Расскажите побольше про возможности редактирования страниц :)
Ну или хотя бы ответьте на вопросы:
>>>
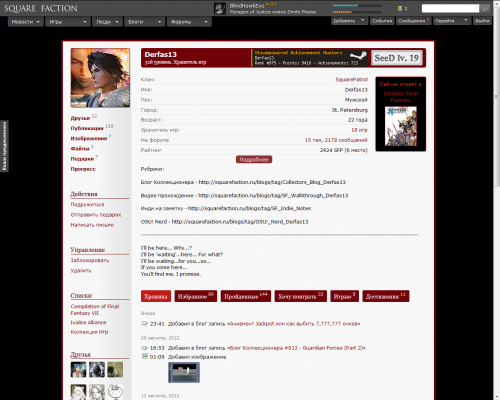
Новый логотип
1. Где взять стандартную надпись SQUARE FACTION без фона, что бы наложить на новую картинку?
2. Когда я сделаю новую картинку, то как мне её загрузить и потом найти? ))
3. Далее, я думаю, в блоке для CSS нудно прописать чего-нить типа:
#logo-block h1 { background-image: url(/images/design/mynewlogo.jpg);}
Вопрос, что конкретно и каков будет адрес загруженной картинки?
>>>Другие блоки1. В нашем могучем хелпе по CSS есть пример смены цвета нижнего блока. Вопрос: какие еще доступны блоки?
2. Точнее так: такие настройки можно проворачивать только с заранее разрешенными блоками типа нижнего, или со всеми имеющимися и нужно знать только как они называются?
3. Что еще можно делать с блоками. можно-ли поменять цвет шрифта, сам шрифт и т.д.?
>>>Остальные кнопочкиМожно-ли изменить цвет кнопок в верхнем меню «люди, игры, кланы…», остальные кнопки типа удаления из любимых?
>>>Что почитать про CSS?ЗЫ: не знал где создать тему. Перенесите если что.