Теги и их Атрибуты
Перечисляются доступные для написания статей на этом сайте теги и их атрибуты, с примерами. Описание свойств тегов и атрибутов верно только для этого сайта, в большинстве же случаев оно не соответствует стандартным установленным по умолчанию свойствам тегов, используемых при создании Web-страниц.
Оглавление:
Оформление текста
- Заголовки. Теги <Н3> и <Н4>
- Абзац. Тег <р>
- Перенос строки. Тег <br />
- Присвоение участку текста определенных свойств. Тег <span>
- Разделение текста горизонтальной полосой. Тег <hr />
Выделение текста
- Жирный шрифт. Теги <b> и <strong>
- Курсив. Теги <i>, <em> и <cite>
- Зачеркнутый шрифт. Теги <s> и <strike>
- Предварительно форматированный текст. Тег <pre>
Другие теги
- Списки
- Таблицы. Теги <table>, <tr>, <th> и <td>
- Ссылки. Тег <a>
- Сноски и спойлеры
- Изображения. Тег <img>
- Карта-изображение с активными областями-ссылками. Тег <map> и <area>
- Вставка видео
Никому ненужное вступление
Вступление:
Те из новых пользователей, кто уже успел написать первую Большую статью на сайте, где использовал какие либо особенности оформления, мог заметить некоторое неадекватное поведение текстового редактора статей. Зачастую с этими особенностями редактора очень трудно бороться и чаще всего такая борьба приводит к еще большему захламлению текста.
Многие приходят к выводу, что для нормальной работы без нервотрепки стоит освоить альтернативный редактор статей — HTML. Но далеко не каждый знаком с этим способом оформления страниц и до посещения SF вообще не имел о HTML никакого представления.
В принципе, понять основы не трудно и вполне достаточно, написав что-то в текстовом редакторе, посмотреть оформление уже написанного текста в виде HTML. Там можно сопоставить, какой тег какому эффекту соответствует, а потом останется только запомнить правильное написание этих тегов. И все — о проблемах текстового редактора вспоминать больше не придется.
Основы HTML можно легко найти в сети, где и получить необходимые знания. Но есть с этим некоторая проблема при написании статей — есть множество тегов и атрибутов запрещенных по каким-то причинам или просто неработающих на нашем сайте. (Все доступные теги и их атрибуты перечислены в разделе «Возможности» меню «Настройки», которое находится во вкладке «Перейти» или на вашей личной странице. Поэтому осуществить все свои фантазии при написании статьи с помощью HTML скорее всего не получится — многие теги, увиденные и взятые из какого нибудь самоучителя, могут просто не работать.
Здесь будут описаны теги и их атрибуты, перечисленные во вкладке «Возможности» — их основное действие, примеры их правильного (ну или, во всяком случае, работоспособного) написания и примеры, получаемых при этом, визуальных результатов.
Почти всем тегам можно давать атрибут class, который присваивает тегу определенный класс, прописанный в CSS страницы. В CSS можно каждому классу присваивать различные свойства, влияющие на их отображение на странице. Но работа с CSS недоступна по правилам сайта для начинающих пользователей.
Оформление текста
Отделение анонса публикации от остального текста. Элемент <p class="cut">
 <p class="cut"> — используется при написании статей, для отделения анонса, демонстрируемого на главной странице сайта в закладках «Статьи»/"Блоги", от основной части публикации, скрываемой до перехода на страницу статьи.
<p class="cut"> — используется при написании статей, для отделения анонса, демонстрируемого на главной странице сайта в закладках «Статьи»/"Блоги", от основной части публикации, скрываемой до перехода на страницу статьи.
Без этой строки, в которой обычно пишется «Читать далее…», ваша публикация будет демонстрироваться в полном её содержании. От этого никто рад не будет, особенно если статья была больших размеров, так как большую часть титульной страницы сайта будет занимать именно она.
Необходимо для каждой публикации использовать этот отделяющий тег класса cut, после первого вступительного абзаца с кратким описанием содержания статьи.
Пример написания:
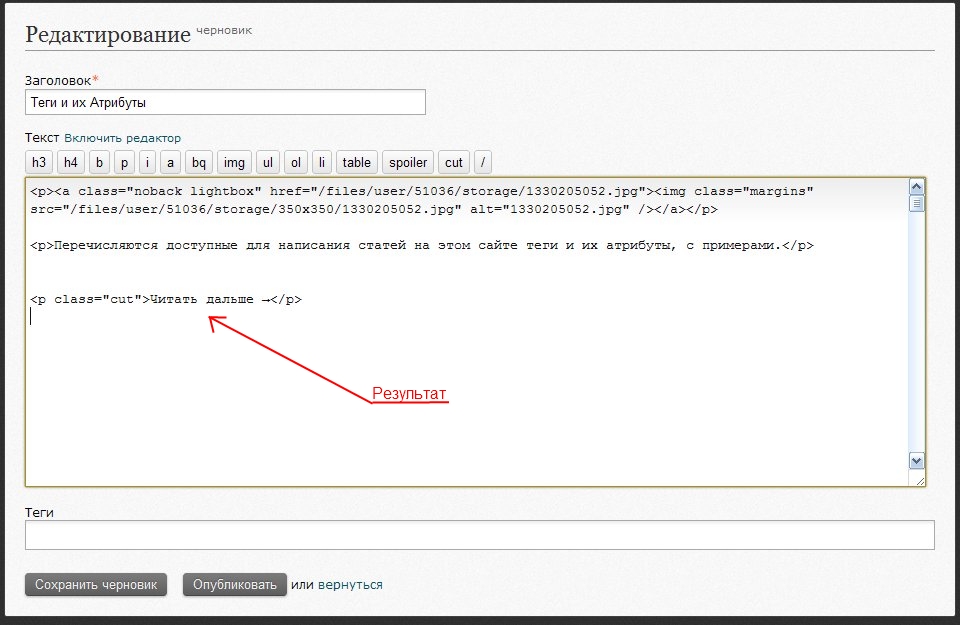
<p class="cut">Читать далее… (Или подобная по смыслу фраза)<p>
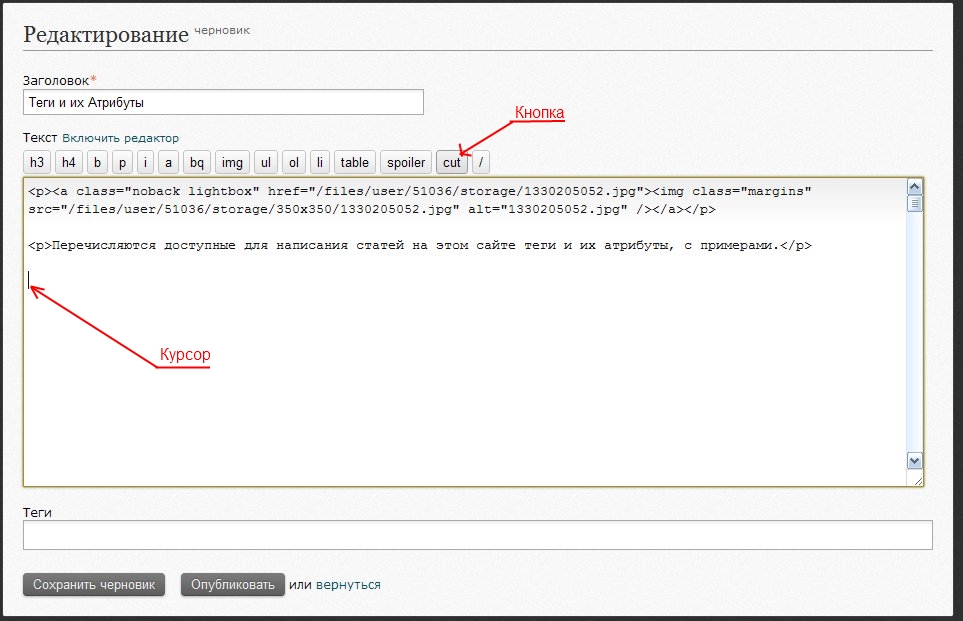
Для этого элемента есть быстрая кнопка. Нажав её в месте расположения курсора автоматически вставится нужная строка.
Пример:
Заголовки. Теги <Н3> и <Н4>
Тег <Н3> — заголовок третьего порядка. Один из двух доступных на сайте вариантов заголовка. Отличается самым крупным размером шрифта относительно основного.
Тег <Н4> — заголовок четвертого порядка. Второй вариант, заголовков. Обычно его используют для подзаголовков. Отличается средним размером шрифта.
Из атрибутов есть только align и общие class и id.
Если текст заголовков выделить жирным, то они станут гораздо заметнее. Это даст еще два уровня заголовков. Итого уже 4 штуки. Этого должно быть достаточно.
Пример написания тегов:
<Н3>…Текст заголовка…</Н3>
<Н4>…Текст подзаголовка…</Н4>
Например:
В HTML редакторе:
<Н3>Заголовок больших размеров</Н3>
или
<Н4>Подзаголовок средних размеров</Н4>Результат:
Заголовок больших размеров
Подзаголовок средних размеров
Атрибут:
align — выравнивает текст заголовка определенным образом.
Можно равнять текст:
- left — по левому краю;
- right — по правому краю;
- center — по центру;
- justify — по ширине строки (выставляются дополнительные пробелы, чтобы с правого края не было отступа текста)
Пример написания тега с атрибутом:
<h4 align="left">…Текст абзаца…</h4> или <h4 align="center">…Текст абзаца…</h4> и т.п.
Например:
В HTML редакторе:
По левому краю:
<h4 align="left">Предстоит пройти</h4>
Результат:
Предстоит пройти
В HTML редакторе:
По правому краю:
<h4 align="right">Предстоит пройти</h4>
Результат:
Предстоит пройти
В HTML редакторе:
По центру:
<h4 align="center">Предстоит пройти</h4>
Результат:
Предстоит пройти
В HTML редакторе:
По ширине строки:
<h4 align="justify">Предстоит пройти</h4>
Результат:
Предстоит пройти
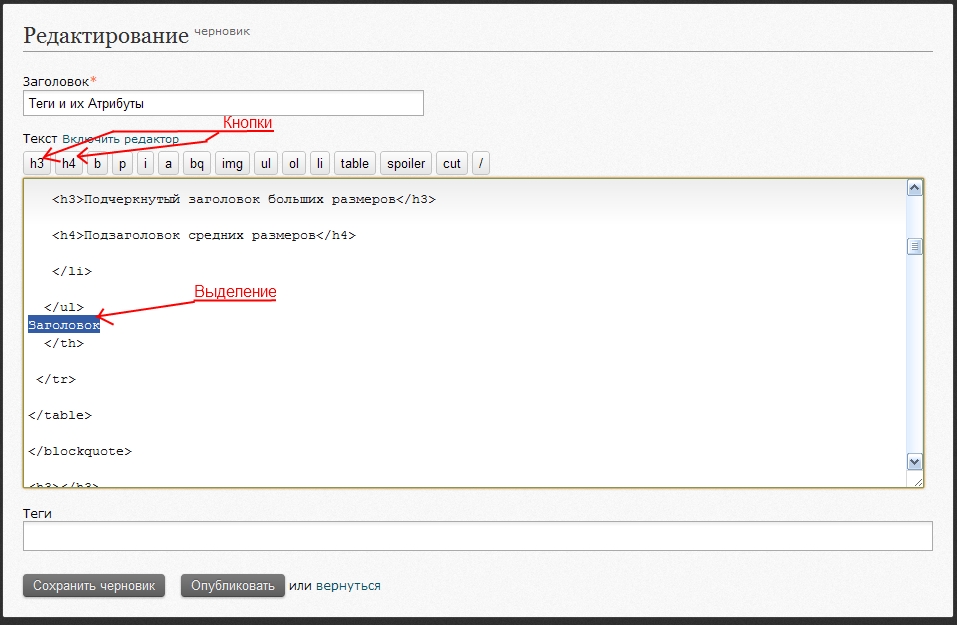
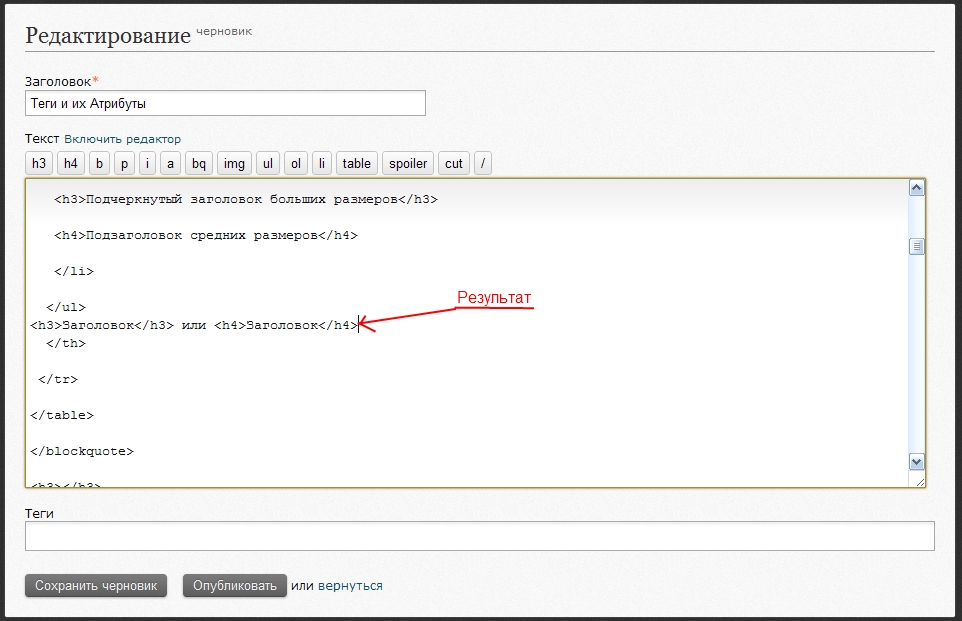
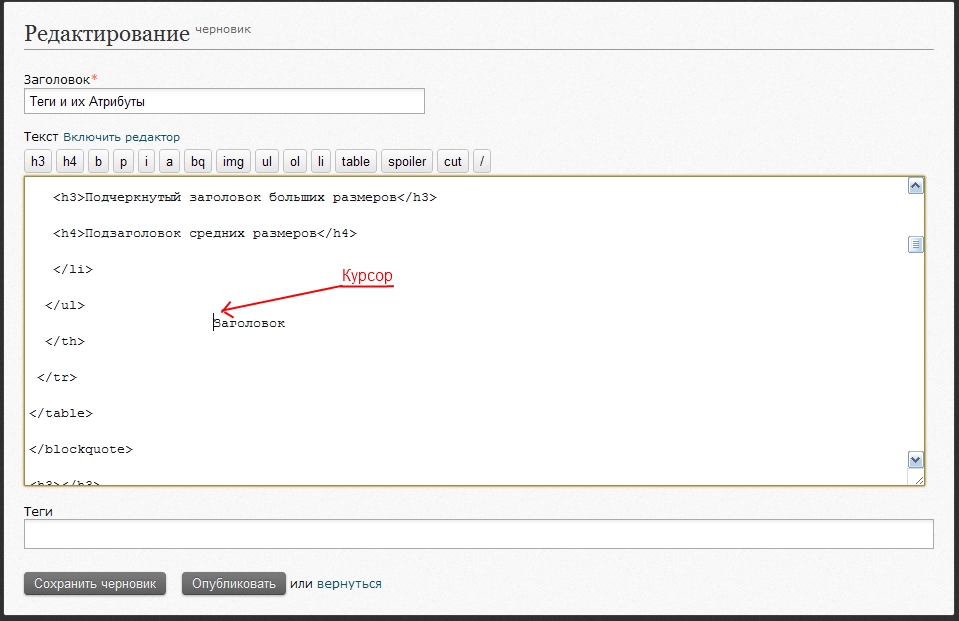
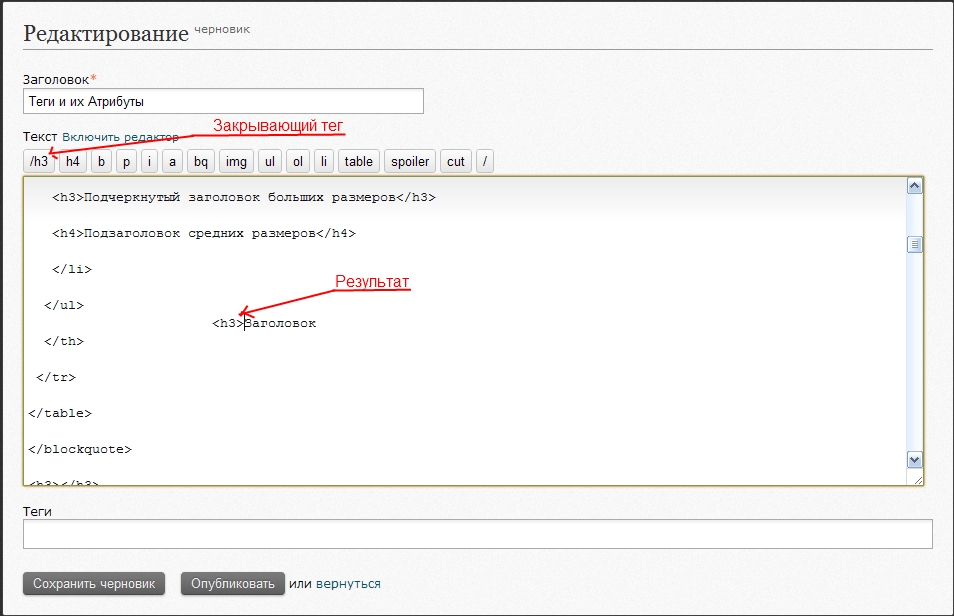
Для тегов <Н3> и <Н4> в редакторе есть быстрые кнопки. При выделенном тексте он заключается в соответствующий тег, без выделения в месте положения курсора выставится открывающий тег, при повторном нажатии — закрывающий.
Пример:
С выделением:
Без выделения:
Абзац. Тег <р>.
Тег <р> отвечает за разделение текста на абзацы. Также, атрибут align этого тега будет отвечать за выравнивание текста внутри абзаца. Можно использовать атрибут class и id.
Текст, идущий после закрытия тега абзаца, начнется с новой строки. Абзацы отделяются друг от друга одной строкой. Т.е новый абзац начинается не на следующей строке, а через одну.
Пример:
Текст не разделенный на абзацы:
Предстоит пройти четыре сражения в шахте этого города, без возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой. Если слово «прокачка» не вызывало рвотных порывов и вы часто прибегали к такому способу развития персонажей, то бои не покажутся вам слишком сложными. А вот в противном случае, при быстром прохождении, в этих боях придется понервничать… К моему удивлению, первый бой начинается на третьем этаже шахты и с каждым боем вы будете подниматься на следующий уровень, приняв финальный бой у выхода из шахты в город. (Непонятно, как группа спустилась в самый низ, никем не замеченная.)
А вот текст, разделенный на абзацы:
Предстоит пройти четыре сражения в шахте этого города, без возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой. Если слово «прокачка» не вызывало рвотных порывов и вы часто прибегали к такому способу развития персонажей, то бои не покажутся вам слишком сложными. А вот в противном случае, при быстром прохождении, в этих боях придется понервничать…
К моему удивлению, первый бой начинается на третьем этаже шахты и с каждым боем вы будете подниматься на следующий уровень, приняв финальный бой у выхода из шахты в город. (Непонятно, как группа спустилась в самый низ, никем не замеченная.)
После слова «понервничать…» в первом абзаце идет перенос текста на другую строку. А второй абзац начинается через одну строку после.
Пример написания тега:
<р>…Текст абзаца…</р>
Например:
В HTML редакторе:
<р>Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.</р><р>Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Или
<р>Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.</р>
<р>Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Результат:
Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.
Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
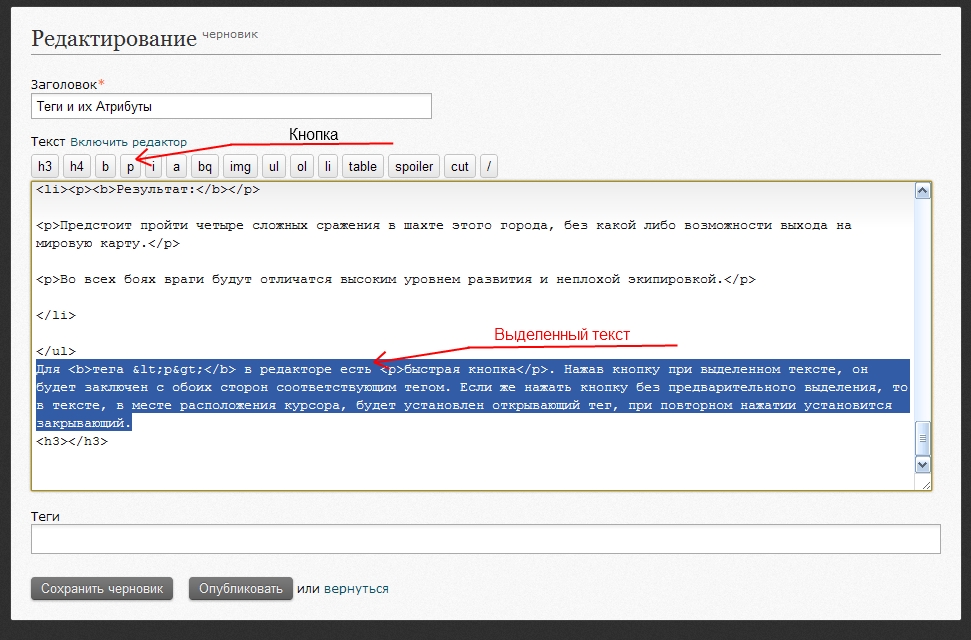
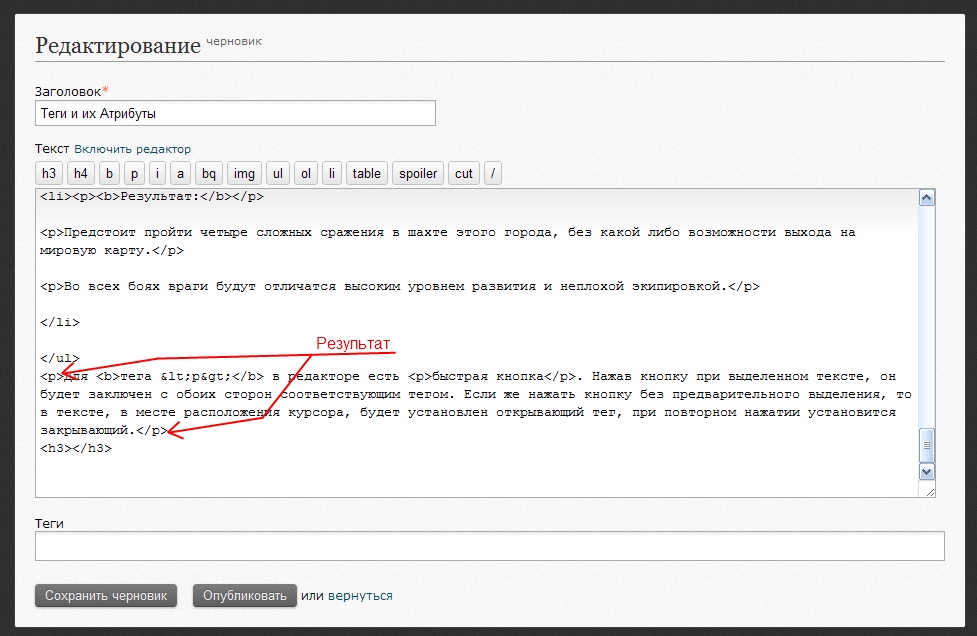
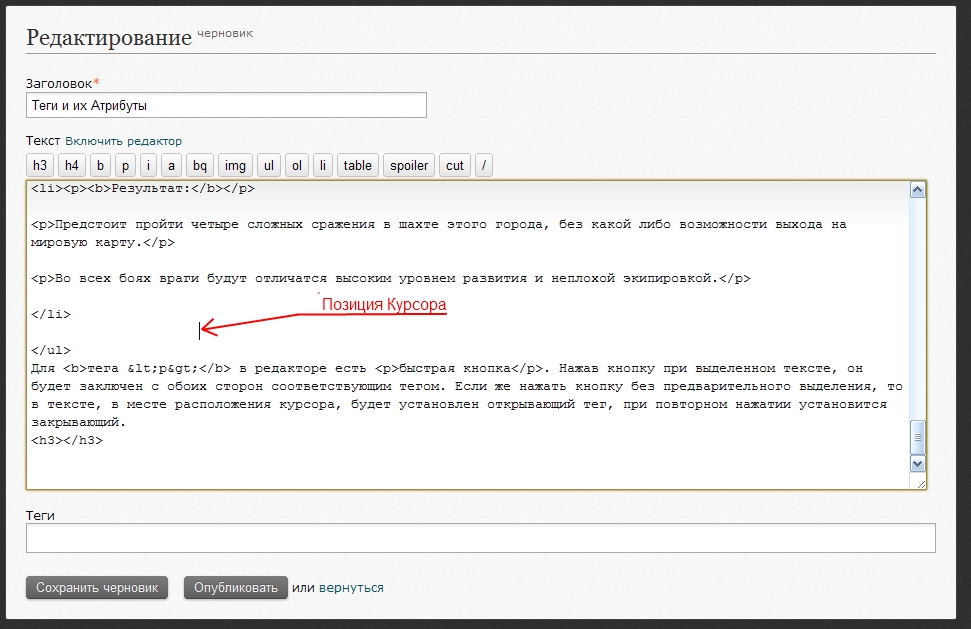
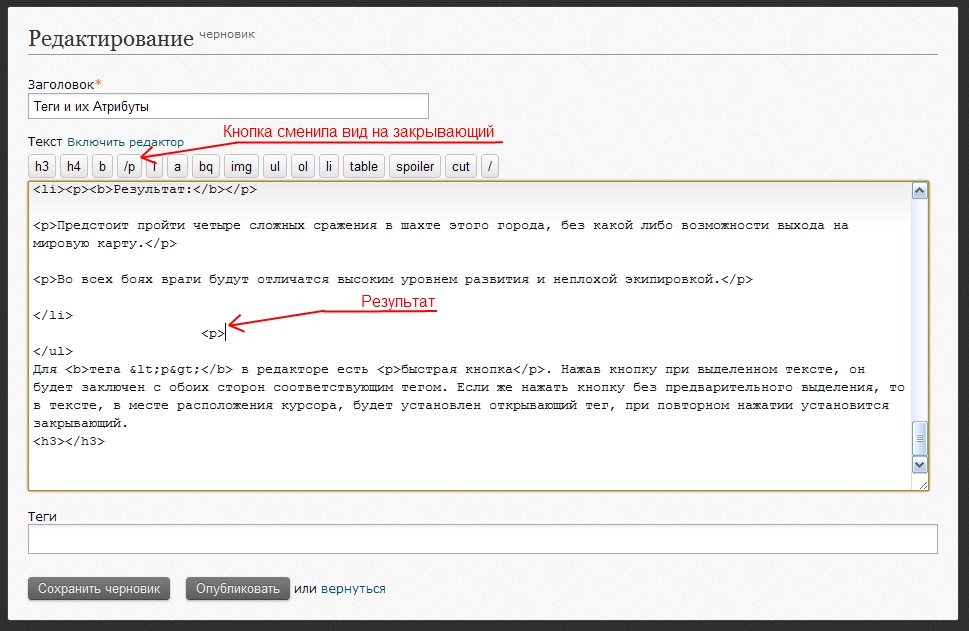
Для тега <р> в редакторе есть быстрая кнопка. Нажав кнопку при выделенном тексте, он будет заключен с обоих сторон соответствующим тегом. Если же нажать кнопку без предварительного выделения, то в тексте, в месте расположения курсора, будет установлен открывающий тег, при повторном нажатии установится закрывающий.
Выглядит так:
Выделенный текст:
В месте расположения курсора:
Атрибут:
align — выравнивает текст абзаца определенным образом.
Можно равнять текст:
- left — по левому краю;
- right — по правому краю;
- center — по центру;
- justify — по ширине строки (выставляются дополнительные пробелы, чтобы с правого края не было отступа текста)
Пример написания тега с атрибутом:
<p align="left">…Текст абзаца…</p> или <p align="center">…Текст абзаца…</p> и т.п.
Например:
В HTML редакторе:
По левому краю:
<р align="left">Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Результат:
Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
В HTML редакторе:
По правому краю:
<р align="right">Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Результат:
Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
В HTML редакторе:
По центру:
<р align="center">Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Результат:
Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
В HTML редакторе:
По ширине строки:
<р align="justify">Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Результат:
Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту. Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
Перенос строки. Тег <br />.
Тег <br /> используется для прерывания текста на текущей строке и перехода на следующую. Yе пропускает одну строку после прерывания текста (в отличии от абзаца). Можно присваивать атрибут class и id . В частности, class="clear" (замена неразрешенному свойству clear), который используется для переноса текста на строку после какого-либо объекта, например изображения, с обтеканием текста.
Пример написания тега:
<р>…Текст абзаца…<br />…Текст Абзаца, идущий с новой строки…</р>
Например:
В HTML редакторе:
<р>Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.<br /> Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Результат:
Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.
Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
Атрибут class="clear"
class="clear" — используется для переноса текста на строку, расположенную после какого либо объекта, например изображения, с обтеканием текста.
Пример тега с атрибутом:
<р><img class="alignleft" src="/files/user/51036/storage/350x350/1330205052.jpg" alt="1330205052.jpg" />…Текст абзаца рядом с картинкой, выровненной по левому краю…<br class="clear" />…Текст Абзаца, идущий с новой строки, под картинкой…</р>
Выглядит так:
В HTML редакторе:
Без тега:
<р><img width="200" class="alignleft" src="/files/user/51036/storage/1330205052.jpg" alt="1330205052.jpg" />Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.</р><р>Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Результат:
Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.
Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
В HTML редакторе:
С тегом:
<р><img width="200" class="alignleft" src="/files/user/51036/storage/1330205052.jpg" alt="1330205052.jpg" />Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.<br class="clear" /></р><р>Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Результат:
Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.
Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
class="clear" может быть использован не только с тегом br, но также в тегах абзаца р и тегах заголовков Н3 и Н4 (да и вообще с любым тегом). Этот атрибут нужно выставлять для абзаца/заголовка, который должен находится ниже изображения или какого другого объекта. Желательно использовать этот класс именно с тегами абзацев и заголовков, а не с br, чтобы избежать неприятности в случае его автоматического удаления.
Пример использования атрибута в других тегах:
В HTML редакторе:
<р><img width="200" class="alignleft" src="/files/user/51036/storage/1330205052.jpg" alt="1330205052.jpg" />Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.</р>
<р class="clear">Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.</р>
Результат:
Предстоит пройти четыре сложных сражения в шахте этого города, без какой либо возможности выхода на мировую карту.
Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
Присвоение участку текста определенных свойств. Тег <span>.
Тег <span> используется для выделения какого-либо участка текста внутри раздела, абзаца, заголовка, ячейки таблицы и т.п. С последующим присвоением ему определенных свойств атрибутом class.
Свойства прописываются в таблице стилей CSS, изначально недоступной начинающим пользователям. Там можно определить тип шрифта, его размер, цвет, заливку фона и т.п.
Пример написания:
<р>…Текст например абзаца…<span class="какой-то класс">…выделенный участок текста, которому нужно дать особые свойства…</span>…Опять текст абзаца…</р>
Разделение текста горизонтальной полосой. Тег <hr />
Тег <hr> — отображает горизонтальную линию. Её внешний вид зависит от браузера (а главным образом свойств атрибутов, которые у нас не разрешены). Линия всегда начинается с новой строки (даже если вставлена внутри текста абзаца или заголовка). Стоящий за этим тегом текст и другие объекты будут также расположены с новой строки.
Для написания тега важно перед закрывающей скобкой ставить « /» (пробел и слеш).
Пример написания:
<р>Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… <hr />Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… </р>
или так:
<р>Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… </р>
<hr />
<р>Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… </р>
Результат:
Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст…
Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст…
Быстрой кнопки для данного тега пока еще не сделали. Потому придется писать его вручную.
Выделение Текста
Жирный Шрифт. Тег <b> и <strong>.
Тег <b> выделяет текст жирным шрифтом.
Тег <strong> — помечает для браузера текст, как значимый. Браузеры такой текст обычно выделяют жирным шрифтом.
Оба тега имеют одинаковый эффект и поэтому не имеет значения каким из них выделять текст жирным шрифтом.
Редактор сайта имеет свойство изменять все теги <b> на <strong> после сохранения статьи. Это никак не влияет на материал, так что оно не страшно. Хотя иногда бывает, что некоторые теги <b> не изменяются после сохранения. Я так и не понял по какой причине это происходит.
Пример написания:
<р>…Текст…<b>…Жирный Текст…</b>…Текст…<р>
после сохранения преобразуется в:
<р>…Текст…<strong>…Жирный Текст…</strong>…Текст…<р>
Например
В HTML варианте:
<р>Во всех боях враги будут отличатся <b>высоким уровнем развития</b> и неплохой экипировкой.</р>
Результат:
Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
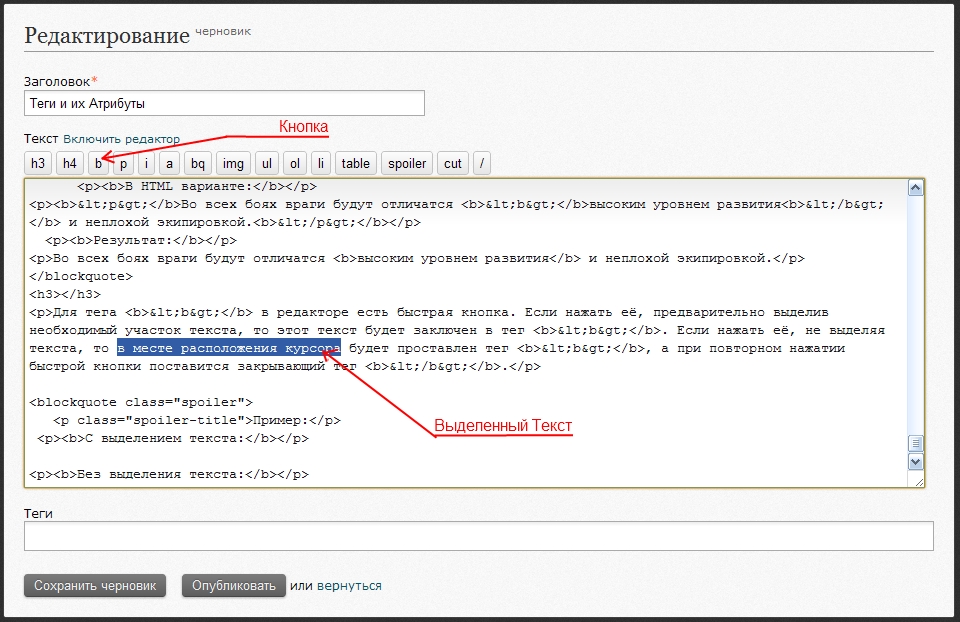
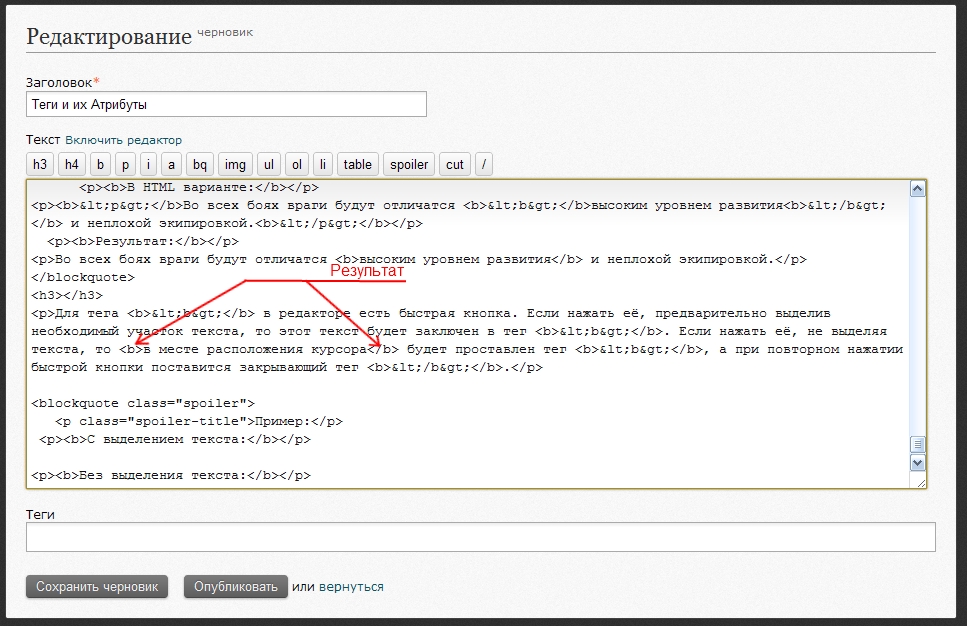
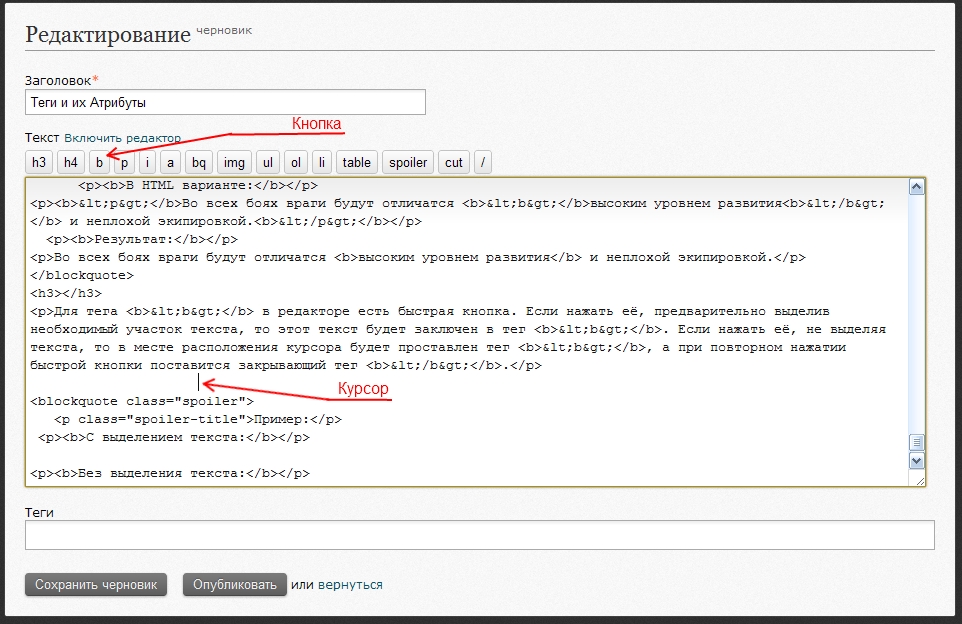
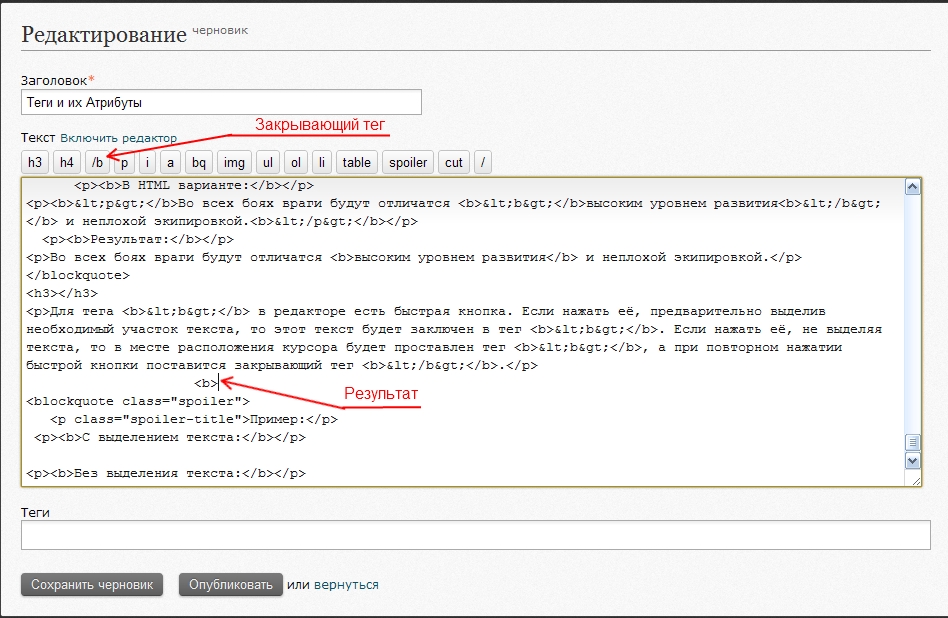
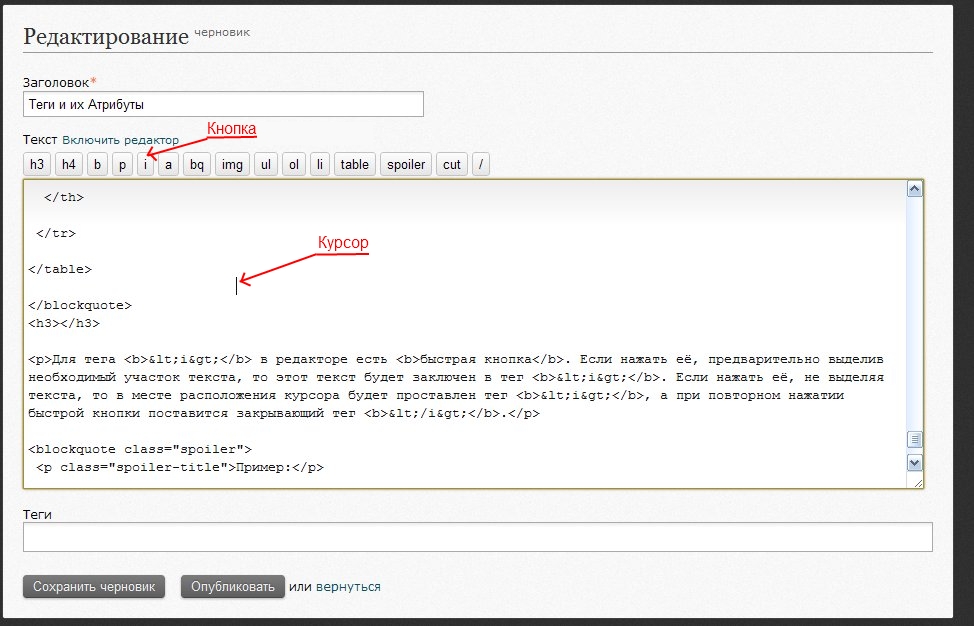
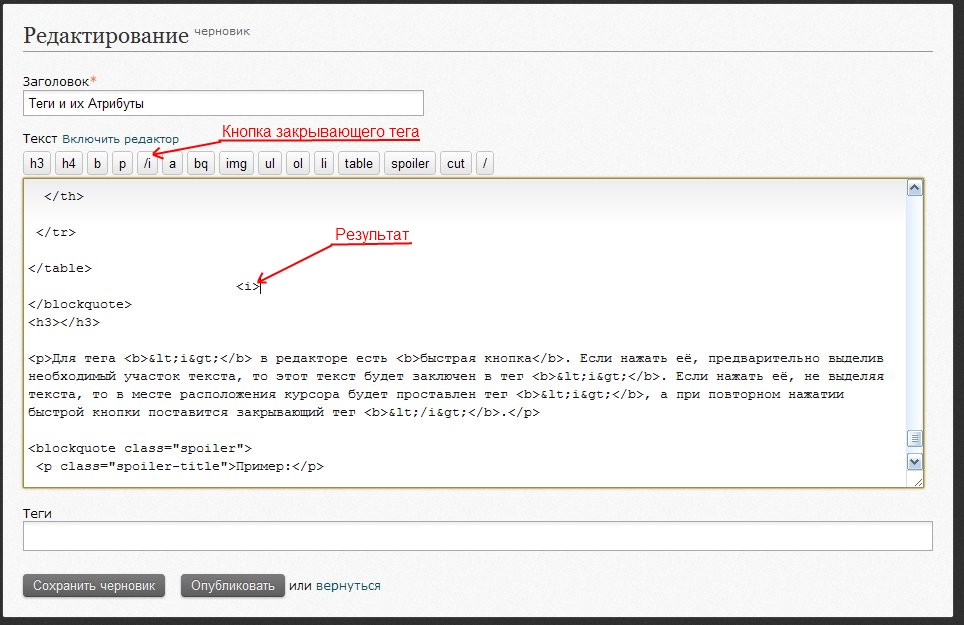
Для тега <b> в редакторе есть быстрая кнопка. Если нажать её, предварительно выделив необходимый участок текста, то этот текст будет заключен в тег <b>. Если нажать её, не выделяя текста, то в месте расположения курсора будет проставлен тег <b>, а при повторном нажатии быстрой кнопки поставится закрывающий тег </b>.
Пример:
С выделением текста:
Без выделения текста:
Курсив. Теги <i>, <em> и <cite>.
Тег <i> — выделяет текст курсивом.
Тег <em> — используется для акцентирования текста, заострения на нем внимания пользователя. Браузеры выделяют такой текст курсивом.
Тег <cite> — Помечает текст, как ссылку на другой сайт или сноску. Обычно выделяется браузером, как курсивный текст.
Редактор сайта изменяет, после сохранения статьи, все теги <i> на <em>.
Пример написания:
<р>…Текст…<i>…Курсивный Текст…</i>…Текст…<р>
после сохранения преобразуется в:
<р>…Текст…<em>…Курсивный Текст…</em>…Текст…<р>
Например:
В HTML варианте:
<р>Во всех боях враги будут отличатся <i>высоким уровнем развития</i> и неплохой экипировкой.</р>
Результат:
Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
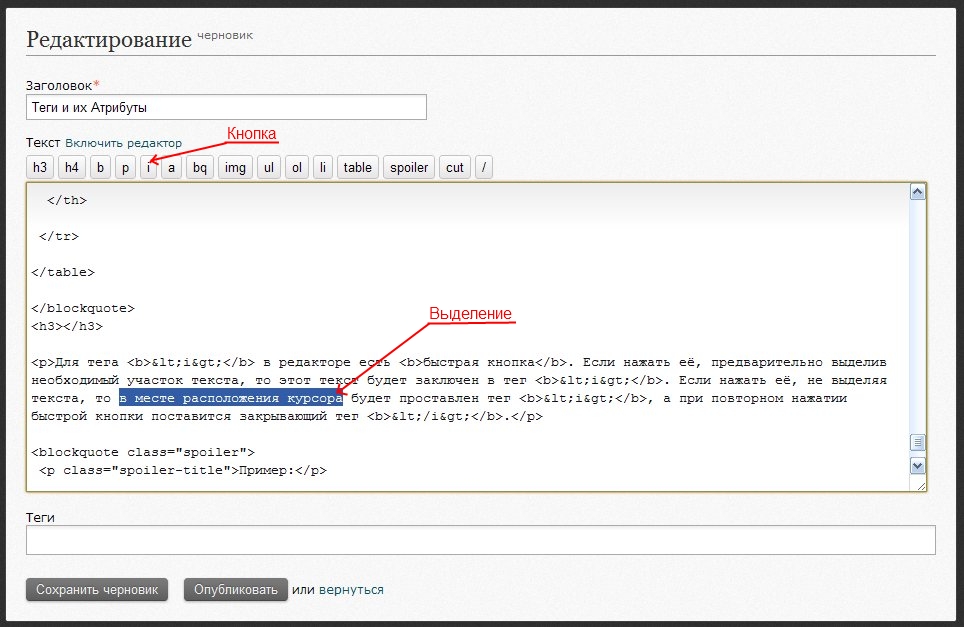
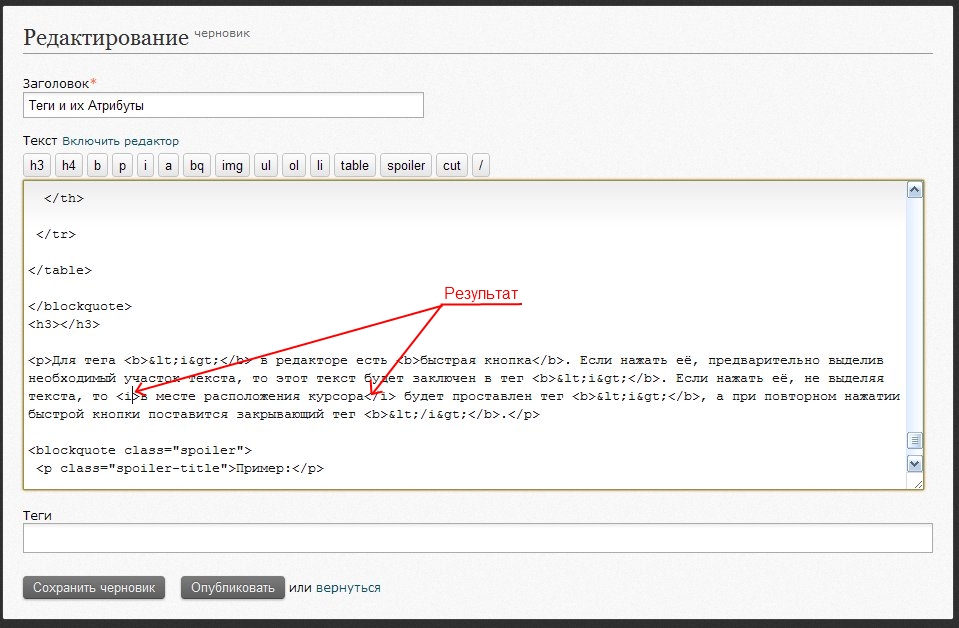
Для тега <i> в редакторе есть быстрая кнопка. Если нажать её, предварительно выделив необходимый участок текста, то этот текст будет заключен в тег <i>. Если нажать её, не выделяя текста, то в месте расположения курсора будет проставлен тег <i>, а при повторном нажатии быстрой кнопки поставится закрывающий тег </i>.
Пример:
С выделением текста:
Без выделения текста:
Зачеркнутый Шрифт. Теги <s> и <strike>.
Тег <s> перечеркивает находящийся внутри него текст. Тег <strike> имеет аналогичный эффект.
Редактор сайта изменяет, после сохранения статьи, все теги <s> на <strike>.
Пример написания:
<р>…Текст…<s>…Зачеркнутый Текст…</s>…Текст…<р>
после сохранения преобразуется в:
<р>…Текст…<strike>…Зачеркнутый Текст…</strike>…Текст…<р>
Например:
В HTML варианте:
<р>Во всех боях враги будут отличатся <s>высоким уровнем развития</s> и неплохой экипировкой.</р>
Результат:
Во всех боях враги будут отличатся высоким уровнем развития и неплохой экипировкой.
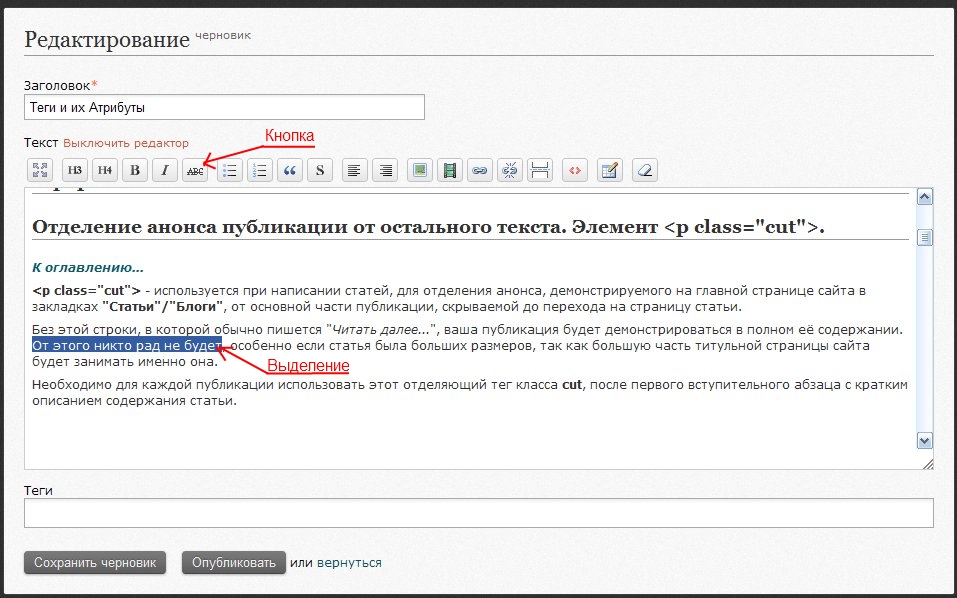
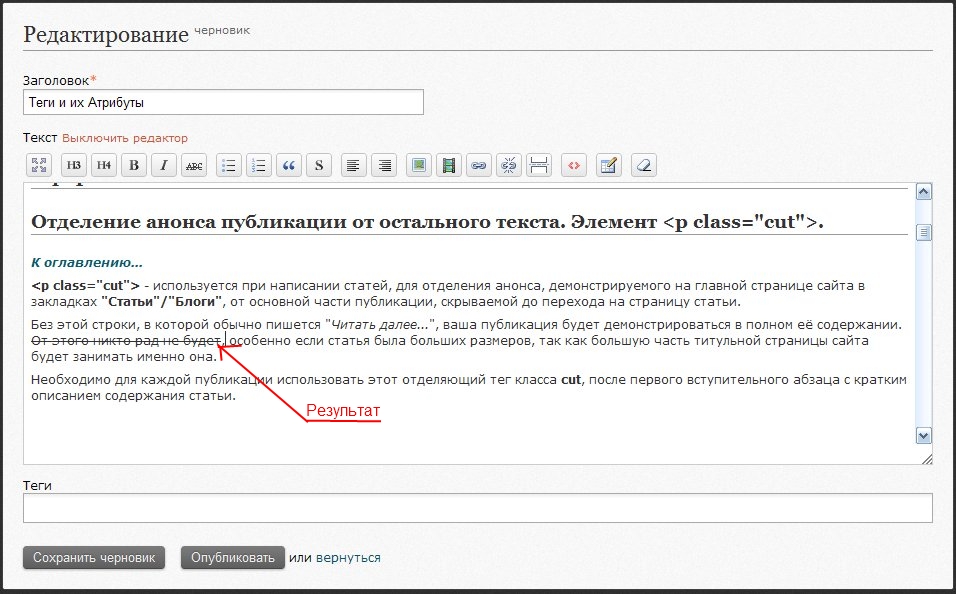
Для тега <strike> в текстовом редакторе есть быстрая кнопка. Если нажать её, предварительно выделив необходимый участок текста, то этот текст будет заключен в тег strike. Визуально в редакторе он будет зачеркнут.
Пример:
Предварительно форматированный текст. Тег <pre>.
Тег <pre> — отображает текст как предварительно форматированный. Такой текст будет отображаться с сохранением всех проставленных пробелов и переходов на новую строку. То есть если у вас в редакторе было проставлено несколько пробелов подряд, то в результате отображаться текст будет точно также. (В остальных случаях, без этого тега, все проставленные рядом пробелы будут объединены в один.)
Внутри тега <pre> можно использовать все остальные доступные теги выделения текста, такие как <b>, <i> и <s>.
Пример написания:
<pre>…Какой нибудь чудо-текст…</pre>
Например
В HTML:
Результат:
Буква Х ______ ______ |xxxxxx| |xxxxxx| |xxxxxx| |xxxxxx| |xxxxxx| |xxxxxx| |xxxxxx|xxxxxx| |xxxxxx| |xxxxxx| |xxxxxx| |xxxxxx| |xxxxxx| |xxxxxx| |______| |______|
Другие Теги
Списки. Теги <ul>, <ol> и <li>.
Элементы внутри списка маркируются определенным образом и отступают от начала строки на определенное расстояние. Внутри элементов списка могут быть размещены другие списки, спойлеры, таблицы, ссылки и т.п.
Маркированный Список:
Тег <ul> — маркированный список. Все его пункты помечаются одним из трех видов метки, типа черный круг, белый круг или черный квадрат. Применяются атрибуты: type, определяющий вид метки, и class.
В HTML:
<ul>
<li>Пункт первый…
<li>Пункт второй…
</ul>
Результат:
- Пункт первый…
- Пункт второй…
Атрибут маркированного списка:
Атрибут type — определяет какой маркер будет стоять по умолчанию для элементов списка.
Может иметь значения:
circle — круг, белый внутри (используется по умолчанию для элементов списка второго порядка, тех, что сами находятся внутри списка);
disc — черный круг (используется по умолчанию для элементов списка первого порядка);
square — черный квадрат (отличить квадрат от диска визуально очень трудно).
Примеры написания типов маркированных списков:
<ul type="circle">
<li>I Элемент списка…
<li>II Элемент списка…
</ul>
<ul type="disc">
<li>I Элемент списка…
<li>II Элемент списка…
</ul>
<ul type="square">
<li>I Элемент списка…
<li>II Элемент списка…
</ul>
Например
Результат всех списков приведенных в примере:
Круг Диск Квадрат
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
Для тега <ul> в редакторе есть быстрая кнопка. Если нажать её, то в месте расположения курсора будет проставлен тег <ul>, пустая строка и закрывающий тег </ul>. Между открывающим и закрывающим тегами списка нужно в начале строки для каждого элемента проставить тег <li>, иначе все содержимое списка удалится после сохранения.
Пример:
Нумерованный Список:
Тег <ol> — нумерованный список. Его пункты помечаются какой либо последовательностью цифр. Применяются атрибуты: type, определяющий вид цифры — арабские или римские цыфры, строчные или прописные латинские буквы; start, определяющий с какой цифры/буквы начнется отсчет; и class.
В HTML:
<ol>
<li>Пункт первый…
<li>Пункт второй…
</ol>
Результат:
- Пункт первый…
- Пункт второй…
Атрибуты нумерованного списка:
Атрибут type — определяет каким символом будет маркироваться по умолчанию элемент списка.
Может иметь значения:
1 — арабские цифры;
i — римские цифры строчными лат. буквами;
I — Римские цифры прописными лат. буквами;
a — строчные лат. буквы;
A — прописные лат. буквы.
* * *
Атрибут start— определяет с какого номера начнется отсчет списка. Всегда прописывается арабскими цифрами не зависимо от типа метки.
Примеры написания типов нумерованных списков:
| type | start |
|---|---|
|
<ol type="1"> <ol type="i"> <ol type="I"> <ol type="a"> <ol type="A"> |
<ol type="1" start="7"> <ol type="i" start="7"> <ol type="I" start="7"> <ol type="a" start="7"> <ol type="A" start="7"> |
Например
Результат всех списков приведенных в примере:
1 i I a A
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
1 start="7" i start="7" I start="7" a start="7" A start="7"
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
- I Элемент списка…
- II Элемент списка…
Для тега <ol> в редакторе есть быстрая кнопка. Если нажать её, то в месте расположения курсора будет проставлен тег <ol>, пустая строка и закрывающий тег </ol>. Между открывающим и закрывающим тегами списка нужно в начале строки для каждого элемента проставить тег <li>, иначе все содержимое списка удалится после сохранения.
Пример:
Элемент Списка:
Тег <li> — является элементом списка. То есть каждый пункт списка должен начинаться с этого тега. Без него, после сохранения, содержимое пропадет. Применяются атрибуты: type, определяющий, какой цифрой/буквой/меткой будет маркироваться именно этот элемент списка; value — значение, с которого начнется отсчет этого элемента и дальше вниз по списку в случае с нумерованными списками; и элемент class. В конце каждого элемента желательно ставить закрывающий тег </li>.
Пример написания:
<ol>
<li>Пункт первый…
<li>Пункт второй…
</ol>
После сохранения:
<ol>
<li>Пункт первый…</li>
<li>Пункт второй…</li>
</ol>
Атрибуты элемента списка:
Атрибут type — определяет, какой цифрой/буквой/меткой будет маркироваться именно этот элемент списка. Имеет значения соответствующие этому атрибуту для конкретного вида списка.
Для маркированных:
circle — круг, белый внутри (используется по умолчанию для элементов списка второго порядка, тех, что сами находятся внутри списка);
disc — черный круг (используется по умолчанию для элементов списка первого порядка);
square — черный квадрат (отличить квадрат от диска визуально очень трудно).
Для нумерованных:
1 — арабские цифры;
i — римские цифры строчными лат. буквами;
I — Римские цифры прописными лат. буквами;
a — строчные лат. буквы;
A — прописные лат. буквы.
* * *
Атрибут value — значение, с которого начнется отсчет этого элемента и дальше вниз по списку в случае с нумерованными списками.
Пример написания тега с атрибутами:
| Нумерованный список HTML | Нумер. сп. Результат | Маркированный список: HTML | Марк. сп. Результат |
|---|---|---|---|
|
<ol> |
|
<ul> |
|
Для тега <li> в редакторе есть быстрая кнопка. Если нажать её, то в месте расположения курсора будет проставлен тег <li>. Ставить тег есть смысл только внутри списков, в других случаях тег пропадет после сохранения.
Пример:
Таблицы. Теги <table>, <tr>, <th> и <td>.
Внутри таблиц можно размещать различную информацию — от текста, списков и спойлеров, до изображений и видео. Также, с помощью таблиц возможно более удобно расположить содержимое страницы, правда при этом трудно обойтись без использования классов.
Тег <table> — является основой таблицы, внутри этого тега содержатся все остальные её элементы. Доступны атрибут width — определяет ширину таблицы, и class.
Тег <tr> — определяет сроку таблицы, внутри этого тега содержатся теги ячеек, которые должны будут располагаться в одной строке. Для начала новой строки таблицы нужно закрыть текущий тег <tr>, после соответствующей по номеру ячейки, и открыть новый. Все последующие теги в этом новом теге будут расположены на следующей строке. Все атрибуты запрещены.
Тег <th> — тег ячеек для шапки таблицы. От простых ячеек они отличаются светло серым фоном. В остальном разницы нет.
Тег <td> — тег для обычных ячеек таблицы. Имеет прозрачный фон. Внутри ячеек можно разместить любой другой тег: текст, заголовок, ссылку, спойлер, список, таблицу, изображение и т.д.
Для тегов ячеек доступны атрибуты: colspan и rowspan — объединяющие ячейки по вертикали (в колонке) и по горизонтали (в строке) соотв.; width и height — определяющие ширину и высоту ячейки соотв.; и class.
Центрировать содержимое ячеек можно, если все это содержимое вставить в тег параграфа <p>, у которого будет необходимый атрибут выравнивания align.
Пример написания:
<table> — начало таблицы
<tr> — первая строка
<th>Заголовок 1</th> - ячейки-заглавия, для шапки таблицы
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr> — конец первой строки
<tr> — вторая строка
<td>1 Ячейка 2 строки</td> — соответственно кол-ву ячеек шапки, кол-во ячеек в каждой строке
<td>2 Ячейка 2 строки</td>
<td>3 Ячейка 2 строки</td>
</tr> — конец второй строки
<tr> — третья строка
<td>1 Ячейка 3 строки</td>
<td>2 Ячейка 3 строки</td>
<td>3 Ячейка 3 строки</td>
</tr> — конец третьей строки
</table> - конец таблицы
Результат:
Заголовок 1 Заголовок 2 Заголовок 3 1 Ячейка 2 строки 2 Ячейка 2 строки 3 Ячейка 2 строки 1 Ячейка 3 строки 2 Ячейка 3 строки 3 Ячейка 3 строки
Как видно из примера таблица выглядит не очень хорошо, по этому часто придется пользоваться атрибутами.
Доступные Атрибуты:
Тег <table>:
Атрибут width — определяет ширину таблицы. Можно указывать значения в пикселях или в процентах. Стоит указывать всегда, иначе таблица займет минимальное место на странице, соответствующее размеру содержимого этой таблицы.
Тег <th> и <th>:
Атрибут width — определяет ширину ячейки. Суммарная ширина всех ячеек в строке не должна превышать размера ширины самой таблицы. Можно указывать значения в пикселях или в процентах.
* * *
Атрибут height — определяет высоту ячейки. Можно указывать значения в пикселях.
Значения ширины и высоты верхних ячеек передаются и всем их соседям по столбцу или строке соответственно. Если самой верхней ячейке столбца присвоить определенный размер ширины или высоты, то для других ячеек в том же столбце (для ширины) или строке (для высоты) эти значения присваивать не нужно, они и так будут тех же размеров.
* * *
Атрибут colspan — объединяет определенное кол-во ячеек в текущей строке. Данная ячейка будет объединена с соседними с правой от неё стороны. Значением атрибута является число обозначающее кол-во объединяемых ячеек.
* * *
Атрибут rowspan — объединяет определенное кол-во ячеек в текущем столбце. Данная ячейка будет объединена с соседними снизу ячейками. Значением атрибута является число обозначающее кол-во объединяемых ячеек.
* * *
Атрибут bgcolor — определяет цвет фона ячейки (работает исключительно для td, так как у th фон установлен через CSS и поэтому его уже нельзя изменить с помощью атрибута). Этот атрибут не обозначен на странице «Возможности», как доступный, но он работает.
Значением атрибута может быть как название цвета английскими буквами (типа black, red, yellow…), так и с помощью шестнадцатеричного значения. Перед этим значением выставляется знак решетка #, чтобы браузер мог понять, что это ему показывают значение цвета. Первые две цифры в значении — это кол-во красного в цвете, вторые две — зеленого, последние — синего. Кол-во может быть от 0 до FF (255). Если все три цвета имеют равные значения, то результатом будет серый цвет. Чем больше шестнадцатеричное число, тем светлее будет оттенок серого.
Например, #000000 — это черный цвет, #FFFFFF — белый, #DD0000 — красный. Если обе цифры красного, зеленого или синего цвета одинаковые, то можно их записывать одним символом: #33EE00 → #3E0, #AADD44 → #AD4…
Шестнадцатеричное значение цвета можно подбирать с помощью палитры в любом (наверное) графическом редакторе или с помощью специальных расширений браузера, например, Color Picker.
Пример написания таблицы с применением атрибутов:
<table width="70%"> — начало таблицы шириной в 70% от максимального значения.
<tr> — первая строка
<th colspan="2">Заголовок 1</th> - ячейка-заглавие из двух объединенных в строке ячеек
<th width="100">Заголовок 2</th> - ячейка-заглавие шириной в 100 пикселей
</tr> — конец первой строки
<tr> — вторая строка
<td rowspan="2">1 Ячейка 2 строки</td> — Ячейка, объединенная из ячеек 2 и 3 строки
<td bgcolor="#0f0" width="40%" height="50">2 Ячейка 2 строки</td> — Ячейка 2 строки шириной в 40% от всей таблицы, высотой в 50 пикселей, зеленого цвета
<td>3 Ячейка 2 строки</td>
</tr> — конец второй строки
<tr> — третья строка
<td colspan="2" bgcolor="#900" height="90">2 Ячейка 3 строки</td> — Ячейка 3 строки объединенная из 2 ячеек строки, высотой в 90 пикселей, красного цвета
</tr> — конец третьей строки
</table> - конец таблицы
Результат
Заголовок 1 Заголовок 2 1 Ячейка 2 строки 2 Ячейка 2 строки 3 Ячейка 2 строки 2 Ячейка 3 строки
Использование таблиц для улучшенного оформления страниц возможно только с применением классов CSS, где можно сделать границы ячеек прозрачными а содержимое выровнять по своему усмотрению. Хотя вставлять в таблицу другие теги для более удобного расположения содержимого все же возможно и без применения классов.
И еще одно предложение для удобства и экономии времени. Так как многие атрибуты запрещены, стоит создать свою таблицу в каком нибудь редакторе, типа Word, Excel или графического редактора, где возможно сделать практически все, как нужно. А потом, сделав скриншот этой таблицы с помощью соответствующей программы (например Screenshot Captor), разместить изображение в своей публикации, сделав его шириной в 100%.
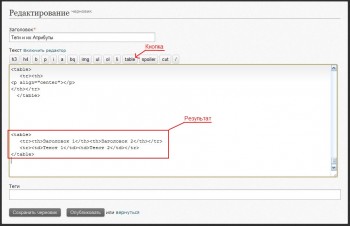
Для таблиц в редакторе есть быстрая кнопка. Нажав на неё, в месте расположения курсора, создастся таблица из двух столбцов и двух строк — заглавия (<td>) и обычной (<th>). Если этого мало, можно добавить всего по желанию с помощью простого копирования нужных участков полученного кода.
Пример:
Ссылки. Тег <a>.
Тег <a> — применяется для создания ссылок на другие сайты, страницы или же для перемещения по самой странице с помощью якорей-закладок. Текст ссылок отличается от обычного текста цветом, а при наведении курсора еще и подчеркиванием.
Применяются атрибуты:
Для ссылок:
обязательный href — в котором указывается адрес открываемой страницы;
target — определяет в каком окне будет открываться ссылка;
title — текст-подсказка, всплывающая при наведении курсора на текст или объект с этим атрибутом. Применяется почти во всех тегах, но наиболее полезен для ссылок и изображений.
+ для якорей:
вместо href используется id или name — идентификатор-закладка, определяющая место перехода ссылки внутри страницы.
Пример написания тега:
Ссылка на другую страницу:
<a href="http://squarefaction.ru/">Текст или объект, который будет являться ссылкой.</a>
Ссылка на якорь внутри этой страницы:
<a href="#sf_Head">Текст или объект, который будет являться ссылкой.</a>
Ссылка на якорь на другой странице этого сайта:
<a href="/game/final-fantasy-tactics/blog/4337#sf_formation">Текст или объект, который будет являться ссылкой.</a>
Результат:
Ссылка на главную страницу сайта.
Ссылка на якорь внутри этой страницы.
Ссылка к якорю на другой странице этого сайта.
Атрибуты ссылок:
Обязательный атрибут ссылки href — в котором указывается адрес открываемой страницы.
Адрес может быть полным (Начинается с http://). Его можно найти, открыв нужную страницу, в строке поиска, где прописывается текущий адрес открытой страницы. Он универсален и прост для ввода, так как его достаточно просто скопировать и вставить в значение атрибута.
Адрес может быть относительным. В нем указывается неполный путь. Он пишется относительно корня сайта, зависит от размещения текущей страницы и той на которую идет ссылка. (Например, можно сравнить адреса обоих страниц, и в ссылке не указывать ту часть адреса, которая у этих страниц общая.) Слишком трудно…
Адрес может указывать на якорь-закладку внутри текущей страницы. В атрибуте указывается только символ # и название закладки (придуманное на ваше усмотрение по определенным правилам для конкретного якоря).
Примеры типов адресов ссылок смотрите чуть выше.
* * *
Атрибут target — определяет в каком окне будет открываться ссылка. Ссылка может открыться в текущем окне, а может в новом. (Есть еще пара вариантов с фреймами, но они здесь не пригодятся…)
Значения:
_blank — открывает ссылку в новом окне. Полезно делать для ссылок на другие сайты, чтобы при переходе не закрывалось текущее окно.
_self — открывает ссылку в текущем окне. Это свойство есть у ссылок по умолчанию, по этому не нуждается в упоминании среди атрибутов ссылки. Разумно использовать при переходе на другую страницу этого же сайта, чтобы не захламлять панель закладок вашего браузера.
Пример ссылки с атрибутом target:
В HTML:
<a target="_blank" href="http://squarefaction.ru/">Главная страница.</a>
Результат:
* * *
Атрибут title
Атрибут title — текст-подсказка, всплывающая при наведении курсора на текст или объект с этим атрибутом. Применяется почти во всех тегах, но наиболее полезен для ссылок и изображений.
Пример атрибута title
<a title="На главную страницу сайта…" href="http://squarefaction.ru/">Главная страница.</a>
Результат:
* * *
Атрибут id и name якорей для ссылок
Атрибут id или name используется для якорей-закладок. Это идентификатор-закладка, определяющая место перехода ссылки внутри страницы.
Оба атрибута равносильны, по этому нет разницы, какой из них использовать. Имя якоря можно придумать самостоятельно, желательно чтоб оно было связано с местом, к которому прикреплен якорь. Но для него есть некоторое правило сайта. В начале любого имени якоря должна быть вот такая приписка: sf_, а само имя может состоять только из латинского алфавита и цифр, но нельзя использовать пробелы.
Значения атрибутов id и name не должны повторяться на всей странице, они должны быть индивидуальны.
По некоторым правилам атрибут id или name для ссылок внутри страницы желательно применять в теге <a>. И в этом случае при написании тег ссылки нужно будет как всегда закрыть. Но для идентификаторов нежелательно вставлять какой либо текст или объект внутрь тега <a>, так как этот текст будет выделен, как ссылка, но, естественно, не будет никуда отсылать. По этому, сразу же после открывающего тега <a>, нужно ставить закрывающий тег, чтобы якорь в публикации визуально никак не отображался.
Но в целом, якорем ссылки будет являться любой тег с атрибутом id или name. Поэтому, совсем не обязательно создавать пустой тег ссылки с нужным идентификатором якоря, вполне можно вставить этот атрибут в свойства абзаца, таблицы и т.п.
Пример написания якоря:
<a id="sf_anchor"></a>якорь-закладка.
Ссылка на него будет такая:
<a href="#sf_anchor">якорь-закладка</a>
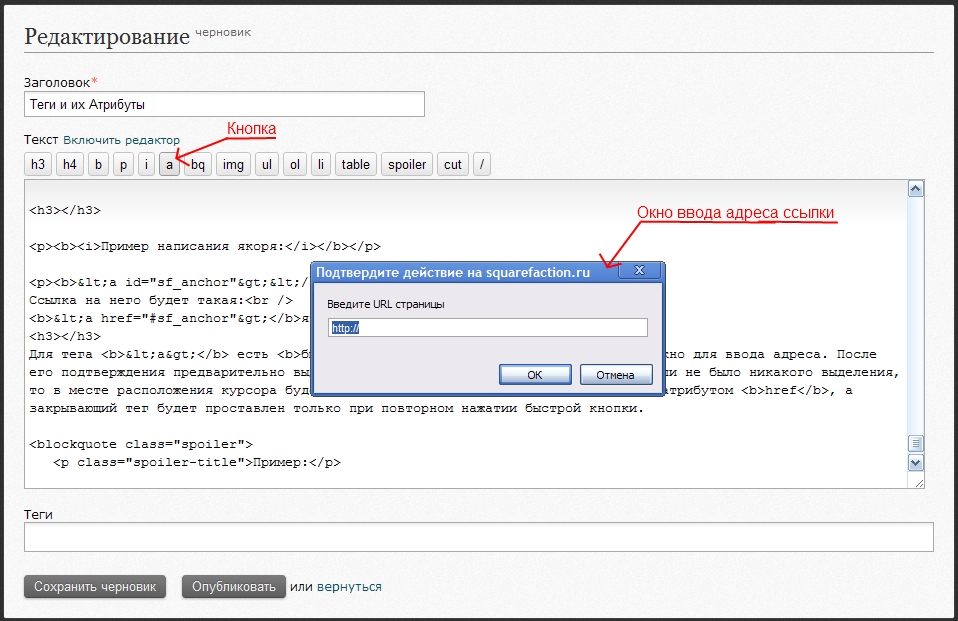
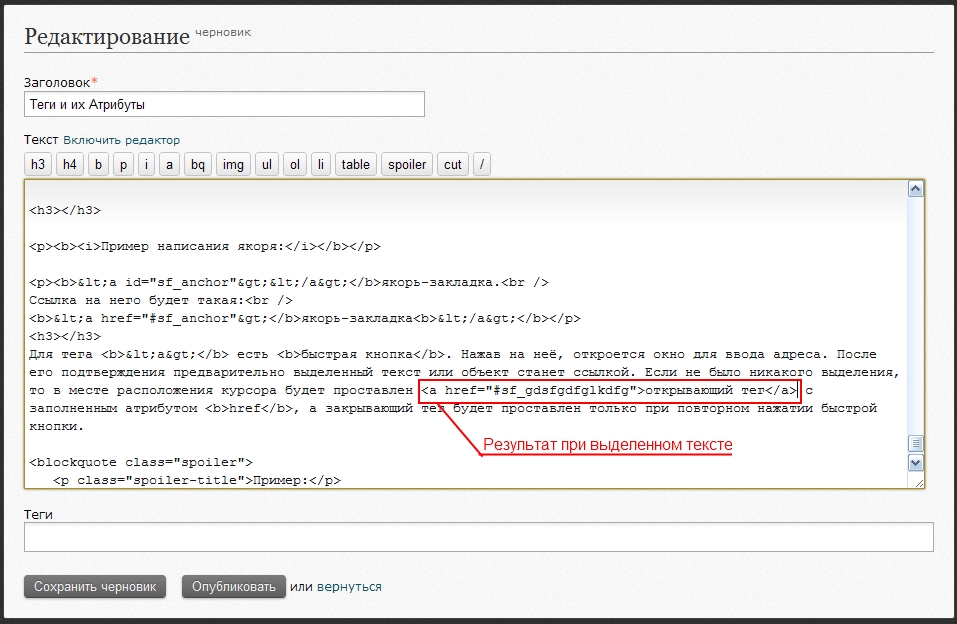
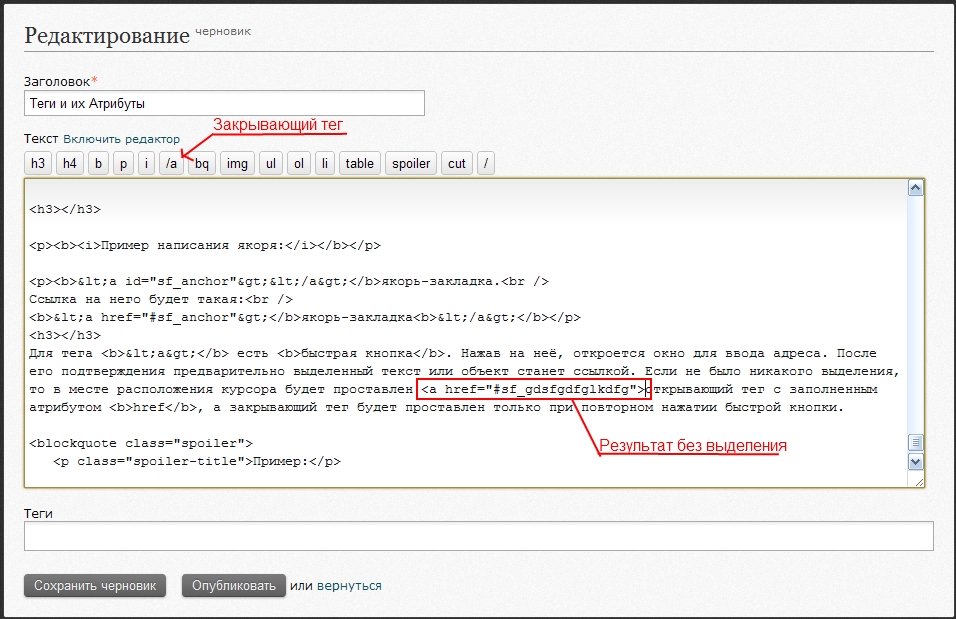
Для тега <a> есть быстрая кнопка. Нажав на неё, откроется окно для ввода адреса. После его подтверждения предварительно выделенный текст или объект станет ссылкой. Если не было никакого выделения, то в месте расположения курсора будет проставлен открывающий тег с заполненным атрибутом href, а закрывающий тег будет проставлен только при повторном нажатии быстрой кнопки.
Пример:
Сноски под цитату и Спойлеры. Тег <blockquote>.
Цитата. Тег <blockquote>.
Тег <blockquote> — создает блок для цитаты. Такой блок имеет с левой стороны жирную вертикальную полосу, а также более светлый, по отношению к остальному, текст, немного отступающий от левого края. Используется в основном в комментариях и блогах, редко в статьях. Имеет только атрибут class / id.
Пример записи цитаты:
<blockquote>
Какое либо высказывание или чужой текст.
</blockquote>
Результат:
Какое либо высказывание или чужой текст.
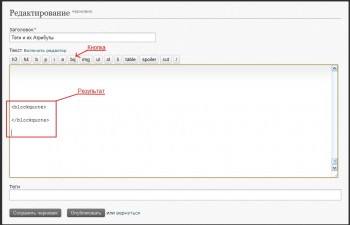
Для блока цитаты есть быстрая кнопка. После нажатия на кнопку, в месте расположения курсора появится открывающий и закрывающий тег <blockquote> с пустой строкой между ними.
Пример:
Цитата в комментариях. Тег <p class="quote-author">.
Такой тег <blockquote> применяется только в комментариях статей и блогов. Отличается от обычного тем, что в нем присутствует абзац класса «quote-author» с жирным шрифтом, в котором прописывается автор высказывания.
Для такой цитаты быстрая кнопка находится в шапке каждого комментария пользователей. Цитата вставляется в ваш комментарий внизу всего уже написанного содержания, независимо от положения курсора.
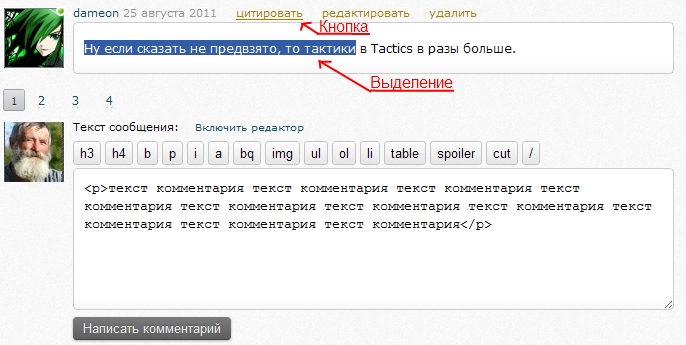
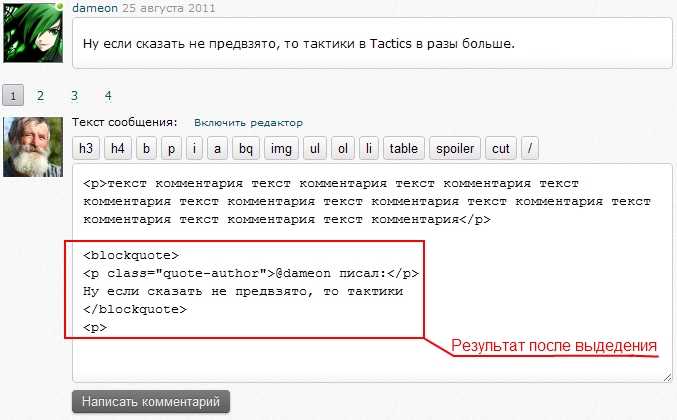
При выделенном тексте нажатие на кнопку заносит весь этот выделенный текст в ваш комментарий в тег цитаты, автор указывается тот, в чьем окне вы нажали быструю кнопку. (Т.е можно выделить и вынести в цитату абсолютно любой текст, даже не принадлежащий данному пользователю.)
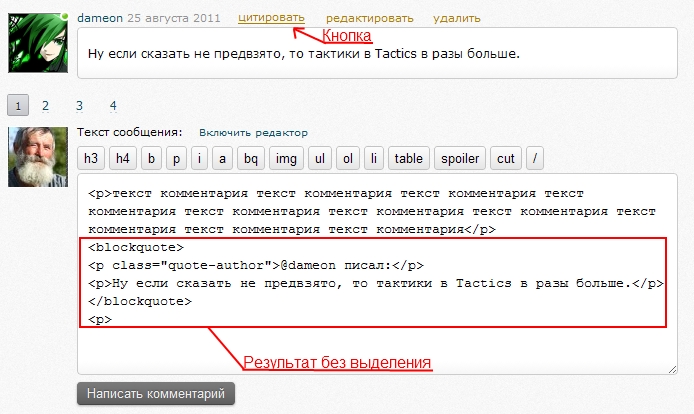
Без предварительного выделения комментарий, в шапке которого использовалась быстрая кнопка, будет полностью скопирован в цитату внутри вашего комментария, с указанием соответствующего автора.
Пример записи цитаты в комментариях:
<blockquote>
<p class="quote-author">@…Ник Автора… писал:</p>
<p>Содержание цитаты</p>
</blockquote>
Результат:
Содержание цитаты… Содержание цитаты… Содержание цитаты… Содержание цитаты… Содержание цитаты… Содержание цитаты… Содержание цитаты… Содержание цитаты… Содержание цитаты… Содержание цитаты… Содержание цитаты… Содержание цитаты…
Примеры:
Без выделения
С выделением
Спойлер. Тег <blockquote class="spoiler">.
Для спойлеров создан класс «spoiler» тега <blockquote>. Содержимое тега такого класса будет изначально скрыто от пользователя, пока он не нажмет на специальный текст, находящийся в абзаце класса «spoiler-title», который откроет содержимое спойлера. Кроме того, что такой текст скрыт, ничем другим от основного текста он не отличается. Спойлер не умеет сворачиваться обратно.
Пример написания спойлера:
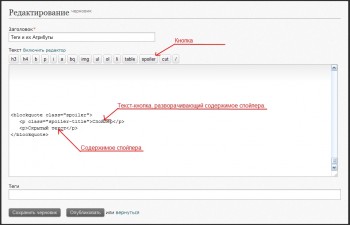
<blockquote class="spoiler">
<p class="spoiler-title">…Текст, характеризующий содержание спойлера, является кнопкой разворачивания спойлера…</p>
<p>Скрытый спойлером текст</p>
</blockquote>
Результат:
Текст, являющийся кнопкой разворачивания спойлера
Скрытый спойлером текст Скрытый спойлером текст Скрытый спойлером текст Скрытый спойлером текст Скрытый спойлером текст Скрытый спойлером текст Скрытый спойлером текст Скрытый спойлером текст Скрытый спойлером текст
Для спойлера есть быстрая кнопка. При нажатии, в месте расположения курсора проставится полный набор тегов для спойлера, где останется только, при желании, изменить текст, открывающий спойлер, и вставить в сам спойлер его содержимое, которое может быть чем угодно кроме другого спойлера.
Пример:
Изображения. Тег <img>.
Тег <img>— служит для вставки в публикацию изображений. В этом теге обязательно должен указываться путь к источнику изображения. Изображение можно загружать на наш сайт, а можно брать URL с любого другого источника. Также с помощью атрибутов можно выровнять изображение, установить его высоту и ширину, написать текст — альтернативу изображения, который будет показываться, если у кого то оно не загрузится вместе со страницей, и можно присвоить какой либо созданный класс.
Пример написания изображения:
<img src="/files/user/51036/storage/20140919220637_b7377dab.jpg" />
В конце тега, после последнего атрибута, желательно ставить пробел и /.
Результат:
Изображение
Для тега <img> есть быстрая кнопка. При этом в визуальном редакторе она гораздо функциональнее, чем в HTML версии.
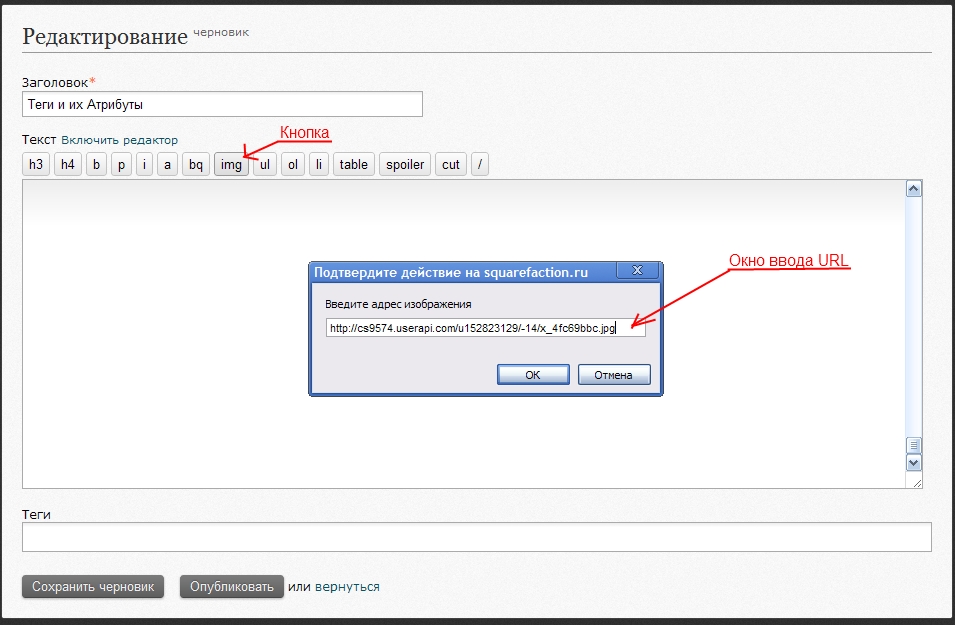
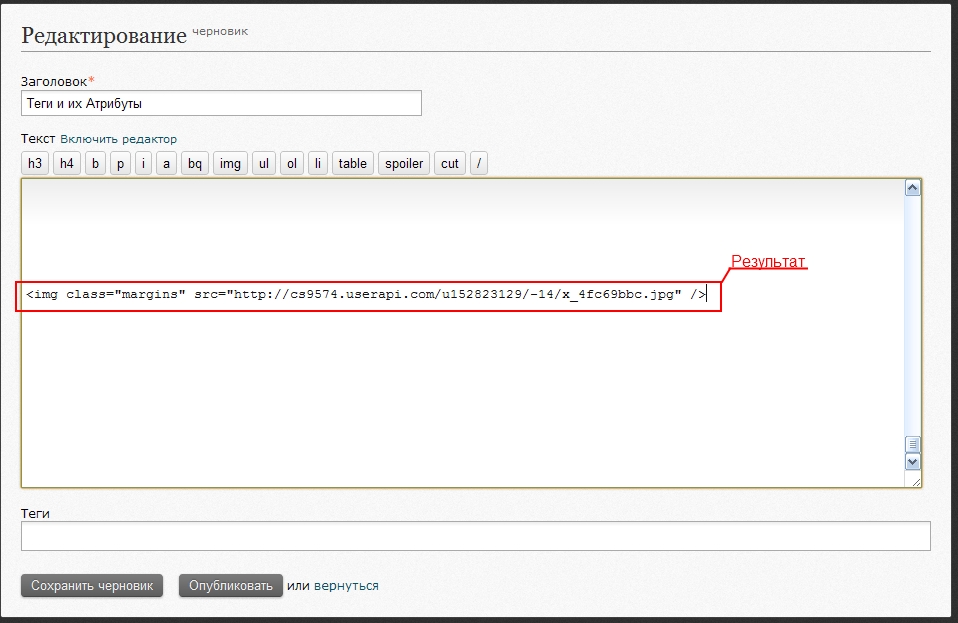
В HTML:
Нажав на кнопку, появится окно ввода URL изображения. (Его можно взять в с любого сайта, нажав на картинке правой кнопкой мыши и выбрав пункт меню «Копировать URL картинки».) Подтвердив вставленный путь, тег будет поставлен в месте расположения курсора. В теге помимо пути, будет стоять класс margins, который не дает близлежащему тексту обтекать картинку и выравнивает её нижний край по базовой линии строки. Чаще всего этот класс приходится вручную удалять, чтобы самому регулировать положение изображения.
Пример HTML кнопки:
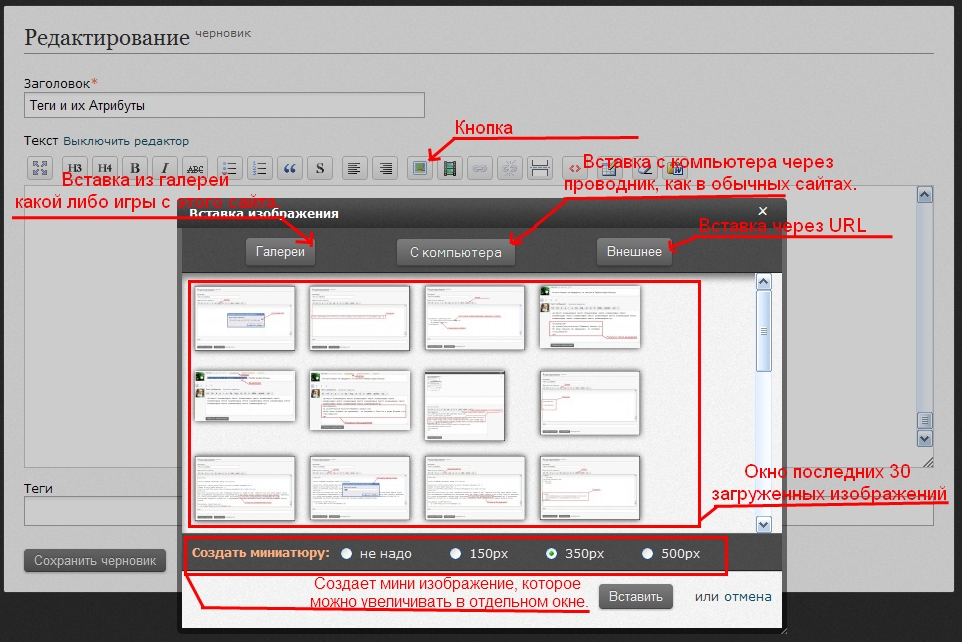
В текстовом редакторе:
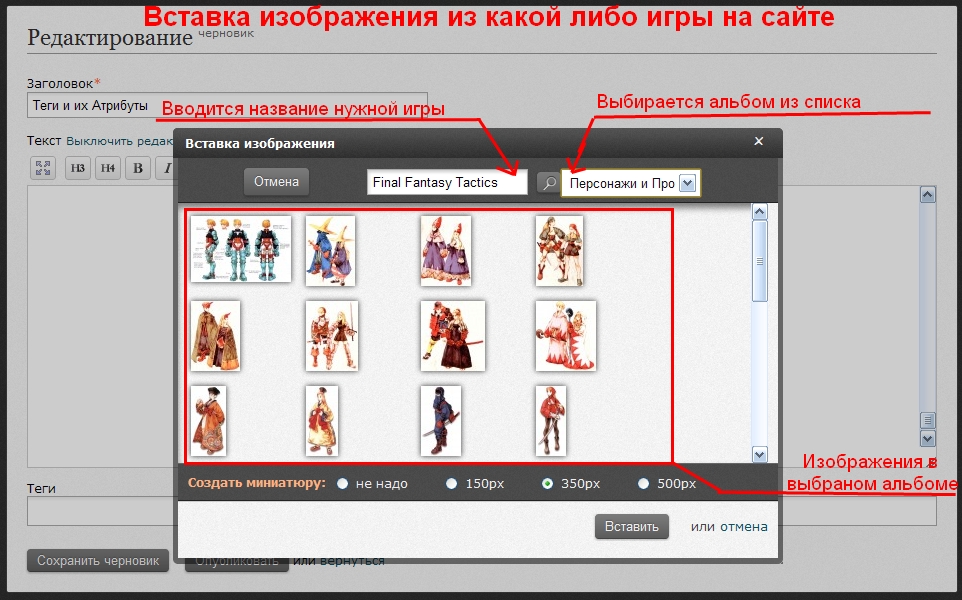
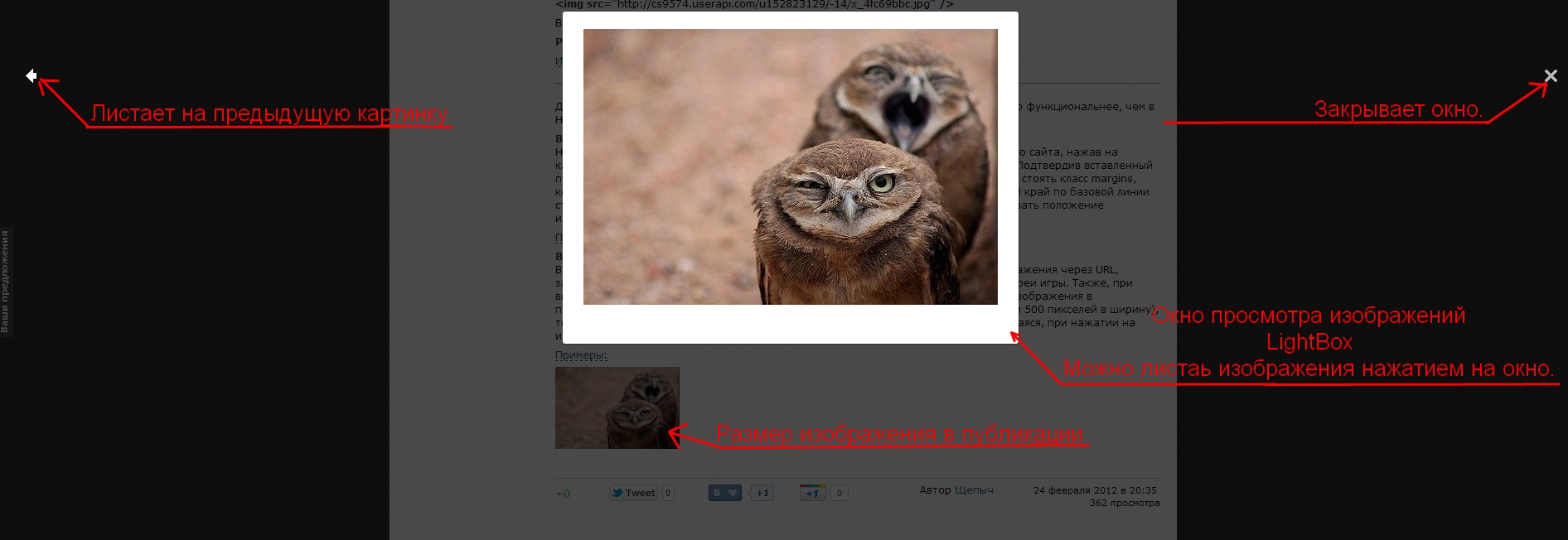
В текстовом редакторе, с помощью быстрой кнопки мы можем помимо вставки изображения через URL, загрузить изображение со своего компьютера на сервер сайта или взять его из галереи игры. Также, при выборе изображения из уже вами загруженных, есть возможность выбрать размер изображения в публикации. При этом, если выбрать какой либо размер из 3 доступных (150, 350 или 500 пикселей в ширину), то к изображению добавится дополнительная ссылка на полный размер, открывающаяся при нажатии на изображение мышью, в отдельном мини-окне — «ЛайтБоксе».
Примеры:
Главный экран
Загрузка из галереи
LightBox
Атрибуты
Обязательный атрибут src — в нем пишется URL адрес изображения. Его можно взять в с любого сайта, нажав на картинке правой кнопкой мыши и выбрав пункт меню «Копировать URL картинки».
* * *
Атрибуты width и height отвечают за ширину и высоту изображения. Может иметь значения в пикселях (730 пикс. — максимальное значение) или в процентах от общей ширины страницы. Если его нет, то изображение будет отображаться в натуральную величину, даже больше основного экрана, если оно такого размера. Это недопустимо.
* * *
Атрибут alt — отвечает за альтернативную подпись изображения, в случае, если оно не загрузится у какого то пользователя. В нем можно написать краткое описание картинки, чтоб было понятно, что там такое. Обычно этот атрибут ставится, но ничем не заполнен.
* * *
Атрибут align — отвечает за выравнивание изображения относительно близлежащего текста.
Имеет значения:
- left — равняет по левому краю, текст обтекает изобр. справа;
- right — равняет по правому краю, текст обтекает изображение слева;
- top — верхняя граница изображения выравнивается по самому высокому символу в строке;
- middle — выравнивает середину изобр. по базовой линии строки (той линии, на которой стоят все символы);
- bottom — выравнивает верхнюю линию изобр. по базовой линии строки.
* * *
Атрибут usemap — используется для связывания текущего изображения с картой ссылок (тегом <map>).
В значении записывается имя данного изображения (можно придумать любое словосочетание из латинских букв и цифр, включая пробелы), с предварительно проставленным внутри кавычек перед именем знаком решетки #.
Пример значения:
<img class="margins" src="http://squarefaction.ru/" alt="Карта страницы" usemap="#pagemap" />
Пример написания тега с атрибутами:
|
В HTML: <p><img align="left" width="320" height="240" src="/files/user/51036/storage/20140919220637_b7377dab.jpg" alt="Сонные Совы" /> Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст… Текст…<p> Получится изображение размером 320 на 240 пикселей, выровненное по левому краю, с обтеканием текста с правой стороны, и подписью «Сонные Совы». |
|---|
|
Результат:
|
Карта-изображение с активными областями-ссылками. Тег <map> и <area>.
Тег <map> предназначен для создания изображения, внутри которого находятся области с ссылками на различные объекты, типа страниц сайтов, изображений, переходов в необходимую область текущей страницы или просто подписи определенных областей, подобно пометке друзей на фотографиях в соцалках.
Запись этой конструкции немного похожа на запись списка. Здесь тег <map> можно сопоставить с тегами <ul> или <ol>.
А вот роль пунктов списка здесь будет выполнять тег <area>.
C помощью тега <area> на изображении обозначаются области различной формы (окружности или многогранники), каждому из которых присваивается ссылка на какой либо объект, либо просто дается какая то поясняющая подпись.
В общем тег <area> выделяет области на изображении-карте.
По окончании перечисления областей-ссылок, тег <map> необходимо закрыть, как закрываются теги у списков. Т.е в конце ставится </map>.
Атрибуты тегов:
Для <map> есть только атрибут name или аналогичный ему id. В нем будет значение, которое вы предварительно дали атрибуту usemap у изображения-карты, только уже без значка решетки #.
Например <map name="pagemap">
У тега <area> несколько атрибутов:
***
Атрибут shape определяет форму области. Может быть окружностью или многогранником.
Значения:
- circle — окружность;
- rect — четырехугольник;
- poly — многоугольник;
- default — все изображение
Если не указывать этого атрибута для тега, то по умолчанию будет взято значение четырехугольник (rect).
***
Атрибут coords определяет местоположение области внутри изображения. В нем указываются координаты области. для каждой формы есть свой вариант записи координат. Значения координат указываются в пикселях, через запятую с пробелом. Сначала координата Х — смещение по горизонтали слева направо; потом У — смещение по вертикали сверху вниз.
Если области будут иметь такие координаты, что станут накладываться друг на друга, то работает та, что находится в HTML коде выше.
Варианты записи значений:
-
Для окружности указывается координаты центра Х и У, потом радиус.
Например:
coords="400, 200, 150" -
Для четырехугольника указываются координаты двух противоположных углов. Например верхний левый и нижний правый. Сначала Х и У для первого угла, потом Х и У для второго.
Например:
coords="400, 200, 650, 350" - Для многогранника необходимо поочередно указывать координаты всех его углов поочередно. Так же сначала Х и У для первого угла, потом Х и У для второго, потом Х и У для третьего и т.д.
Если не указывать координат области, то она будет неактивна. Её не будет на карте-изображении.
***
Атрибут href используется для указания адреса ссылки данной области на изображении. Запись аналогична такому же атрибуту тега <a>. Если не задавать этого атрибута, то область не будет являться ссылкой, но с её помощью можно сделать подпись используя атрибут title.
Например:
<area shape="circle" coords="100, 200, 50" href="http://squarefaction.ru/">
***
Обязательный атрибут alt необходим, чтобы сделать для области текстовую подсказку, если изображение по какой то причине не загрузилось. Вставляется сам, если не записан вручную.
Например:
<area shape="rect" coords="100, 200, 50, 100" href="http://cs407518.userapi.com/v407518173/63d/Tg5JwDhyWpE.jpg" alt="Дядя Вася">
***
Атрибут target нужен, если необходимо открыть ссылку в новом окне браузера. (Обычно ссылки открываются в текущем окне.) этот атрибут аналогичен такому же у тега <a>. Там и смотрите.
Принцип написания всей конструкции:
-
В начале нужно загрузить изображение, которое станет Картой. Загрузим такое:
<img src="http://squarefaction.ru/files/user/50195/storage/350x350/1339703754.jpg" usemap="#pagemap" />
…добавив к нему атрибут usemap со значением придуманным вами, в данном случае я назвал его pagemap. Перед именем необходимо поставить значок решетка #. Этот атрибут будет служить ссылкой на тег <map> с таким же именем, в котором и будут расписаны все области ссылок.
-
Теперь делаем тег <map>, а внутри прописываем все зоны ссылок с помощью перечисления тегов <area>.
Тегу <map> необходимо дать атрибут name, значение которого будет таким же как атрибут usemap у вашего изображения-карты. В моем случае это pagemap, уже без знака решетки #.
<map name="pagemap">
-
Теперь вводим все области ссылок с помощью тегов <area>:
Для этих тегов нужно обязательно указывать атрибуты href (адрес ссылки) и alt (текст, появляющийся при наведении курсора на данную область ссылки) и указывать координаты области с помощью атрибута coords, и её форму атрибутом shape.
Эта область имеет ссылку на изображение и по умолчанию является четырехугольником:
<area coords="10, 10, 50, 50" href="http://squarefaction.ru/files/user/51036/avatars/150x300/a53b107dc095a815b5433b700632b550.jpg" alt="аватар">
Эта область имеет форму круга и отправляет на другую страницу:
<area shape="circle" coords="90, 30, 50" href="http://squarefaction.ru/profile/u51036" alt="Другая страница">
Эта — имеет форму многогранника (в данном случае — треугольник) и делает ссылку на якорь текущей страницы:
<area shape="poly" coords="10, 90, 50, 140, 20, 100" href="#sf_Head" alt="заголовок">
А эта находится среди тегов ниже всех, по этому любая другая область, накладывающаяся на эту, будет более приоритетная. Эта область будет покрывать собой все изображение (по этому ей не нужно указывать координаты) и вести на главную страницу.
<area shape="default" href="http://squarefaction.ru/" alt="Главная страница">
Возможно создать область не имеющую ссылки. Так чтобы она просто выводила текст при наведении курсора. Она будет четырехугольная, хоть это и не обязательно указывать.
<area shape="rect" coords="100, 30, 150, 80" href=" « alt=»Просто всплывающий текст">
-
Теперь, когда уже перечислены все области, осталось только закрыть тег-контейнер <map>.
</map>
В итоге у нас должна получится вот такая конструкция:
<img src="/files/user/50195/storage/350x350/1339703754.jpg" usemap="#pagemap" />
<map name="pagemap">
<area coords="10, 10, 50, 50" href="/files/user/51036/avatars/150x300/a53b107dc095a815b5433b700632b550.jpg" alt="Аватар">
<area shape="circle" coords="90, 30, 50" href="http://squarefaction.ru/profile/u51036" title="Другая страница">
<area shape="poly" coords="10, 90, 50, 140, 20, 100" href="#sf_Head" title="заголовок">
<area shape="rect" coords="100, 30, 150, 80" title="Просто всплывающий текст">
<area shape="default" href="http://squarefaction.ru/" title="Главная страница">
</map>
Все. Карта-изображение должна быть готова.
Пример Карты-Изображения:
Смотреть…
Я захотел, например, сделать правый портрет ссылкой на большое изображение, левый просто областью с подписью без ссылки, а центральный — мой аватар — ссылкой на мою страницу. Вся остальная область будет ссылкой на главную страницу сайта, без подписи. HTML:
<img src="/files/user/51036/storage/1340126748.jpg" alt="" usemap="#avatarmap" />
<map name="avatarmap">
<area coords="0, 0, 267, 197" title="Дед Сидор" alt="area" />
<area coords="272, 109, 465, 323" href="/profile/u51036" title="Моя страница" alt="area" />
<area coords="475, 213, 700, 394" href="/files/user/51036/storage/1340130520.gif" title="Дед Макар" alt="area" />
<area shape="default" href="http://squarefaction.ru/" alt="" /></map>
Результат:

Вставка видео
В публикации есть возможность вставить видео с YouTube. Но возможность эта открывается только с 4 уровня (видимо, для предотвращения размещения различной рекламы на сайте). Добавить видео в публикацию очень просто — достаточно скопировать код нужного видео с ЮТуба и вставить его в нужном месте HTML кода. Ничего добавлять не потребуется в коде уже будет содержаться все необходимое для работы видео.
Пример вставки видео с YouTube:
1. Внизу экрана, под видео, есть кнопка «Отправить».
Нажав её откроется URL видео и 2. кнопка «Генерировать HTML код».
Нажав на эту кнопку появится 3. необходимый HTML код для вставки на другие сайты. Его то и нужно скопировать в публикацию.
Ниже этого кода есть несколько дополнительных кнопок для настройки кода. Кроме изменения размера, все остальные бесполезны.
- «Показывать похожие видео после завершения просмотра» — можно отключить, но часто, по окончании видео, все равно появляются ссылки на другие ролики.
- «Использовать HTTPS» — включает шифрование кода. Смысла в этом нет.
- «Включить режим повышенной конфиденциальности». Отключает загрузку cookie для не просмотренного видео. Нет смысла.
- «Использовать старый код встраивания». Изменяет код видео. Используется старый вариант кода с тегами <object> и <param>, добавляемые перед <iframe>. Не нужно. На сайте работает стандартный вариант кода.
- Меню выбора размера встраиваемого видеоплеера. Тут кому, как нравится. Можно указать собственные размеры.
Например:
Вставляем скопированный код в публикацию:
<p>Видео такое то:</p>
<iframe width="420" height="315" src="http://www.youtube.com/embed/YF18FtsfPIs" frameborder="0" allowfullscreen></iframe>
<p>Тут показывалось то то…</p>Результат:
Видео такое то:
Тут показывалось то то…