF , 1509px 485px #FFF , 964px 1616px #FFF , 592px 992px #FFF , 1408px 709px #FFF , 626px 1779px #FFF , 136px 1857px #FFF , 201px 265px #FFF , 1415px 1410px #FFF , 927px 501px #FFF , 1932px 208px #FFF , 1590px 1035px #FFF , 74px 785px #FFF , 659px 43px #FFF , 972px 883px #FFF , 884px 569px #FFF , 1598px 1765px #FFF , 214px 150px #FFF , 1768px 243px #FFF , 1116px 85px #FFF , 283px 1325px #FFF , 1457px 56px #FFF , 1907px 1893px #FFF , 252px 1617px #FFF , 152px 1349px #FFF , 100px 1693px #FFF , 279px 1293px #FFF , 907px 1450px #FFF , 1625px 1617px #FFF , 1350px 756px #FFF , 85px 508px #FFF , 792px 340px #FFF , 167px 258px #FFF , 87px 1105px #FFF , 808px 868px #FFF , 347px 1141px #FFF , 603px 1075px #FFF , 1492px 1436px #FFF , 766px 1839px #FFF , 81px 1351px #FFF , 1165px 172px #FFF , 1362px 1680px #FFF , 1459px 1395px #FFF , 484px 18px #FFF , 1686px 1319px #FFF , 1228px 1579px #FFF , 340px 1136px #FFF , 1497px 303px #FFF , 1680px 1869px #FFF , 310px 1762px #FFF , 950px 936px #FFF , 97px 1153px #FFF , 1958px 745px #FFF , 12px 393px #FFF , 808px 605px #FFF , 1738px 856px #FFF , 1422px 1002px #FFF , 1005px 1601px #FFF , 935px 1598px #FFF , 1849px 567px #FFF , 1980px 977px #FFF , 1239px 1374px #FFF , 1046px 652px #FFF , 1760px 1918px #FFF , 546px 881px #FFF , 1002px 106px #FFF , 20px 875px #FFF , 88px 1867px #FFF , 1998px 882px #FFF , 3px 305px #FFF , 434px 497px #FFF , 407px 1297px #FFF , 665px 1965px #FFF , 807px 1766px #FFF , 1782px 1761px #FFF , 527px 1800px #FFF , 59px 947px #FFF , 706px 1440px #FFF , 1020px 1518px #FFF , 86px 1624px #FFF , 444px 1287px #FFF , 1067px 1773px #FFF , 67px 447px #FFF , 542px 1203px #FFF , 1731px 572px #FFF , 1425px 955px #FFF , 455px 1996px #FFF , 1975px 120px #FFF , 1923px 1962px #FFF , 604px 510px #FFF , 1968px 1487px #FFF , 942px 1486px #FFF , 1472px 1166px #FFF , 1488px 1788px #FFF , 198px 750px #FFF , 1961px 1099px #FFF , 720px 922px #FFF , 1542px 906px #FFF , 844px 1056px #FFF , 1469px 1232px #FFF , 26px 1094px #FFF , 66px 1591px #FFF , 409px 304px #FFF , 998px 1740px #FFF , 1596px 1958px #FFF , 413px 327px #FFF , 832px 1364px #FFF , 373px 1393px #FFF , 283px 550px #FFF , 1575px 1523px #FFF , 417px 1238px #FFF , 1550px 1926px #FFF , 1264px 1441px #FFF , 194px 451px #FFF , 1193px 842px #FFF , 802px 1635px #FFF , 1206px 1042px #FFF , 1831px 902px #FFF , 750px 1300px #FFF , 105px 795px #FFF , 1813px 438px #FFF , 1924px 820px #FFF , 1802px 1760px #FFF , 1446px 840px #FFF , 1950px 771px #FFF , 461px 324px #FFF , 958px 373px #FFF , 377px 278px #FFF , 21px 1075px #FFF , 1205px 1354px #FFF , 1588px 1290px #FFF , 1514px 549px #FFF , 1177px 1696px #FFF , 554px 160px #FFF , 611px 410px #FFF , 1403px 1381px #FFF , 99px 147px #FFF , 552px 1526px #FFF , 148px 767px #FFF , 1939px 652px #FFF , 698px 416px #FFF , 492px 466px #FFF , 1595px 1442px #FFF , 1255px 1372px #FFF , 993px 88px #FFF , 645px 388px #FFF , 1387px 1504px #FFF , 1542px 1800px #FFF , 806px 781px #FFF , 413px 425px #FFF , 1568px 973px #FFF , 595px 1987px #FFF , 1510px 6px #FFF , 870px 875px #FFF , 797px 1576px #FFF , 1934px 1411px #FFF , 819px 240px #FFF , 1522px 1707px #FFF , 59px 444px #FFF , 1114px 226px #FFF , 476px 762px #FFF , 81px 642px #FFF , 1809px 1570px #FFF , 1767px 687px #FFF , 823px 1482px #FFF , 967px 547px #FFF , 306px 800px #FFF , 1956px 919px #FFF , 1803px 213px #FFF , 1357px 230px #FFF , 1204px 1952px #FFF , 1034px 430px #FFF , 206px 1123px #FFF , 84px 1938px #FFF , 808px 1980px #FFF , 537px 1489px #FFF , 1172px 1104px #FFF , 548px 132px #FFF , 1811px 1970px #FFF , 1659px 1907px #FFF , 35px 1638px #FFF , 1430px 1369px #FFF , 851px 959px #FFF , 780px 596px #FFF , 1534px 1902px #FFF , 1037px 1790px #FFF , 30px 351px #FFF , 350px 1669px #FFF , 306px 1640px #FFF , 1203px 465px #FFF , 127px 365px #FFF , 568px 1791px #FFF , 20px 528px #FFF , 944px 137px #FFF , 1515px 695px #FFF;
z-index: -5;
animation: animStar 40s linear infinite;
}#layout-wrapper::before, #layout-wrapper::after {
width: 5px;
height: 5px;
box-shadow: 1746px 559px #FFF , 840px 441px #FFF , 149px 1773px #FFF , 808px 1256px #FFF , 977px 432px #FFF , 1416px 1962px #FFF , 1501px 536px #FFF , 1043px 434px #FFF , 196px 1136px #FFF , 1104px 1446px #FFF , 610px 1847px #FFF , 1518px 1892px #FFF , 1088px 553px #FFF , 650px 331px #FFF , 1061px 1260px #FFF , 1844px 1196px #FFF , 1033px 1986px #FFF , 1187px 233px #FFF , 1464px 1718px #FFF , 1931px 1130px #FFF , 514px 189px #FFF , 1716px 1693px #FFF , 1126px 623px #FFF , 86px 1566px #FFF , 765px 611px #FFF , 1291px 201px #FFF , 1438px 394px #FFF , 884px 663px #FFF , 448px 115px #FFF , 639px 1962px #FFF , 139px 146px #FFF , 1163px 0px #FFF , 1429px 353px #FFF , 479px 998px #FFF , 347px 1632px #FFF , 1578px 834px #FFF , 189px 1579px #FFF , 136px 771px #FFF , 1348px 164px #FFF , 1017px 900px #FFF , 1866px 1424px #FFF , 1561px 1760px #FFF , 184px 1011px #FFF , 1718px 9px #FFF , 1946px 56px #FFF , 1613px 188px #FFF , 858px 1118px #FFF , 577px 1975px #FFF , 1367px 1810px #FFF , 1068px 197px #FFF , 1660px 1492px #FFF , 1735px 1887px #FFF , 21px 1508px #FFF , 390px 1613px #FFF , 1658px 1541px #FFF , 1160px 1043px #FFF , 1318px 527px #FFF , 318px 1920px #FFF , 1159px 1387px #FFF , 469px 1457px #FFF , 702px 1473px #FFF , 906px 1024px #FFF , 1457px 286px #FFF , 1607px 923px #FFF , 1175px 819px #FFF , 1741px 910px #FFF , 62px 399px #FFF , 1160px 679px #FFF , 1037px 1887px #FFF , 442px 1709px #FFF , 1665px 957px #FFF , 1882px 1341px #FFF , 895px 1579px #FFF , 1965px 28px #FFF , 409px 629px #FFF , 804px 331px #FFF , 930px 49px #FFF , 621px 1945px #FFF , 401px 1944px #FFF , 1613px 8px #FFF , 747px 187px #FFF , 446px 1817px #FFF , 601px 483px #FFF , 438px 1530px #FFF , 1863px 971px #FFF , 1608px 1021px #FFF , 797px 1966px #FFF , 1211px 1803px #FFF , 1407px 124px #FFF , 1673px 1133px #FFF , 1479px 122px #FFF , 1872px 106px #FFF , 457px 1671px #FFF , 1799px 438px #FFF , 263px 884px #FFF , 252px 1325px #FFF , 1201px 1130px #FFF , 1427px 1106px #FFF , 497px 339px #FFF;
z-index: -10;
animation: animStar 50s linear infinite;
}body:after, #layout-wrapper::after {
top: 2000px;
}@keyframes animStar {
from {-webkit-transform: translateY(0px); transform: translateY(0px);}
to {-webkit-transform: translateY(-2000px); transform: translateY(-2000px);
}
}Меняя значения width и height можно менять размер квадратов, а изменение времени в свойстве animation изменит скорость их движения.
Эффекты для текста
Цветовое искажение текста
Создает цветовое искажение текста (вроде того, что можно увидеть тут). Можно, например, применить как класс в нужных местах или использовать как эффект при наведении курсора мыши. В качестве примера эффект использован на кнопках внизу (прошли, поклонники и т.д.) при наведении на них курсора мыши.
.tools-tabs-2 a:hover {
background: black;
animation: rgbglitch 4s infinite;
-webkit-font-smoothing: antialiased;
}@keyframes rgbglitch {
0% {
text-shadow:
2px 0px 2px rgba(255,0,0,0.5),
-2px 0px 2px rgba(0,255,255,0.5);
}
12% {
text-shadow:
0px 0px 2px rgba(255,0,0,0.5),
0px 0px 2px rgba(0,255,255,0.5);
}
25% {
text-shadow:
-4px 0px 2px rgba(255,0,0,0.5),
2px 2px 2px rgba(0,255,255,0.5);
}
37% {
text-shadow:
0px 0px 2px rgba(255,0,0,0.5),
0px 0px 2px rgba(0,255,255,0.5);
}
40% {
text-shadow:
-0px 4px 2px rgba(255,0,0,0.5),
-4px 0px 2px rgba(0,255,255,0.5);
}
42% {
text-shadow:
0px 0px 2px rgba(255,0,0,0.5),
0px 0px 2px rgba(0,255,255,0.5);
}
43% {
text-shadow:
0px 0px 2px rgba(255,0,0,0.5),
0px 10px 2px rgba(0,255,255,0.5);
}
44% {
text-shadow:
0px 0px 2px rgba(255,0,0,0.5),
0px 0px 2px rgba(0,255,255,0.5);
}
46% {
text-shadow:
-4px 2px 2px rgba(255,0,0,0.5),
-4px 0px 2px rgba(0,255,255,0.5);
}
50% {
text-shadow:
-0px 2px 2px rgba(255,0,0,0.5),
-2px 0px 2px rgba(0,255,255,0.5);
}
62% {
text-shadow:
0px 0px 2px rgba(255,0,0,0.5),
0px 0px 2px rgba(0,255,255,0.5);
}
75% {
text-shadow:
0px -4px 2px rgba(255,0,0,0.5),
2px 0px 2px rgba(0,255,255,0.5);
}
86% {
text-shadow:
0px 0px 2px rgba(255,0,0,0.5),
0px 0px 2px rgba(0,255,255,0.5);
}
87% {
text-shadow:
2px 0px 2px rgba(255,0,0,0.5),
7px px 2px rgba(0,255,255,0.5);
}
89% {
text-shadow:
0px 0px 2px rgba(255,0,0,0.5),
0px 0px 2px rgba(0,255,255,0.5);
}
100% {
text-shadow:
2px 0px 2px rgba(255,0,0,0.5),
0px -2px 2px rgba(0,255,255,0.5);
}
}
Анимация «печатающего» текста
Создает анимацию как-бы печатающего текста вроде того, что можно увидеть тут. На самом же деле, элементу просто задается нулевая ширина, делая текст невидимым, а потом эта ширина потихоньку увеличивается, делая части текста видимыми и создавая тем самым эффект печатающегося текста. Ну, например, печатающий текст для всех заголовков на странице:
h2, h3, h4, .sub-title {
width: 100%;
white-space: nowrap;
overflow: hidden;
animation: type 2.5s steps(60, end);
}/* ----Анимация печатания текста */
@keyframes type {
from { width: 0;}
to { width: 100%; }
}Поигравшись со значением steps можно добиться более реалистичного эффекта.
Меню игры
Меню игры «Ленточки»
Меняет стандартное оформление «Меню игры» на «Ленточки». Можно заценить тут.
/* Меню игры «Ленточки» */
.left-menu li span {
color: white;
text-align: center;
}div#left-block .sidebar-block.share {
transform: translateX(15px);
}div#left-block div#watcher-block, div#left-block div#contribution-block {
transform: translateX(15px);
}div#left-block {
transform: translateX(-30px);
text-align: center;
}div#left-block li a {
font-weight: bold;
color: white;
vertical-align: middle;
}div#left-block li {
position: relative;
border-radius: 0px 3px 3px 0px;
background: rgb(75, 75, 75);
box-shadow: 1px 1px 2px 0px rgba(10, 10, 10, .5);
padding: 2px;
margin-top: 2px;
width: 100%;
transition: all .4s;
}div#left-block li::before {
content: ' ';
position: absolute;
border-style: solid;
border-color: transparent;
bottom: -9px;
left: 0px;
border-width: 0 10px 10px 0px;
border-right-color: rgb(75, 75, 75);
z-index: -1;
transition: all .4s;
}Можно также добавить анимацию при наведении курсора мыши. В данном примере анимация немного кривенькая (анимация начинается уже при наведении на фон и последний кадр лагает), но может на что сгодиться (если сделаете код лучше, киньте мне в ПМ. Я заменю свой на ваш)
div#left-block .sidebar-block li:hover {
transform: translateX(-10px);
}div#left-block li:hover::before {
border-width: 0 20px 10px 0px;
}>div#left-block li a:hover {
color: deepskyblue;
}
Темы
Небольшое вступление
Все оформления должны нормально работать во всех современных браузерах, включая Edge и смартфоны. Используя эти оформления вы соглашаетесь со всем. Никаких гарантий не предусмотрено :D Вы можете свободно модифицировать их как хотите. Если вдруг найдете какой-то баг или есть пожелания, то можете написать мне. Также не забываем смотреть «Баги SqureFaction», если вы хотите поставить свое фоновое изображение.
Также стоит упомянуть, что по умолчанию в «Меню игры» включено меню «SeeD» (экзамен по игре). Если у вашей игры нет этого экзамена, то это меню нужно отключить. Для этого нажмите «Оформление» -> вкладка «Меню». Там в самом конце списка увидите #seed и -- над ним. Вот эти -- нужно удалить. Потом нажмите кнопку сохранить и все.
Compact Plus HD Shell
Представляет из себя стандартное оформление с различными улучшениями. Можно заценить тут -> Светлая версия (стандартный фон) и Светлая версия (фон заменен) / Темная версия (стандартный фон) и Темная версия (фон заменен). Все стандартные размеры сохранены (710пикселей для описания и статей, 150 пикселей для Меню игры), так что можно спокойно ставить на любые страницы. Вроде как проблем возникнуть не должно :D Если что — пишите, не стесняйтесь ;)
Стандартная светлая версия — способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/6rnx4szrpcxi324nvgua7/compact_plus_hd_shell.css?rlkey=n86yge0ml95aplxcm9aaz7zhn»);
Темная версия - способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки (с двойной запятой)). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/mroo9odxx1zexfb7o16xd/compact_plus_hd_shell_dark.css?rlkey=ngne2868lxo7pirm3tt73w72h»);
Смена фонового изображения для обоих вариантов:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat, rgb(125, 125, 125);».
Отключение фона для описания и статей:
.description.content, div#entry {
background: none;
border: none;
box-shadow: none;
}
Compact Plus HD Shell China
Для всякой китайщины, еще дает +500 социальных кредитов. Заценить можно >тут<.
Способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/oi6zy660qzx82dfdvkaad/compact_plus_hd_shell_china.css?rlkey=6iaspa34maoxi2aplz52kv1a3»);
Смена фонового изображения:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat».
Compact Plus HD Shell Fantasy
Легкое фэнтези ;) Заценить можно >тут<.
Способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/vdfy1qxg213necw5ub9s0/compact_plus_hd_shell_fantasy.css?rlkey=80x05ktmh3zi03su0w09cv2tu»);
Смена фонового изображения:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat».
Compact Plus HD Shell Tech
Для всякой научной фантастики. Заценить можно >тут<.
Способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/cmejft5km551zs66h3lim/compact_plus_hd_shell_tech.css?rlkey=hqk1t66cyjeexukbgdzjv2utu»);
Смена фонового изображения:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat».
Compact Plus HD Shell Horror
Для всяких ужастиков. Заценить можно >тут<.
Способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/074hpg5flpcbtph014iws/compact_plus_hd_shell_horror.css?rlkey=cy5x9jk6yrhreidd9tq5mpnkr»);
Смена фонового изображения:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat».
Compact Plus HD Shell Dark Fantasy
Для фэнтези, но только тёмного ;) Заценить можно >тут<.
Способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/0d5pk9arujxufbp0bcuwc/compact_plus_hd_shell_dark_fantasy.css?rlkey=wiyadpskemw36sxcol9yvdx5u»);
Смена фонового изображения:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat».
Compact Plus HD Shell Impact
Заценить можно >тут<. (!)Не поддерживает кастомное меню игры больше одной строки.
Способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/ldzc5pybwyol91iea352t/compact_plus_hd_shell_impact.css?rlkey=ofzbm3s1y9trhui09087gs75w»);
Смена фонового изображения:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat».
Compact Plus HD Shell Loopers
Иногда хочется чего-нибудь позитивного. Заценить можно >тут<. (!)h4 — есть оформление, h3 — нет.
Способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/6gmpmghtb7trjsr33kh0x/compact_plus_hd_shell_loopers.css?rlkey=xctcv3kh0hhmn8ac6p8ammb5i»);
Смена фонового изображения:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Добавляет для Анкеты еще больше позитива в виде разных звездочек. Заценить можно >тут<
#page-info {
background: url(/files/user/118932/storage/20250903171927_e5b2fe1f.png) bottom left repeat, white;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat».
Compact Plus HD Shell Reverse
Для любителей викторианской эпохи :D Заценить можно >тут< или >тут<. Для h4 есть класс .h4stl, добавляющий коричневую линию. Записывается так: <h4 align=»center" class="h4stl">Твой текст</h4>
Способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/vuacoz7hj9ymy96a43myp/compact_plus_hd_shell_reverse.css?rlkey=5r1ywekmcn7ixdxx4rg3zrzg8»);
Смена фонового изображения:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Добавляет для Анкеты еще больше позитива в виде разных звездочек. Заценить можно >тут<
#page-info {
background: url(/files/user/118932/storage/20250903171927_e5b2fe1f.png) bottom left repeat, white;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat».
Pixels v1.0
Для всякой крутой и яркой пиксельной хрени. Заценить можно >тут< или >тут (стандартный фон заменен)<. Сохранены размеры стандартного оформления сайта. Также есть поддержка кастомного всплывающего меню из оформления Compact Plus и другие фишки из него.
Способ установки:
Ткнуть на страничке с игрой «Оформление», перейти во вкладку «CSS» и добавить строчку ниже (только замените кавычки-уголки на стандартные кавычки с двойной запятой). Там же зайти в соседнюю вкладку «Меню» и над #seed# удалите двойное тире -- если у игры нет экзамена SeeD.
@import url(«https://dl.dropboxusercontent.com/scl/fi/vvqdqb1xxsvfr1398gxj5/compact_pixels.css?rlkey=q65829bpjviy88l63wjq9ymvn»);
Смена фонового изображения:
#background-image {
background: url(ссылка на изображение) no-repeat, rgb(125, 125, 125);
background-size: cover;
background-attachment: fixed;
}Если изображение уже загружено на сайт, то адрес сайта указывать уже не нужно. Например: «background: url(/files/game/150/gallery/20190930152934_5c14de2d.jpg) no-repeat».
Всякое разное
Эффект сворачивания и разворачивания/Прелоадер
Создает на ваш выбор эффект сворачивания или разворачивания. Можно, например, применить как прелоадер для страницы или для разворачивания каких-то элементов, вроде сообщений на этой странице. В качестве примера приведен прелоадер для страницы, с задержкой перед анимацией в 3 секунды и продолжительностью самой анимации в 2 секунды:
body::before {
content: ' ';
position: fixed;
display: block;
background: black;
width: 100%;
height: 100%;
animation: svernut 2s ease-out 1 forwards;
animation-delay: 3s;
pointer-events: none;
z-index: 5;
opacity: 1; /* 0 если нужно развернуть */
}@keyframes razvernut {
0% {
opacity: 0;
transform: scale(0.5, 0.005);
box-shadow: inset 0 9999px 0 rgba(15, 15, 15, 1.0);
}
40% {
opacity: 1.0;
}
70% {
transform: scale(1.0, 0.005);
box-shadow: inset 0 9999px 0 rgba(15, 15, 15, 1.0);
}
100% {
transform: scale(1.0, 1.0);
}
}@keyframes svernut {
0% {
transform: scale(1.0, 1.0);
opacity: 1.0;
}
40% {
transform: scale(1.0, 0.005);
box-shadow: inset 0 9999px 0 rgba(15, 15, 15, 1.0);
}
70% {
opacity: 1.0;
}
100% {
opacity: 0;
transform: scale(0.5, 0.005);
box-shadow: inset 0 9999px 0 rgba(15, 15, 15, 1.0);
}
}Вместо черного фона можно вставить какое-нибудь изображение или надпись, а может и то и другое. Там уж сами придумаете =)
Всякие полезности
Основной фон всей страницы не двигается при прокрутке страницы
body {
background-attachment: fixed;
}
Центральная часть прозрачна на 33%
.layout-content {
background: rgba(255,255,255,0.67) /* 0.67 = 67% непрозрачности (чем ниже число, тем выше прозрачность) */
}
Простая защита от копирования текста
.description.content, div#entry {
user-select: none;
-ms-user-select: none;
-moz-user-select: none;
-webkit-touch-callout: none;
}
Баги SquareFaction
@import
1) Команда @import не работает, если фоновое изображение загружено через «Оформление». Если хотите, чтобы фоновое изображение заработало, то просто загрузите его на внешний файл хост (или в свои файлы) и вставьте ссылку на него в следующий css код, который нужно будет поместить уже после команды @import (не забудьте поставить галку «Удалить изображение» в «Оформлении»):
body {
background-image: url(ссылка на ваше изображение) no-repeat;
}2) На СФ есть странный баг, который в случае если на одной строке написано два минуса — заменяет второй на тире. И, соответственно, наоборот, когда два тире — второе заменяется на минус. Все это легко приводит к тому, что код работать не будет. Например, в строке «left: calc(-100% — 1px);» два минуса, но второй заменяется на тире (сами можете увидеть, что второй «минус» длиннее). Так что если у вас почему-то скопированный код не работает, то проверьте все ли в порядке с минусами :)
Если у вас возникнут какие-то вопросы по моему коду, то пишите прямо тут, не стесняйтесь, другим может тоже будет интересно почитать, но если у вас возникнут вопросы по самому css, то пишите в этой теме на форуме. Там люди знающие, быстро помогут.
История обновлений
v1.43
Добавлено оформление «Compact Plus HD Shell Reverse».
v1.42
Добавлено оформление «Compact Plus HD Shell Loopers».
v1.41
Добавлено оформление «Compact Plus HD Shell Impact».
v1.40
Добавлены оформления «Compact Plus HD Shell Horror» и «Compact Plus HD Shell Dark Fantasy».
v1.39
Добавлены оформления «Compact Plus HD Shell China» и «Compact Plus HD Shell Fantasy».
v1.38
Обновлен раздел «Compact Plus HD Shell», добавлена Темная версия.
v1.37
Добавлено новое оформление «Compact Plus HD Shell». Удалены все оформления из серии «Compact Plus HD».
v1.36
Удалены все оформления из серии «Compact Plus» ввиду того, что широкие страницы уже не актуальны, все сидят на мобилах с узкими экранами, но оформления работать будут и дальше. Добавлена новая серия «Compact Plus HD».
v1.35
Удалено оформление «New Wave v1.0». Добавлено новое оформление «Pixels».
v1.34
Добавлено новое оформление «New Wave v1.0».
v1.33
Добавлен раздел «Дизайним свой скролл». В «Полезное» добавлены «Как считывается ксс-код?», «Приоритеты стилей», «rgba и oklch», «Селекторы по атрибуту» и «Другие оптимизации».
v1.32
Немного где-то что-то обновил, что-то переписал. Вроде стало получше.
v1.31
— Добавлен скин «THRUD» для оформления «Compact Plus». Удален «Dark V» и «Positive» (они продолжат работать, но не обновляться);
v1.30
— Добавлен скин «Loopers» для оформления «Compact Plus»;
v1.29
— Добавлен скин «BLite» для оформления «Compact Plus»;
v1.28
— Добавлен скин «Lite» для оформления «Compact Plus»;
v1.27
— Добавлен скин «Impact» для оформления «Compact Plus»;
v1.26
— Добавлен скин «Steampunk» для оформления «Compact Plus»;
v1.25
— Добавлен скин «Made In China» для оформления «Compact Plus»;
v1.24
— Добавлено оформленное меню внутри страницы для оформления «Shell»;
v1.23
— Добавлен скин «Shell» для оформления «Compact Plus»;
v1.22
— Добавлен скин «Horcrux» для оформления «Compact Plus»;
v1.21
— Добавлен скин «FFantasy» для оформления «Compact Plus». Также добавлен новый раздел «Создаем свое меню»;
v1.20
— Добавлен потерявшийся скин «Positive» для оформления «Compact Plus»;
v1.19
— Добавлен скин «Dark Fantasy» для оформления «Compact Plus»;
v1.18
— Добавлен скин «Dark V», "Horror" и «Fantasy» для оформления «Compact Plus»;
v1.17
— Добавлен скин «Cafe» и «Square Fantasy» для оформления «Compact Plus», а также анимированный фон «Square Faction»;
v1.16
— В раздел «Темы» добавлена тема «Compact Plus v1.0», темы «Blorange Standart v1.0» и «Blorange Standart Dark v1.0» были удалены (они продолжат работать, но обновляться уже не будут);
v1.15
— В раздел «Темы» добавлены темы «Fantasy v1.0» и «Compact v1.0»;
v1.14
— В раздел «Темы» добавлена тема «Dark Fantasy v1.0»;
v1.13
— В раздел «Темы» добавлены новые темы «Revolution v1.0», «Blite v1.0», «Positive v1.0», «Purple Dark v1.0» и «Horror v1.0»;
v1.12
— В раздел «Темы» добавлены темы «Blorange v1.0 Standart Dark» и «Blorange v1.0 Sci-Fi»;
v1.11
— Переделан раздел «Темы». Будут и дальнейшие изменения в этом разделе;
v1.10
— В раздел «Темы» добавлена тема «Blorange v1.0 Modern Dark»;
v1.09
— В раздел «Свойства» добавлены свойства background-size и box-sizing. В раздел «Темы» добавлена тема «Blorange v1.0 Modern»;
v1.08
— В раздел «Возможности» добавлено «Предисловие», а также псевдоклассы: «:nth-child и :nth-of-type», «:nth-first-child и :nth-last-child, :nth-first-of-type и :nth-last-of-type», «:active», «:not», псевдоэлементы: «::first-letter», «::selection» и функция «calc()». В раздел «Бонус» добавлены «Анимация „печатающего“ текста». Созданы новые разделы «Баги SquareFaction», а также «Темы». Также мелкие фиксы там и сям;
v1.07
— Добавлен раздел «Создаём свои классы или использование CSS для оформления описания или статей». В раздел «Бонус. Анимация фона» добавлены анимации: «Эффект „Шум“», «Эффект старого фильма», «Звездное небо», «Эффект ЭЛТ телевизора». В разделе «Бонус» созданы три подраздела «Эффекты для текста», «Меню игры» и «Всякое разное»;
v1.06
— Полностью переписан «Демо-код1», а также добавлены мелкие фиксы для кодов в разделе «Бонус»;
v1.05
— Обновлена информация по многим свойствам и также добавлены свойства position, clip, float, transition, visibility, z-index. Добавленa в «Полезные советы» информация по rgba. Добавлен «Демо-код2»;
v1.04
— Добавлен раздел «Всякие полезности»;
v1.03
— Добавлен раздел «Курсор. Курсор и его замена на свой». Убрал примеры использования со страниц для «Бонус. Анимированные спрайты на фоне» дабы не засирать страницы левым контентом;
v1.02
— Обновил описание некоторых свойств и добавил свойство «top, bottom, left, right». Добавлен раздел «Шрифт. Шрифт и его замена». Также добавил костыль-код (для Мику) для IE 11 в «Бонус. Анимированные спрайты на фоне»;
v1.01
— Лаги, баги, шмаги, все в лучших традициях первых версий. Незабываемые ощущения гарантированы;