CSS-оформление SF+
Предлагаю желающим вариант обновлённого оформления страничек, который разрабатывался с февраля этого года. Его особенность — в том, что вся стандартная разметка сайта остаётся на месте (ничего не сдвинуто ни на пиксель) — просто добавлены полупрозрачность и возможность быстро задавать свои цвета.
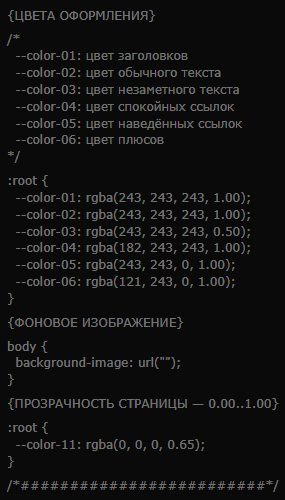
Цвета всех элементов связаны при помощи переменных — и объединены всего в шесть групп. Их настройки вынесены в самый верх кода — своеобразное «пользовательское меню».
То есть если нужно что-то поменять, то просто прописываем свои числа в блоке :root, вставляем ссылку на свои обои между пустых кавычек в блоке body — и наслаждаемся. Ниже линии решёток следует весь основной код — и если мы неважно в этом разбираемся, то просто не трогаем ничего дальше этой линии.
Собственно, весь ключевой цвет задаётся пунктом --color-04. Это — ссылки и рамки. Остальные цвета можно не менять. Стандартная непрозрачность страницы (0.65, то есть 65%) в большинстве случаев как раз достаточна.
По умолчанию это оформление — такое же, как на данной странице: чёрно-голубое.
Фон просмотрщика изображений тоже сделан чёрным — и пусть вас не пугает вся эта мрачность, потому что на тёмных фонах становится лучше видно много мелких деталей, а это — главное.
Примеры разноцветных оформлений:
Скопировать данный код можно из-под самого нижнего спойлера здесь: http://squarefaction.ru/userlist/159337
Затем вставляем код в консольку, которая всплывает по ссылке «Оформление» в меню управления страницей игры, после чего — сохраняем. Вкладка «CSS» доступна с 10-го уровня.
Какое-то время всё ещё может дорабатываться, хотя за полгода все заметные неполадки вроде бы устранены.